Biểu mẫu nhiều bước với thanh tiến trình sử dụng HTML, CSS và JavaScript với mã nguồn
Official Website: https://www.sourcecodester.com/. . . . .multi-step-form-pr/
Ngôn ngữ

Chào mừng bạn đến với Biểu mẫu nhiều bước với Thanh tiến trình , được trình bày trong dự án này khai thác sức mạnh của HTML, CSS và JavaScript để tạo ra quy trình đăng ký trực quan và hấp dẫn về mặt hình ảnh. Dự án này vượt xa các biểu mẫu một trang thông thường, chia nhỏ thông tin thành các bước dễ hiểu với sự hỗ trợ của thanh tiến trình động. Người dùng có thể điều hướng liền mạch qua từng phần, được hướng dẫn bởi chỉ báo trực quan về tiến trình của họ, mang lại trải nghiệm nhập dữ liệu hợp lý và dễ hiểu hơn.
Với thiết kế gọn gàng và đáp ứng, dự án này không chỉ ưu tiên chức năng mà còn nhấn mạnh tầm quan trọng của giao diện hấp dẫn trực quan. Sự kết hợp giữa HTML để cấu trúc nội dung, CSS cho các thành phần tạo kiểu và JavaScript cho chức năng động đạt đến đỉnh cao ở dạng phức tạp không chỉ đáp ứng các yêu cầu chức năng của việc thu thập dữ liệu mà còn nâng cao trải nghiệm tổng thể