Hiệu ứng bộ lọc CSS: Xoay màu, đảo ngược, làm mờ, độ mờ và thả bóng Phần II
Official Website: https://www.sourcecodester.com/. . . . .css-filter-effect/

Trong hướng dẫn này, chúng ta sẽ tìm hiểu về các Hiệu ứng Bộ lọc CSS: Hue-rotate, Invert, Blur, Opacity và Drop Shadow . Đây là phần tiếp theo của Hướng dẫn Hiệu ứng bộ lọc CSS: Độ sáng, Độ tương phản, Thang độ xám, Độ bão hòa và Màu nâu đỏ Phần I. Và đây là cú pháp đơn giản để áp dụng hiệu ứng bộ lọc trong CSS: filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
xoay Huế
Mẫu hiệu ứng bộ lọc này áp dụng tính năng xoay màu sắc cho tất cả các màu của hình ảnh. Giá trị mặc định là 0deg và đó là ảnh gốc. Trong ví dụ của chúng tôi, chúng tôi có góc xoay màu sắc 70 độ và 250 độ trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc của xoay màu trong hình trên.
Mã nguồn cho hiệu ứng lọc của xoay màu trong hình trên.
Mã HTML
Mã CSS
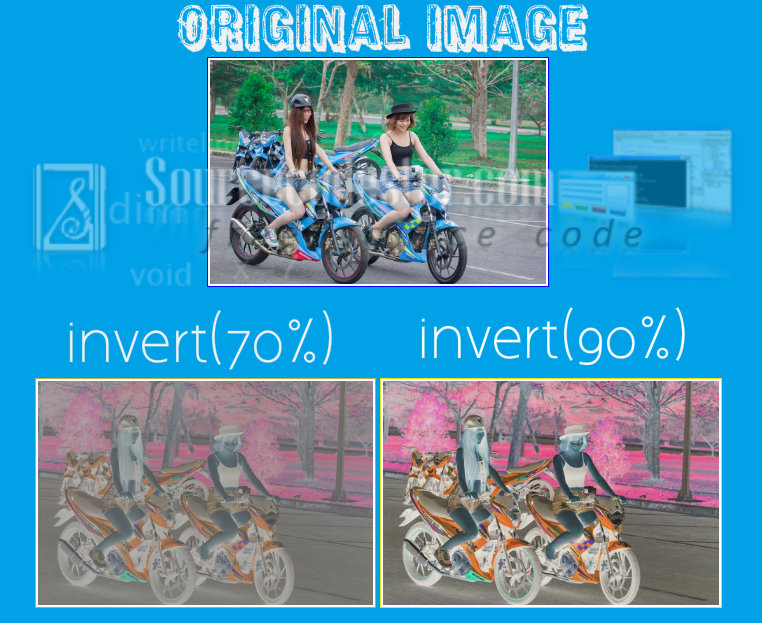
Đảo ngược
Mẫu hiệu ứng bộ lọc này sẽ đảo ngược tất cả các màu trong ảnh. Nếu giá trị của bạn là 0% thì nó sẽ không ảnh hưởng đến ảnh gốc trong khi nếu bạn có 100% thì nó sẽ đảo ngược hoàn toàn hình ảnh. Trong ví dụ của chúng tôi, chúng tôi có 70% và 90% đảo ngược trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc đảo ngược trong hình trên.
Mã nguồn cho hiệu ứng lọc đảo ngược trong hình trên.
