Hiệu ứng bộ lọc CSS: Độ sáng, Độ tương phản, Thang độ xám, Độ bão hòa và Màu nâu đỏ Phần I
Official Website: https://www.sourcecodester.com/. . . . .css-filter-effect/

Nếu bạn đang tìm kiếm về Hiệu ứng bộ lọc CSS thì bạn đã đến đúng nơi. Hiệu ứng bộ lọc chủ yếu là một phần của SVG hay còn gọi là Đồ họa vectơ có thể mở rộng . Thông tin ngắn gọn về SVG, SVG là ngôn ngữ đánh dấu mô tả loại ứng dụng hoặc hình ảnh đồ họa hai chiều và nó là một tập hợp các giao diện cfscript đồ họa có liên quan. Hiệu ứng bộ lọc CSS rất dễ sử dụng, bạn có thể sử dụng loại hiệu ứng này để làm cho hình ảnh hoặc bất kỳ ứng dụng đồ họa nào trở nên hấp dẫn hơn nhằm thu hút người dùng. Và đây là cú pháp đơn giản để áp dụng hiệu ứng bộ lọc trong CSS: Thảo luận ngắn về hàm lọc. filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
độ sáng
Đây là một mẫu hiệu ứng bộ lọc, nó kiểm soát độ sáng của hình ảnh. Ảnh gốc cho độ sáng 100% của ảnh. Trong ví dụ của chúng tôi, chúng tôi có độ sáng 90% và 130% trong hình ảnh bên dưới. Nếu độ sáng của hình ảnh là 0% nó sẽ tự động đen.  Mã nguồn cho hiệu ứng lọc độ sáng trong hình trên.
Mã nguồn cho hiệu ứng lọc độ sáng trong hình trên.
Mã HTML
Kiểu CSS
Sự tương phản
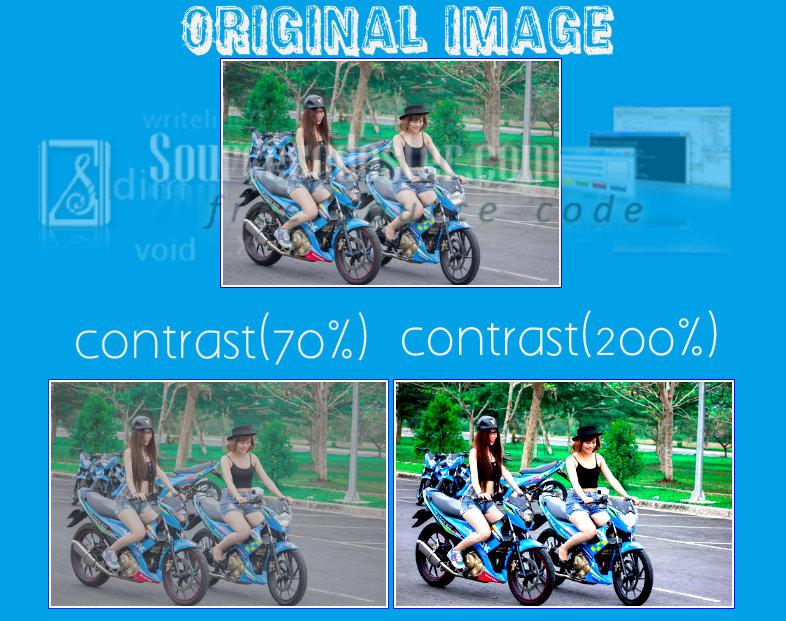
Đây là một mẫu hiệu ứng bộ lọc, nó kiểm soát độ tương phản của hình ảnh. Hiệu ứng tương phản này kiểm soát mặt tối và sáng của hình ảnh trong CSS. Trong ví dụ của chúng tôi, chúng tôi có độ tương phản 70% và 200% trong hình ảnh bên dưới. Nếu độ tương phản của hình ảnh là 0% nó sẽ tự động có màu đen.  Mã nguồn cho hiệu ứng lọc độ tương phản trong hình ảnh trên.
Mã nguồn cho hiệu ứng lọc độ tương phản trong hình ảnh trên.