của người dùng. Cho dù được áp dụng cho đăng ký người dùng, khảo sát hay bất kỳ kịch bản nhập dữ liệu nào, Biểu mẫu nhiều bước với Thanh tiến trình này đóng vai trò là mẫu linh hoạt và sâu sắc dành cho các nhà phát triển đang tìm cách nâng cao khả năng sử dụng và tính thẩm mỹ của biểu mẫu web của họ.
Bạn cũng có thể kiểm tra các dự án HTML, CSS và JavaScript đơn giản này:
- Bộ chọn tọa độ bản đồ
- Ứng dụng lịch
- Thanh trượt hình ảnh xoay
- Trình tạo mã QR văn bản hoặc URL
- Ứng dụng tin tức
- Trang câu hỏi thường gặp
Đặc trưng:
- Điều hướng từng bước: Người dùng có thể điều hướng qua biểu mẫu từng bước một, cung cấp quy trình nhập liệu rõ ràng và có tổ chức.
- Thanh tiến trình: Thanh tiến trình phản ánh động trạng thái hoàn thành của từng bước, cung cấp cho người dùng dấu hiệu trực quan về tiến trình của họ.
- Xác thực biểu mẫu: Dự án có thể được mở rộng để bao gồm xác thực biểu mẫu, đảm bảo rằng người dùng cung cấp thông tin chính xác và đầy đủ ở mỗi bước.
Công nghệ được sử dụng:
- HTML: Cấu trúc của biểu mẫu và các thành phần của nó.
