Lề và phần đệm
Official Website: https://www.sourcecodester.com/. . . . .margin-and-padding/

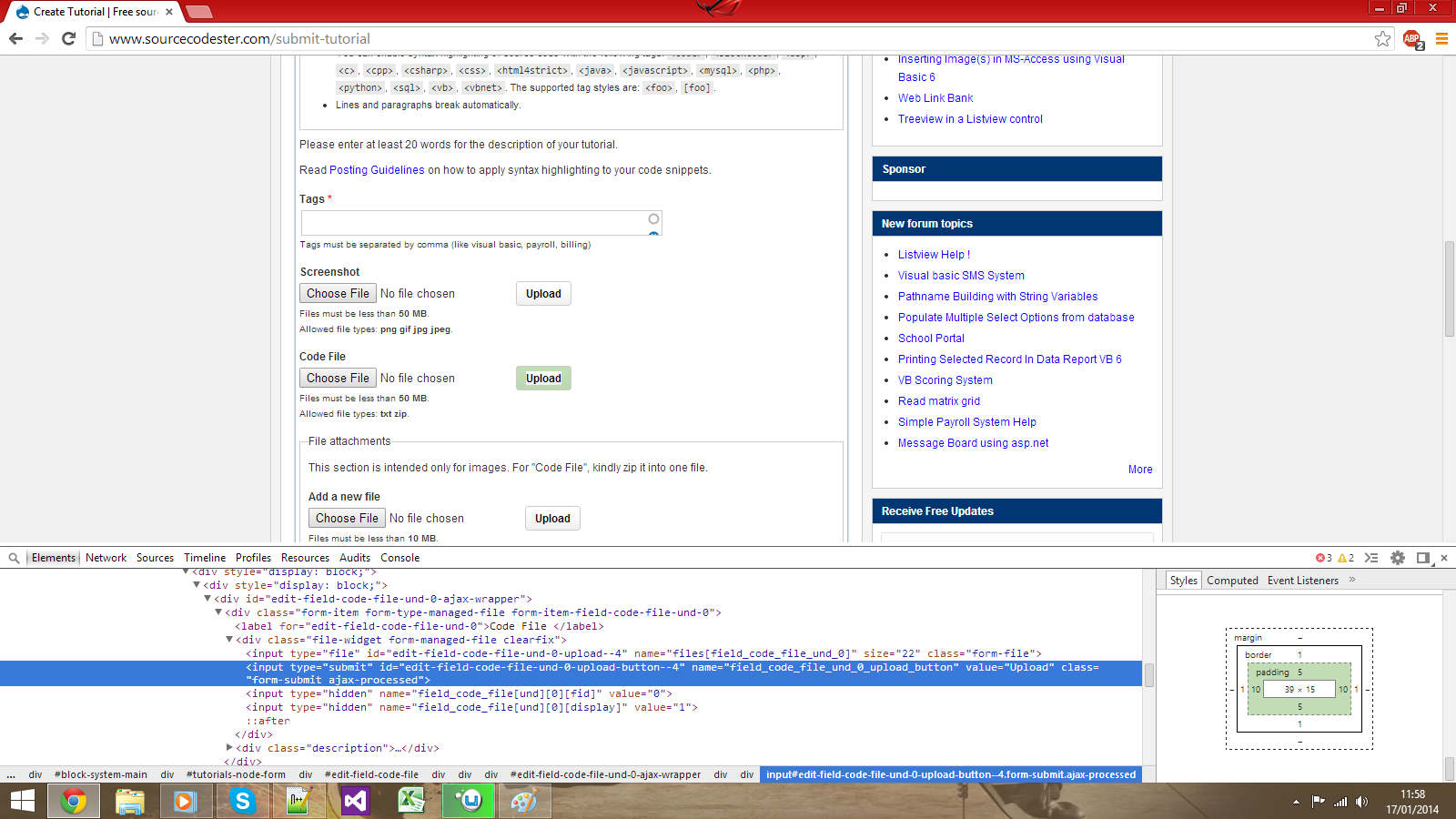
Giới thiệu: Đây là phần thứ tư trong hướng dẫn Tạo kiểu CSS của tôi, trong đó tôi sẽ đề cập đến Lề và Khoảng đệm. Sự khác biệt? Cả thuộc tính lề và phần đệm đều cung cấp khoảng trắng xung quanh một đối tượng, điểm khác biệt chính là thứ tự chúng xuất hiện. Đồng thời, lề chủ yếu được sử dụng để định vị trong khi phần đệm được sử dụng để tạo khoảng trắng xung quanh một đối tượng. Thứ tự: Là một ví dụ điển hình về thứ tự các thuộc tính được sắp xếp, vui lòng xem hình ảnh đính kèm đó là ảnh chụp màn hình của tính năng Kiểm tra phần tử trong Google Chrome. Hình ảnh tương tác, tiện dụng này làm nổi bật các thuộc tính khác nhau xung quanh thành phần đã chọn ngay trên trang để bạn có thể thấy chính xác vị trí của từng khoảng trắng. Nó cũng hiển thị thứ tự các thuộc tính đi vào (từ xa nhất đến gần phần tử nhất); Phần tử đệm viền lề Trong ảnh chụp màn hình, tôi đang di chuột qua phần tử đệm làm nổi bật nó trên trang bằng màu xanh lá cây. Thứ tự của các thuộc tính rất quan trọng vì nó cho phép tùy chỉnh nhiều hơn cho các thành phần của bạn (ví dụ: trong hình ảnh có phần đệm để làm cho đường viền tách biệt với văn bản, nếu sử dụng lề, đường viền sẽ nằm ngay trên văn bản và ở đó sẽ là khoảng trắng xung quanh bên ngoài đường viền). Đặt lề và phần đệm: Có thể đặt lề và phần đệm tùy chỉnh cho từng thành phần, điều này được thực hiện bằng cách xác định thuộc tính theo sau là giá trị, giống như bất kỳ thuộc tính CSS nào khác. Đặt lề 5px (pixel) xung quanh phần tử…Thuộc tính lề trên thiết lập lề theo thứ tự Top, Right, Bottom, Left. Nếu hai đối số được đưa ra (trên và phải) theo sau là tự động, thì phần dưới sẽ giống với phần trên và bên trái sẽ giống với bên phải. Mặt khác, nếu một thuộc tính được đưa ra (trên cùng) theo sau là tự động, phần dưới cùng sẽ giống với phần trên cùng và bên trái và bên phải sẽ bằng toàn bộ chiều rộng của vùng chứa nơi phần tử được lưu trữ (nói cách khác, phần tử sẽ ở giữa theo chiều ngang). Đặt lề 5px (pixel) xung quanh phần tử, riêng biệt (có thể loại bỏ bất kỳ lề nào để cung cấp cho các cạnh các giá trị khác nhau)…Đặt phần đệm 5px (pixel) xung quanh phần tử…Đặt riêng phần đệm 5px (pixel) xung quanh phần tử (có thể xóa bất kỳ phần đệm nào để cung cấp cho các cạnh các giá trị khác nhau)…Khi nào chúng được sử dụng? Lề và phần đệm có thể được sử dụng để định vị bất kỳ phần tử hoặc đối tượng HTML nào. Chúng có thể được sử dụng bất chấp giá trị vị trí của phần tử (tuyệt đối, tương đối, v.v.). Liên kết CSS với phần tử HTML: Để liên kết CSS của bạn với phần tử HTML (văn bản, div, v.v.), bạn cần phải quyết định xem mình muốn sử dụng lớp hay id, bạn cũng sẽ cần một tên duy nhất. Khi bạn đã có những thứ đó, hãy chuyển đến phần tử của bạn trong HTML và thêm…… vào các thuộc tính của phần tử đó nếu bạn chọn một lớp, hoặc…nếu bạn chọn một id. Đảm bảo bạn thay thế ‘myClass’ và/hoặc ‘myID’ bằng tên duy nhất của bạn. Sau đó, trong CSS, bạn sẽ muốn bao bọc các thuộc tính của mình bằng…nếu bạn chọn một lớp học, hoặc…(Bạn có thể xóa dòng bắt đầu bằng // nếu muốn). Đây là một ví dụ…
