Trò chơi Frogger sử dụng HTML&CSS trong VanillaJS với Mã nguồn

Trò chơi Frogger là một ứng dụng web được tạo bằng ngôn ngữ lập trình JavaScript. Mục đích của dự án này là cung cấp một trò chơi nền tảng đơn giản trong đó bạn cần băng qua một con đường đông đúc để tồn tại. Chương trình sử dụng tính năng ngẫu nhiên để sinh ra một số vật thể ngăn cản bạn băng qua đường. Trò chơi Frogger trong VanillaJS là một dự án được thiết kế để làm quen với các đồ vật và cung cấp lối chơi dễ dàng. Dự án này có một số kỹ thuật mã hóa mới để tạo trò chơi bằng ngôn ngữ lập trình JavaScript.
Trò chơi Frogger sử dụng HTML&CSS trong VanillaJS với Mã nguồn được tải xuống miễn phí, chỉ cần đọc nội dung bên dưới để biết thêm thông tin. Ứng dụng này chỉ dành cho mục đích giáo dục .
Trò chơi Frogger sử dụng HTML&CSS trong VanillaJS với thông tin cơ bản về mã nguồn
- Ngôn ngữ sử dụng: JavaScript
- Giao diện người dùng được sử dụng: HTML & CSS
- Công cụ mã hóa được sử dụng: Notepad++ hoặc bất kỳ trình soạn thảo văn bản nào có thể chạy tệp html
- Kiểu: Ứng dụng web
- Cơ sở dữ liệu được sử dụng: Không có
Giới thiệu về trò chơi Frogger
