Bản đồ tương tác với điểm đánh dấu Sử dụng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với dự án Bản đồ tương tác với điểm đánh dấu , một ứng dụng web động giúp biến việc khám phá các vị trí địa lý thành trải nghiệm hấp dẫn và thân thiện với người dùng. Tận dụng HTML, CSS và JavaScript, dự án này kết hợp thư viện Leaflet.js để cung cấp giao diện bản đồ tương tác. Người dùng có thể đánh dấu và lưu vị trí một cách liền mạch, cung cấp giải pháp toàn diện để quản lý và trực quan hóa các điểm ưa thích cụ thể. Thiết kế theo chủ đề tối và hấp dẫn trực quan, cùng với bố cục đáp ứng, đảm bảo trải nghiệm người dùng liền mạch trên nhiều thiết bị khác nhau.
Ứng dụng này giới thiệu một cách mới để tương tác với dữ liệu địa lý, cho phép người dùng dễ dàng nhấp vào bản đồ để đánh dấu các vị trí, nhập chi tiết điểm đánh dấu và lưu chúng để tham khảo trong tương lai. Việc tích hợp Leaflet.js không chỉ tăng cường khả năng tương tác của bản đồ mà còn cho phép người dùng xem các vị trí được đánh dấu của họ chỉ bằng một cú nhấp chuột. Hãy tham gia cùng chúng tôi trong hành trình khám phá này với dự án “Bản đồ tương tác với điểm đánh dấu”, nơi sự đơn giản kết hợp chức năng nhằm xác định lại cách chúng tôi tương tác với thông tin địa lý trực tuyến.
Đặc trưng:
- Bản đồ tương tác: Sử dụng thư viện Leaflet.js để cung cấp bản đồ tương tác nơi người dùng có thể nhấp để chọn và đánh dấu các vị trí.
- Quản lý điểm đánh dấu: Người dùng có thể nhập tên điểm đánh dấu cùng với tọa độ vĩ độ và kinh độ. Sau đó, ứng dụng sẽ lưu các điểm đánh dấu này để tham khảo trong tương lai.
- Danh sách vị trí được đánh dấu: Danh sách động hiển thị các vị trí được đánh dấu, hiển thị tên điểm đánh dấu và cung cấp nút để xem từng vị trí trên bản đồ.
- Xem vị trí: Nhấp vào nút “Xem vị trí” bên cạnh vị trí được đánh dấu sẽ căn giữa bản đồ vào điểm cụ thể đó.
- Giao diện người dùng phong cách: Dự án kết hợp giao diện trực quan hấp dẫn và thân thiện với người dùng, với chủ đề tối và thiết kế đáp ứng.
Công nghệ được sử dụng:
- HTML: Xương sống của cấu trúc và nội dung của dự án.
- CSS: Bảng định kiểu được áp dụng để nâng cao sự hấp dẫn trực quan và khả năng phản hồi của ứng dụng web.
- JavaScript: Kích hoạt các tính năng động và tương tác, chẳng hạn như xử lý thông tin đầu vào của người dùng, quản lý điểm đánh dấu và cập nhật giao diện theo thời gian thực.
- Leaflet.js: Thư viện JavaScript dành cho bản đồ tương tác, cung cấp chức năng bản đồ và vị trí điểm đánh dấu.
Cách sử dụng:
- Mở trang web trong trình duyệt web hiện đại.
- Bấm vào bản đồ để đánh dấu một vị trí.
- Nhập tên điểm đánh dấu cùng với tọa độ kinh độ và vĩ độ.
- Nhấp vào nút “Lưu điểm đánh dấu” để lưu điểm đánh dấu.
- Xem danh sách các vị trí được đánh dấu với tùy chọn căn giữa bản đồ trên từng vị trí.