Mã HTML
Mã CSS
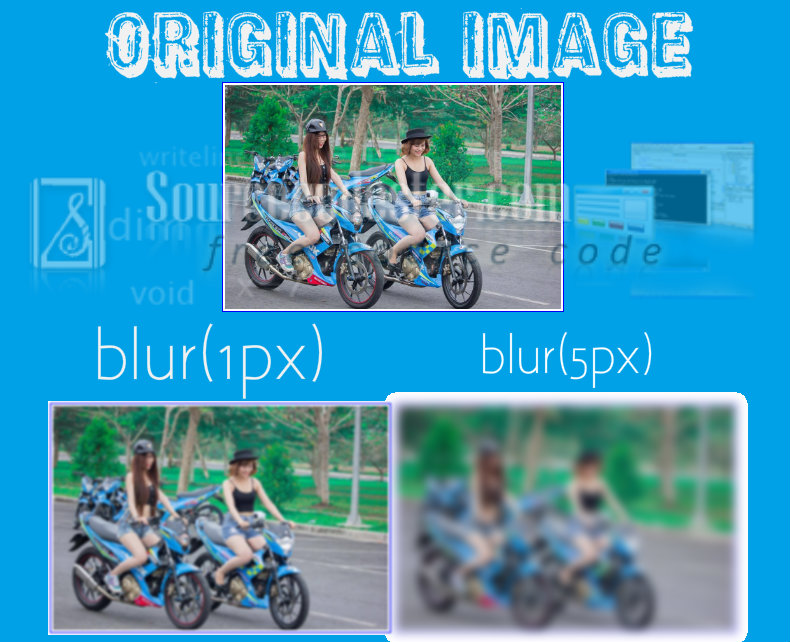
Mơ hồ
Một mẫu hiệu ứng bộ lọc này áp dụng hiệu ứng làm mờ cho hình ảnh. Hiệu ứng bộ lọc này nó xác định có bao nhiêu pixel trên hình ảnh hòa vào nhau. Nếu giá trị lớn thì hình ảnh sẽ mờ hơn. Trong ví dụ của chúng tôi, chúng tôi có độ mờ 1px và 5px trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc làm mờ trong hình trên.
Mã nguồn cho hiệu ứng lọc làm mờ trong hình trên.
Mã HTML
Mã CSS
Độ mờ
Mẫu hiệu ứng bộ lọc này áp dụng độ mờ cho hình ảnh để làm cho hình ảnh trở nên trong suốt. Nếu giá trị là 100% thì hình ảnh sẽ trở nên mờ đục, nếu giá trị là 0% thì hình ảnh sẽ trở nên trong suốt hoàn toàn. Trong ví dụ của chúng tôi, chúng tôi có độ mờ là 40% và 80% trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc độ mờ trong hình trên.
Mã nguồn cho hiệu ứng lọc độ mờ trong hình trên.
Mã HTML
Mã CSS
Thả bóng
Mẫu hiệu ứng bộ lọc này thêm hiệu ứng đổ bóng vào hình ảnh. Loại thuộc tính này yêu cầu phải có độ lệch X và Y cũng như màu của bóng đổ. Trong ví dụ của chúng tôi, chúng tôi có độ mờ là 40% và 80% trong hình ảnh bên dưới.  Mã nguồn cho hiệu ứng lọc đổ bóng trong hình trên.
Mã nguồn cho hiệu ứng lọc đổ bóng trong hình trên.
Mã HTML
Mã CSS
Mã liên quan: Hiệu ứng bộ lọc CSS: Độ sáng, Độ tương phản, Thang độ xám, Độ bão hòa và Màu nâu đỏ Phần I Vui lòng nhấp vào nút “Tải xuống mã” bên dưới để có mã nguồn đầy đủ. Cảm ơn rất nhiều. Hy vọng rằng hướng dẫn này sẽ giúp bạn rất nhiều. Hãy chia sẻ với chúng tôi những suy nghĩ và bình luận của bạn bên dưới. Cảm ơn bạn rất nhiều vì đã ghé qua và đọc bài viết hướng dẫn này. Để biết thêm thông tin cập nhật, đừng ngần ngại và vui lòng truy cập trang web này thường xuyên hơn và vui lòng chia sẻ trang này với bạn bè của bạn hoặc gửi email cho tôi theo địa chỉ rolyn02@gmail.com . Thực hành mã hóa. Cảm ơn rất nhiều.
