Tạo Tab và Accordion đáp ứng bằng cách sử dụng Hướng dẫn HTML, CSS và JavaScript
Official Website: https://www.sourcecodester.com/. . . . .creating-responsiv/

Đây là hướng dẫn đơn giản về cách tạo Tab đáp ứng và Accordion bằng cách sử dụng HTML , CSS và JavaScript . Hướng dẫn này nhằm mục đích cung cấp cho sinh viên và người mới bắt đầu một tài liệu tham khảo để tìm hiểu một số chức năng và giao diện người dùng có thể sử dụng để xây dựng một trang web phản hồi. Tại đây, các đoạn trích và cfscript của một trang web mẫu thể hiện chủ đề của hướng dẫn này được cung cấp và tệp zip mã nguồn cũng có sẵn và được tải xuống miễn phí.
Tab là gì?
Trong các ứng dụng web, trang web hoặc phần mềm máy tính, Tab là các nút hoặc menu nội tuyến mở ra một khu vực khác có chứa nội dung. Tính năng này thường được sử dụng để tách nội dung trang/cửa sổ để dễ dàng điều hướng. Việc triển khai loại tính năng này trong một trang web hoặc chương trình một trang là một ý tưởng tuyệt vời để ngăn việc cuộn dài và sắp xếp nội dung trang.
Accordion là gì?
Accordion là danh sách các tiêu đề nội dung được kích hoạt để hiển thị nội dung bên dưới tiêu đề mục khi nhấp vào. Không giống như các tab, tính năng này được hiển thị theo chiều dọc và nội dung được hiển thị bên dưới tiêu đề mục được nhấp vào.
Làm cách nào để tạo Tab đáp ứng và Accordion?
Ngày nay, có rất nhiều khung CSS rất hữu ích đi kèm với các thành phần Tab và Accordion như Bootstrap Framework . Ở đây, tôi sẽ chỉ cho bạn cách các thành phần này được tạo từ đầu bằng cách sử dụng HTML, CSS và JavaScript. Chúng ta có thể đạt được các thành phần này bằng cách chỉ cần thiết kế các Phần tử HTML thành loại Tab hoặc Accordion và thêm một số dòng mã JS để làm cho nó hoạt động được.
Tôi sẽ cung cấp các cfscript của một trang web đơn giản có chứa các thành phần Tab và Accordion. Trang web sẽ sắp xếp nội dung của trang bằng Tab Menu khi màn hình cửa sổ rộng hơn các thiết bị di động như máy tính bảng, máy tính xách tay và máy tính để bàn nếu không sẽ hiển thị bằng Accordion.
HTML
Đây là đoạn mã HTML của trang web. Nó chứa các phần tử sẽ được sử dụng để hiển thị các tiêu đề và nội dung của tab/accordion.
chỉ mục.html
CSS
Đây là stylesheet của thiết kế trang web. Nó chứa các kiểu cfscript của bố cục trang web, các tab và kiểu xếp.
phong cách.css
Tôi đã thêm một số nhận xét về biểu định kiểu để bạn có thể dễ dàng tìm thấy kiểu bố cục và thành phần. Tệp CSS được bao gồm trong cfscript HTML.
JavaScript
cfscript bên dưới là cfscript JS chứa các mã làm cho đàn accordion và tab hoạt động. Nó cũng chứa mã để thay đổi kích thước vùng chứa nội dung khi màn hình cửa sổ được thay đổi kích thước.
cfscript.css
Tệp JS cũng được bao gồm hoặc tải trong tệp HTML cfscript.
Ảnh chụp nhanh
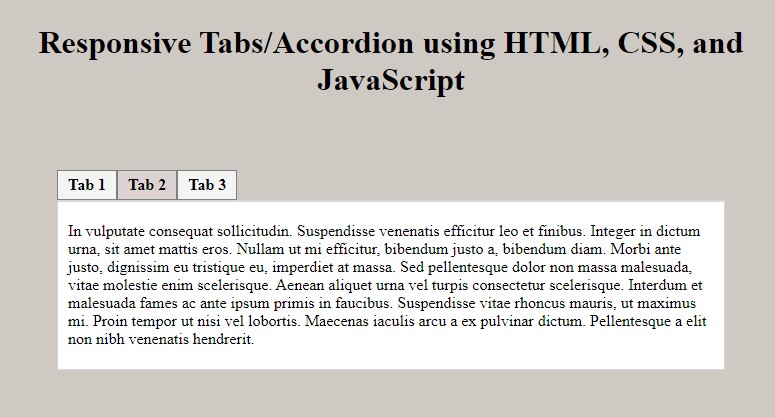
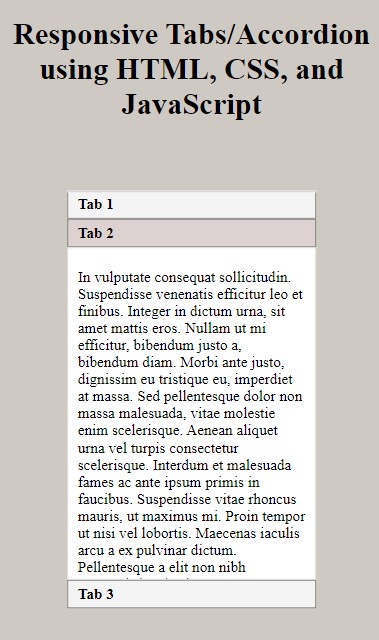
Dưới đây là hình ảnh của kết quả trang web sử dụng các cfscript đã cho.
Chế độ xem tab

Xem trên thiết bị di động

Thế đấy! Tôi cũng đã cung cấp tệp zip mã nguồn trên trang web này và nó được tải xuống miễn phí. Bạn có thể tải xuống bằng cách nhấp vào nút Tải xuống nằm bên dưới nội dung của hướng dẫn này . Vui lòng sửa đổi mã nguồn theo cách bạn mong muốn để đáp ứng yêu cầu của riêng mình.
Đó là nó! Tôi hy vọng Hướng dẫn Tạo Tab và Accordion đáp ứng bằng cách sử dụng HTML, CSS và JavaScript này sẽ giúp bạn với những gì bạn đang tìm kiếm và sẽ hữu ích cho các dự án ứng dụng web hiện tại và tương lai của bạn.
Khám phá thêm trên trang web này để biết thêm Hướng dẫn và Mã nguồn miễn phí .
