Hình dạng hình học CSS
Official Website: https://www.sourcecodester.com/. . . . .css-hình học-shap/

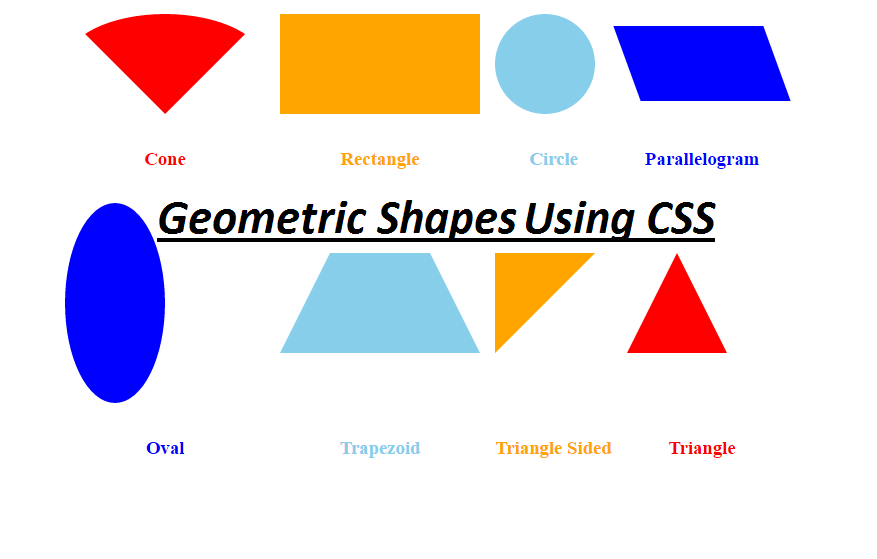
Chúng ta đều biết rằng CSS là viết tắt của (Cascading Style Sheets) . Nó có thể quản lý bố cục của nhiều trang web khác nhau của bạn cùng một lúc… Và nó giúp tiết kiệm rất nhiều công việc. Trong hướng dẫn này, chúng ta sẽ tìm hiểu về CSS Geometric Shapes . Chúng ta có thể làm được điều đó mà không cần sử dụng hình ảnh. Hầu hết chúng được vẽ bằng CSS. Đây là dành cho người mới bắt đầu. Hy vọng bạn có thể học hỏi từ nó. Đây là ví dụ về Hình dạng hình học :
- hình nón
- Hình chữ nhật
- Vòng tròn
- Hình bình hành
- hình trái xoan
- Hình thang
- mặt tam giác
- Tam giác
hình nón
Đây là kết quả của đoạn mã CSS ở trên: 
Hình chữ nhật
Đây là kết quả của đoạn mã CSS ở trên: 
Vòng tròn
Đây là kết quả của đoạn mã CSS ở trên: 
Hình bình hành
Đây là kết quả của đoạn mã CSS ở trên: 
hình trái xoan
Đây là kết quả của đoạn mã CSS ở trên: 
Hình thang
Đây là kết quả của đoạn mã CSS ở trên:  cạnh tam giácĐây là kết quả của đoạn mã CSS ở trên:
cạnh tam giácĐây là kết quả của đoạn mã CSS ở trên: 
Tam giác
Đây là kết quả của đoạn mã CSS ở trên: 
Tất cả mã nguồn:
HTMLCSSVà, đây là ví dụ về Hình dạng hình học sử dụng CSS và bạn có thể tạo ra nhiều hình dạng trừu tượng hơn khi kết hợp loại ví dụ này. Hãy chia sẻ với chúng tôi những suy nghĩ và bình luận của bạn bên dưới. Cảm ơn bạn rất nhiều vì đã ghé qua và đọc bài đăng trên blog này. Để biết thêm thông tin cập nhật, đừng ngần ngại và vui lòng truy cập trang web của chúng tôi thường xuyên hơn và vui lòng chia sẻ thông tin này với bạn bè của bạn hoặc gửi email cho tôi theo địa chỉ rolyn02@gmail.com . Thực hành mã hóa. Cảm ơn.