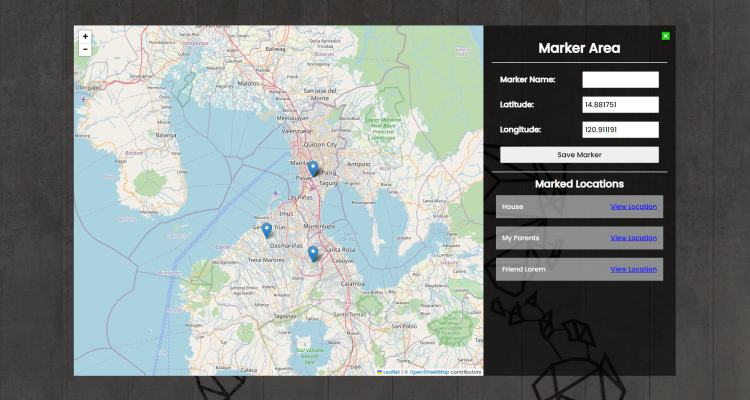
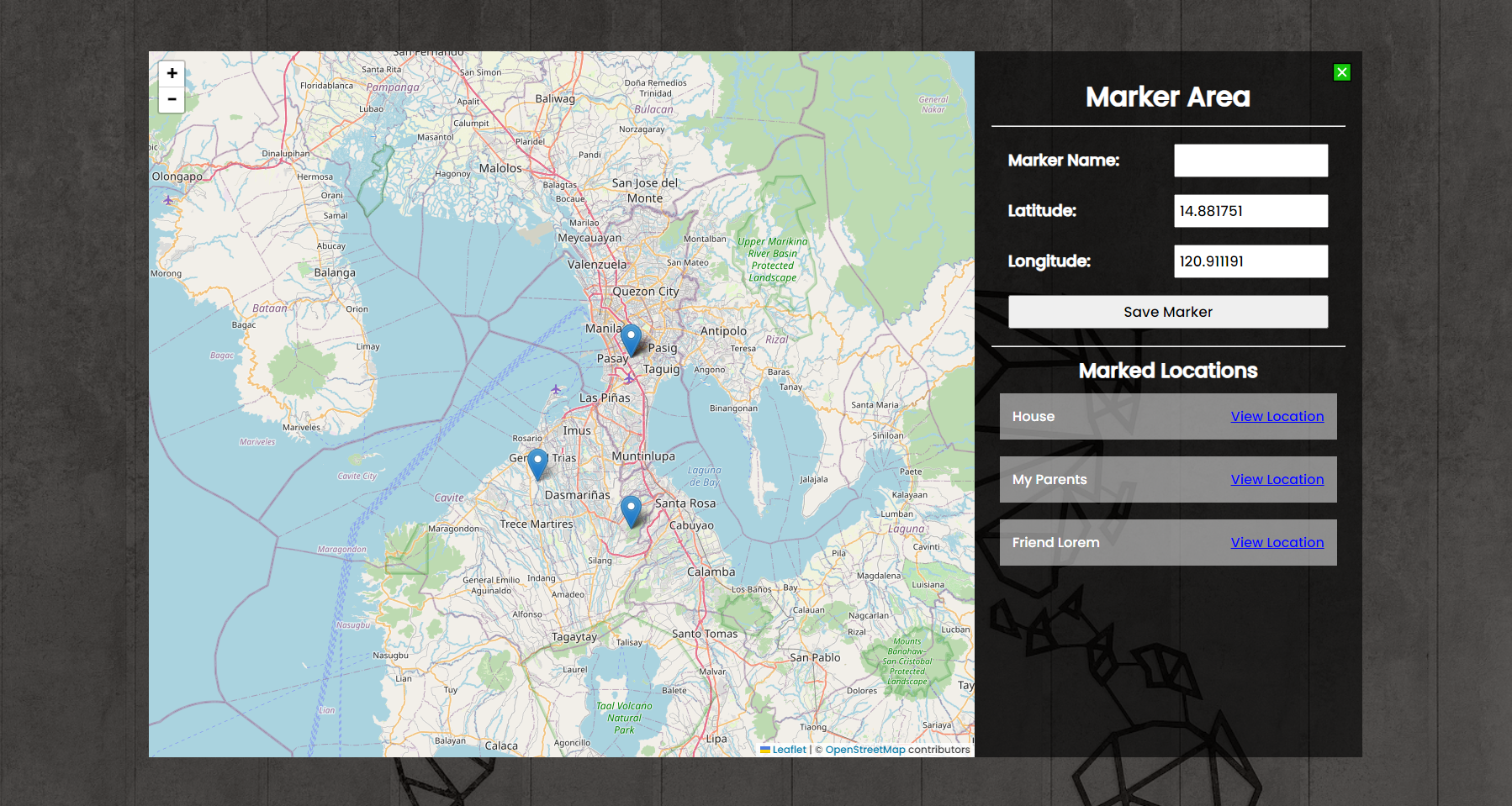
Ảnh chụp màn hình mẫu của Dự án:
Trang đích

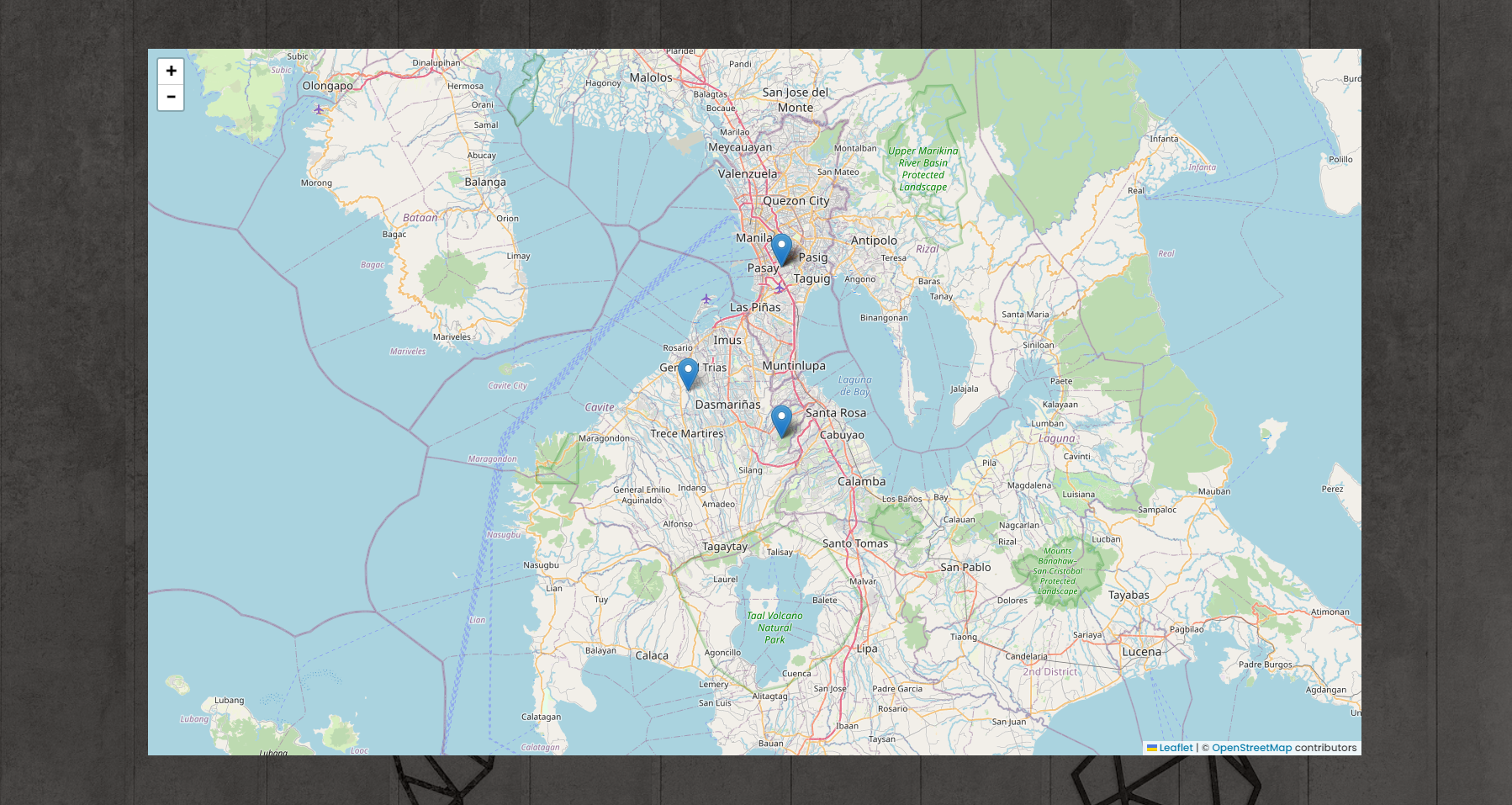
Bản đồ đầy đủ (điểm đánh dấu đã đóng)

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án Bản đồ tương tác với điểm đánh dấu thể hiện sức mạnh của việc kết hợp HTML, CSS và JavaScript để tạo ra trải nghiệm lập bản đồ lấy người dùng làm trung tâm. Ứng dụng này đóng vai trò như một công cụ linh hoạt dành cho người dùng đang tìm kiếm giải pháp trực quan và hấp dẫn về mặt hình ảnh để đánh dấu, quản lý và khám phá các vị trí địa lý. Với giao diện động và khả năng tích hợp liền mạch của Leaflet.js, dự án này không chỉ cung cấp một cách thực tế để đánh dấu và trực quan hóa các vị trí mà còn tạo tiền đề cho những cải tiến và tính năng tiếp theo. Dù được sử dụng cho mục đích khám phá cá nhân, lập kế hoạch du lịch hay mục đích giáo dục, bản đồ tương tác này thể hiện tiềm năng của công nghệ web hiện đại trong việc xác định lại cách chúng ta tương tác với dữ liệu không gian. Khám phá thế giới trong tầm tay bạn và chứng kiến sự hội tụ của sự đơn giản và đổi mới trong Bản đồ tương tác với Điểm đánh dấu.