Trò chơi Frogger được phát triển hoàn toàn bằng ngôn ngữ lập trình JavaScript. Đây là một ứng dụng thân thiện với người dùng, có thể dễ dàng tùy chỉnh để đáp ứng sở thích cá nhân. Mục đích của dự án là giúp bạn tìm hiểu quy trình tạo một trò chơi platformer đơn giản. Người chơi có thể điều khiển trò chơi bằng cách sử dụng các liên kết bàn phím (Phím mũi tên trái để di chuyển sang trái, Phím mũi tên phải để di chuyển sang phải, Phím mũi tên lên để nhảy về phía trước, Phím mũi tên xuống để nhảy xuống). Trò chơi rất đơn giản; người chơi phải băng qua con đường đông đúc phía trước để hoàn thành trò chơi.
Trò chơi Frogger sử dụng HTML&CSS trong VanillaJS với các tính năng của mã nguồn
- GUI cơ bản
- Dự án chứa Hình ảnh và Thành phần Nút.
- Điều khiển cơ bản
- Dự án này sử dụng các điều khiển cơ bản để tương tác với ứng dụng.
- Giao diện thân thiện với người dùng
- Dự án này được thiết kế trong một ứng dụng web có giao diện đơn giản, thân thiện với người dùng.
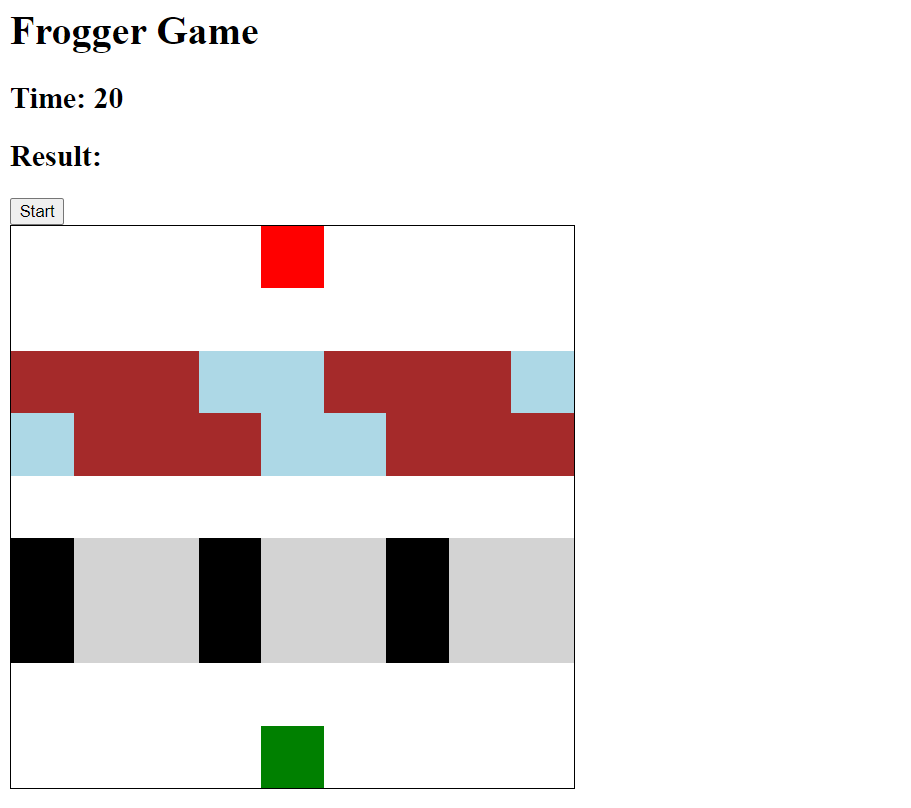
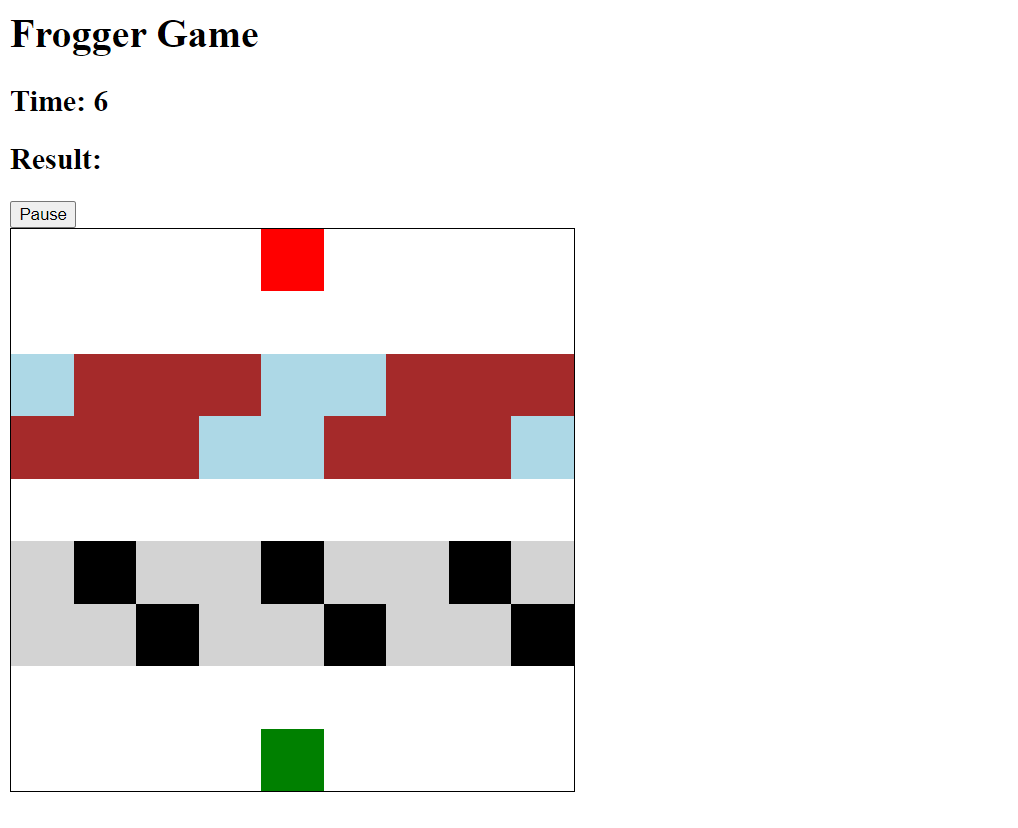
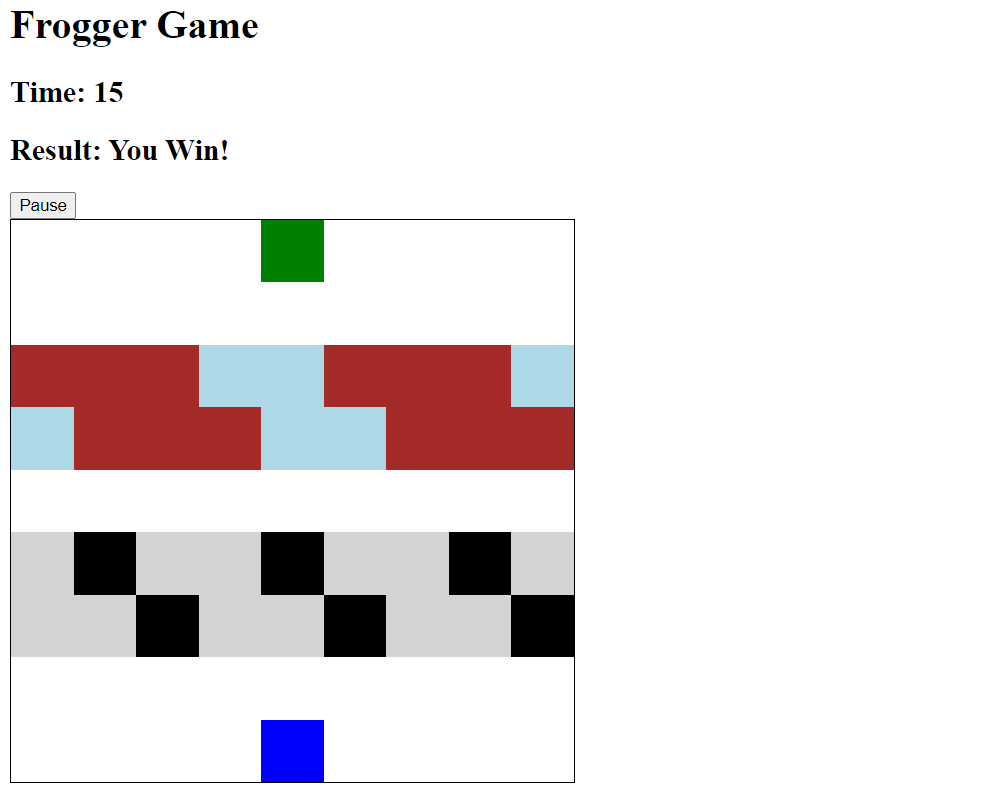
Ảnh chụp màn hình ứng dụng mẫu :



Trò chơi Frogger sử dụng HTML&CSS trong VanillaJS với Hướng dẫn cài đặt mã nguồn
- Tải xuống mã nguồn trong trang web này.
- Xác định vị trí và giải nén tệp zip.
- Mở thư mục giải nén
- Tìm và định vị tệp “index.html”.
- Mở tệp trong trình duyệt web (Chrome, Firefox, v.v.).