Mã HTML
Mã CSS
Thang độ xám
Đây là một mẫu hiệu ứng bộ lọc, nó chuyển đổi hình ảnh sang thang độ xám. Mặc định là 0% và nó sẽ đại diện cho hình ảnh gốc. Trong ví dụ của chúng tôi, chúng tôi có 20% và 90% thang độ xám trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc của thang độ xám trong hình trên.
Mã nguồn cho hiệu ứng lọc của thang độ xám trong hình trên.
Mã HTML
Mã CSS
Bão hòa
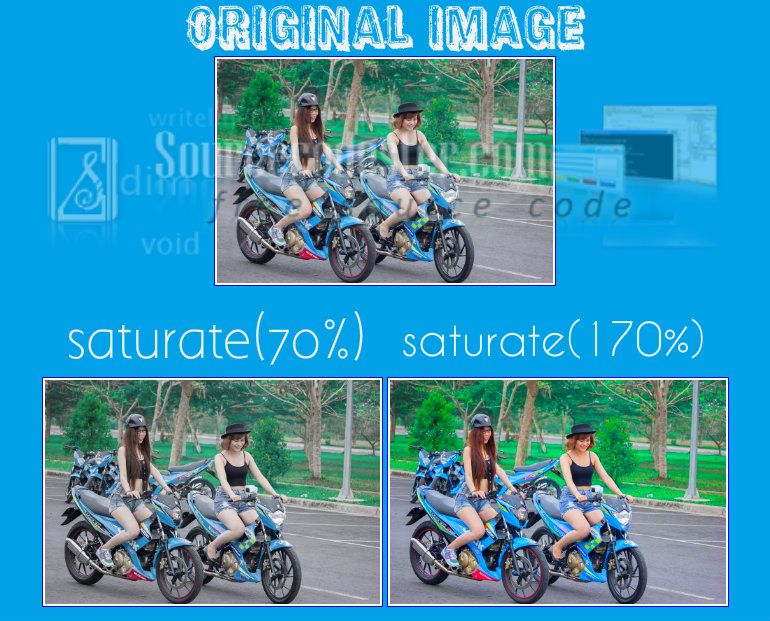
Đây là một mẫu hiệu ứng bộ lọc, nó kiểm soát độ bão hòa của hình ảnh. Nếu giá trị của loại hiệu ứng bộ lọc này là 0%, nó sẽ loại bỏ hoàn toàn tất cả màu sắc của hình ảnh và nếu giá trị trên 100% thì hình ảnh trở nên siêu bão hòa. Giá trị âm không được phép đối với loại hiệu ứng bộ lọc này. Trong ví dụ của chúng tôi, chúng tôi có độ bão hòa 70% và 170% trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc bão hòa trong hình trên.
Mã nguồn cho hiệu ứng lọc bão hòa trong hình trên.
Mã HTML
Mã CSS
màu nâu đỏ
Một mẫu hiệu ứng bộ lọc này thêm màu nâu đỏ vào hình ảnh để trông giống như hình ảnh cũ. Giá trị mặc định là 0% của loại hiệu ứng bộ lọc này, nếu giá trị là 100% thì hình ảnh sẽ có màu nâu đỏ. Trong ví dụ của chúng tôi, chúng tôi có 30% và 90% màu nâu đỏ trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc màu nâu đỏ trong hình trên.
Mã nguồn cho hiệu ứng lọc màu nâu đỏ trong hình trên.
Mã HTML
Mã CSS
Hy vọng rằng hướng dẫn này sẽ giúp bạn rất nhiều. Nếu bạn quan tâm đến lập trình, chúng tôi có một ví dụ về các chương trình có thể giúp bạn dù chỉ bằng những cách nhỏ nhặt. Nếu bạn muốn biết thêm hướng dẫn, bạn có thể truy cập trang web của chúng tôi, nhấp vào đây . Hãy chia sẻ với chúng tôi những suy nghĩ và bình luận của bạn bên dưới. Cảm ơn bạn rất nhiều vì đã ghé qua và đọc bài viết hướng dẫn này. Để biết thêm thông tin cập nhật, đừng ngần ngại và vui lòng truy cập trang web này thường xuyên hơn và vui lòng chia sẻ trang này với bạn bè của bạn hoặc gửi email cho tôi theo địa chỉ rolyn02@gmail.com . Thực hành mã hóa. Cảm ơn rất nhiều.