- CSS: Tạo kiểu để trình bày trực quan biểu mẫu và thanh tiến trình.
- JavaScript: Chức năng động để xử lý các bước chuyển tiếp và cập nhật thanh tiến trình.
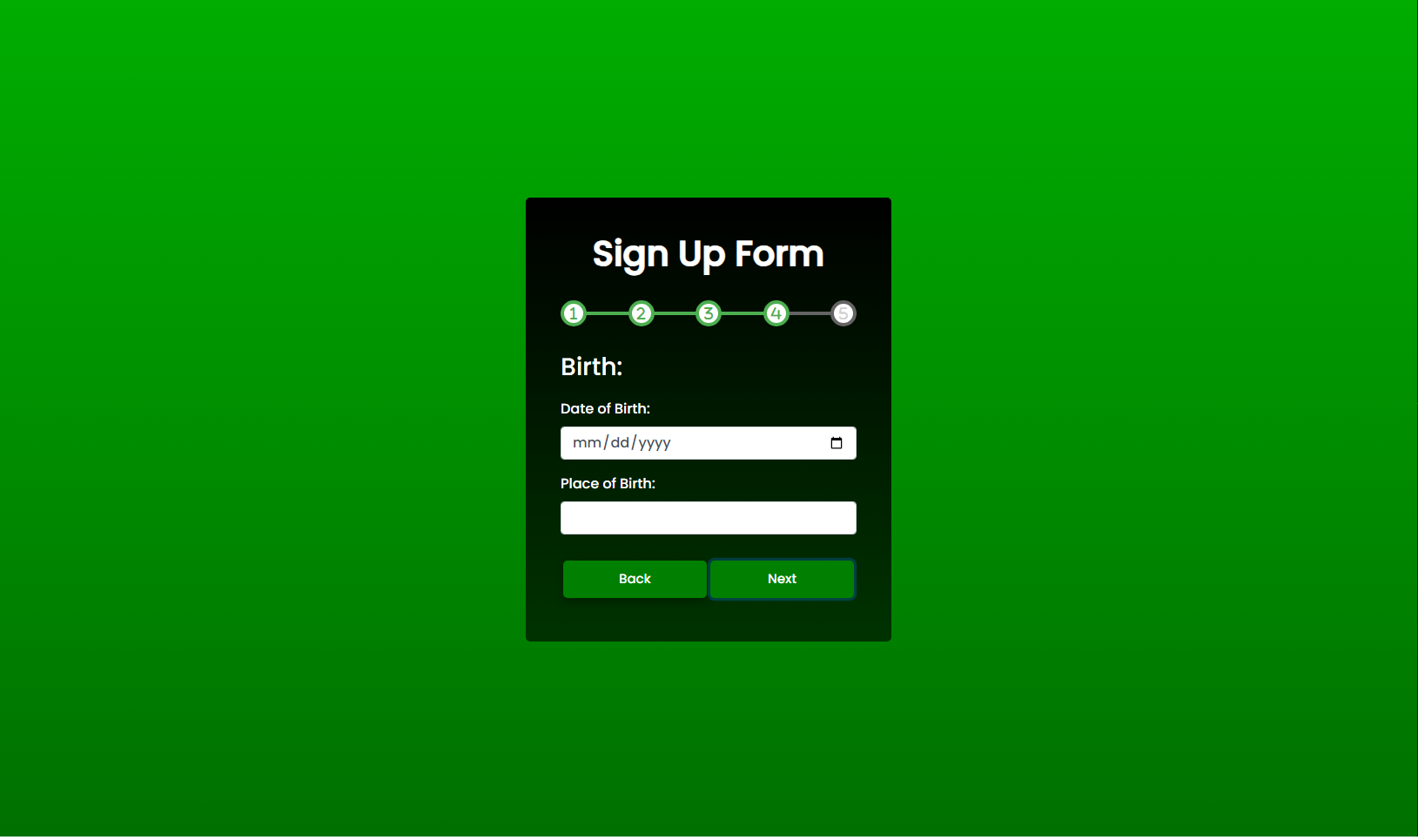
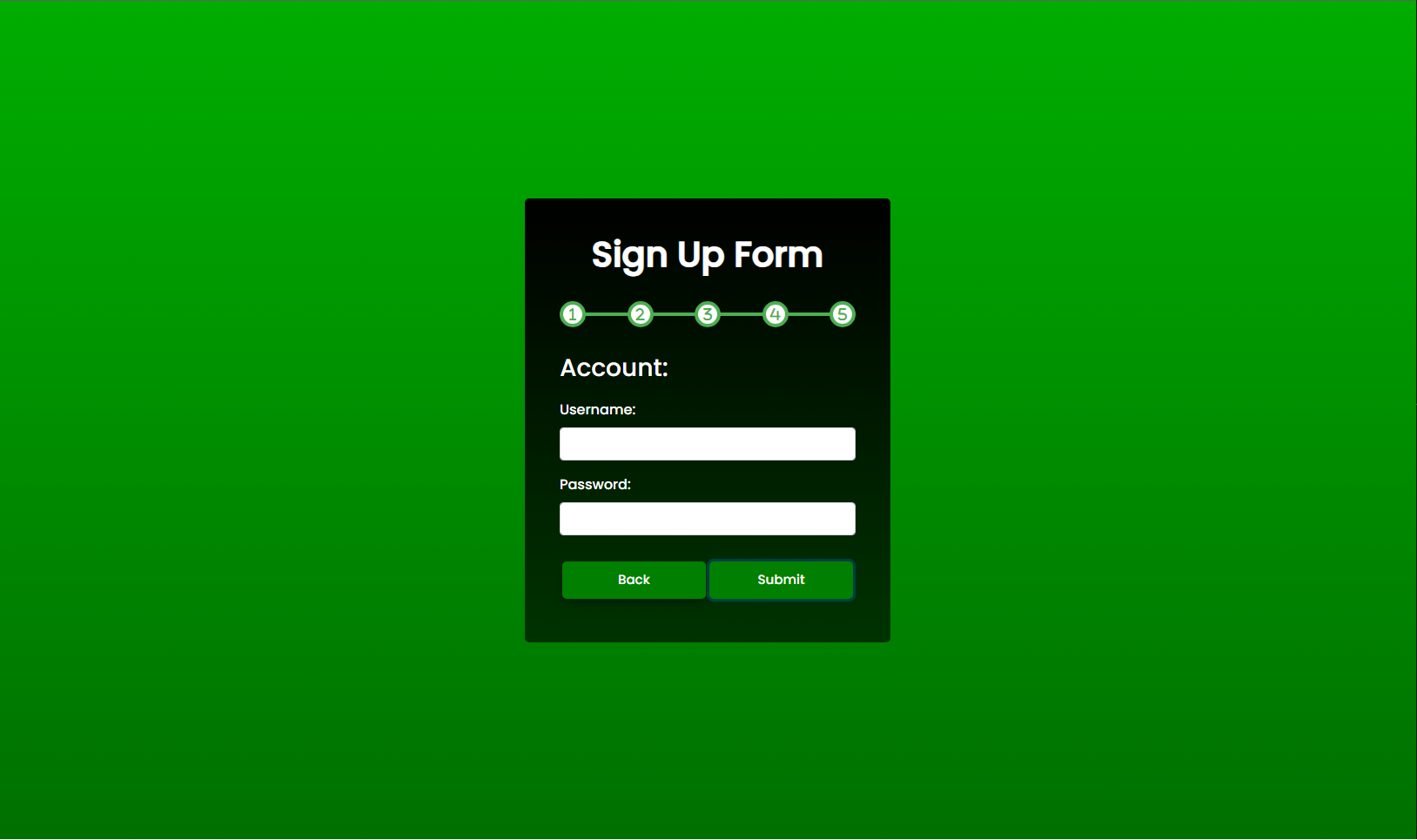
Ảnh chụp màn hình mẫu của Dự án:
Official Website: https://www.sourcecodester.com/. . . . .multi-step-form-pr/
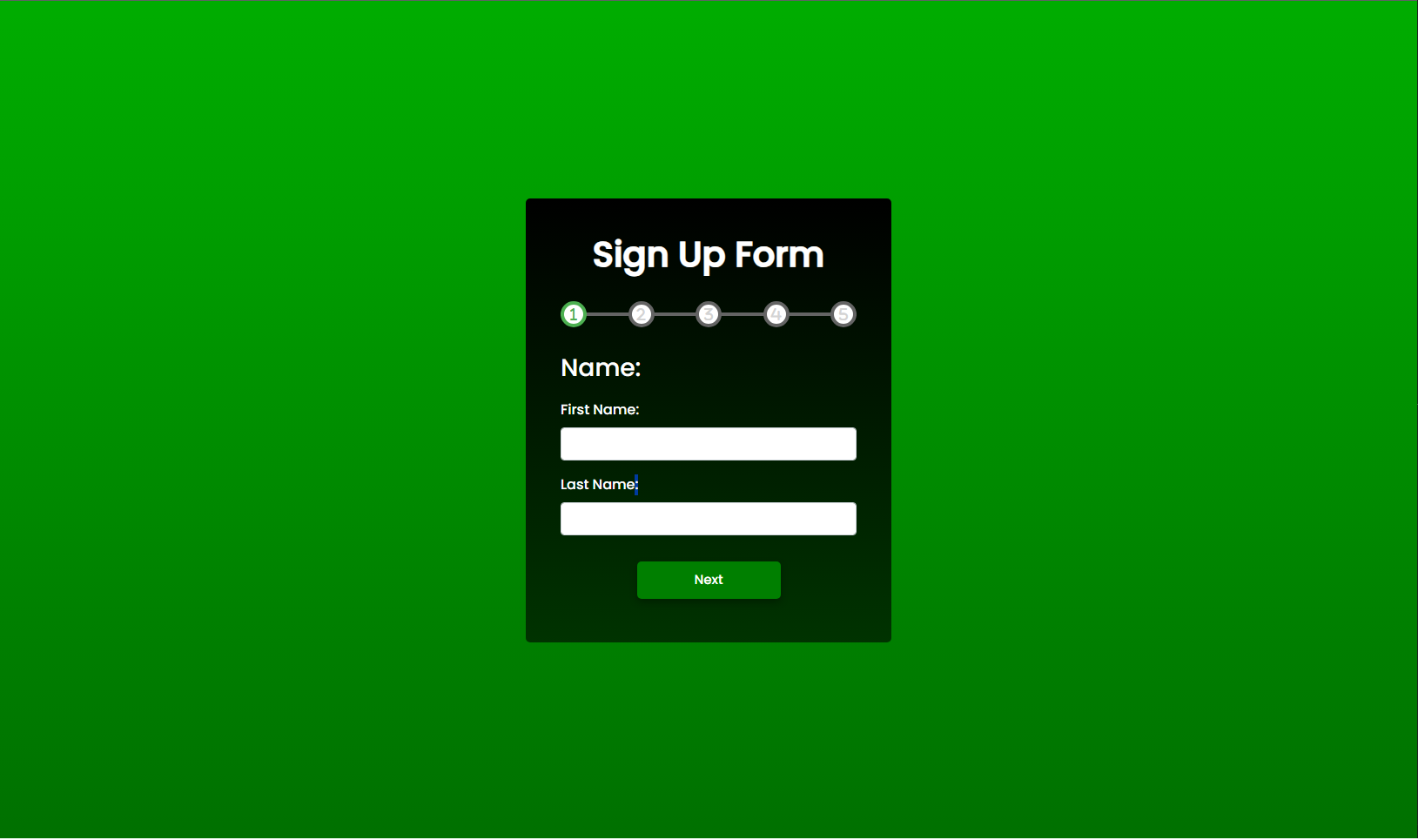
Trang đích biểu mẫu nhiều bước – Tên (Bước 1)

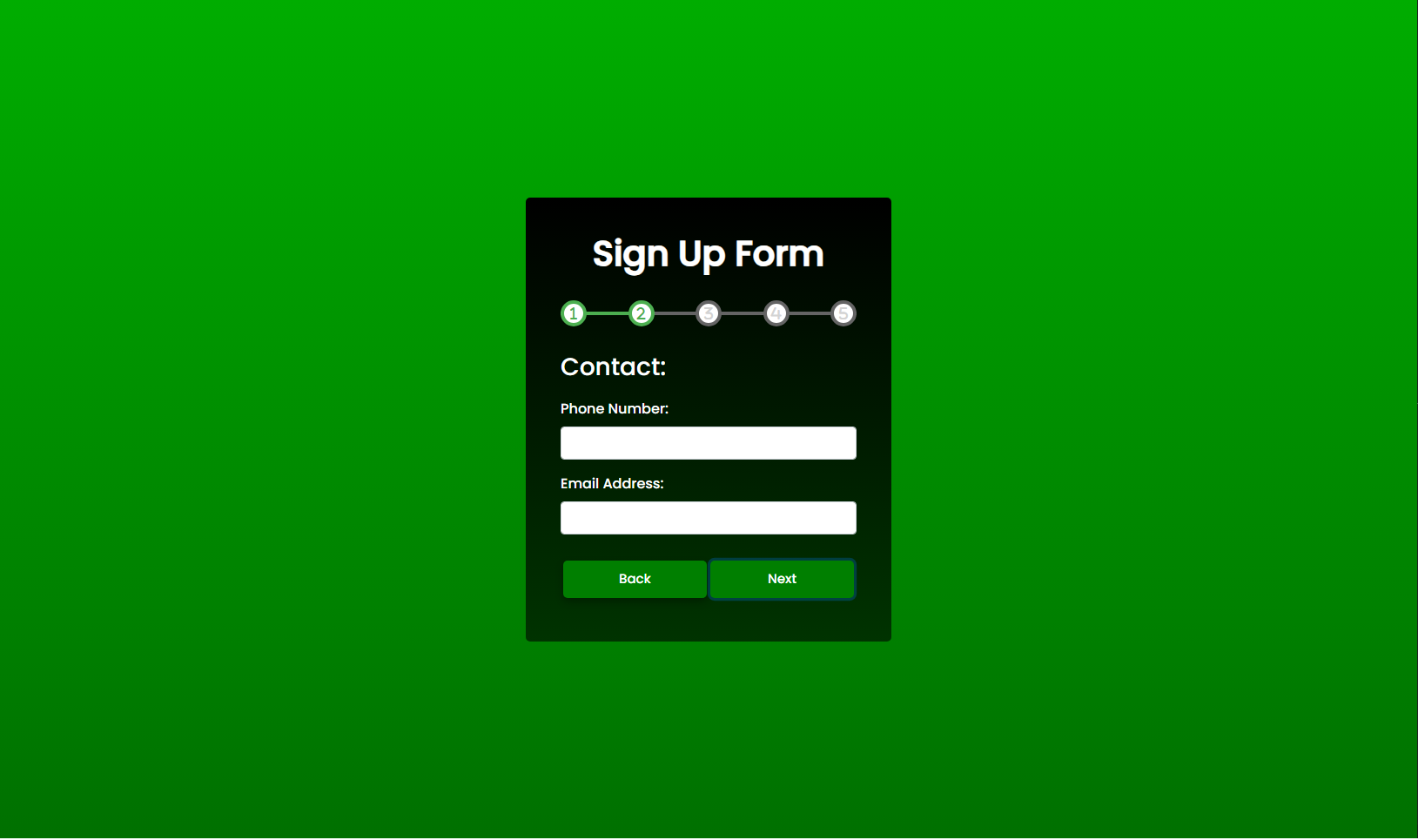
Liên hệ (Bước 2)

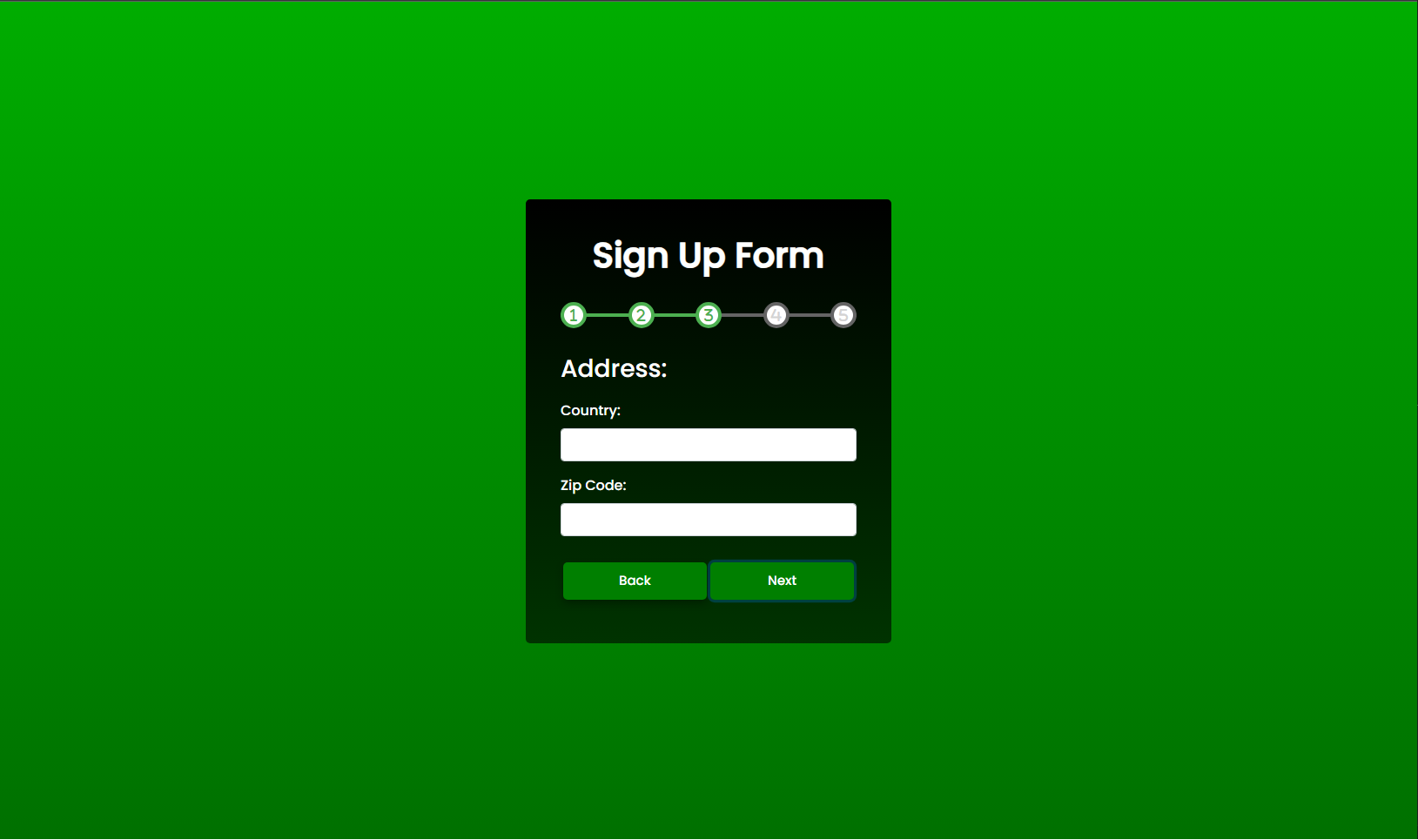
Địa chỉ (Bước 3)

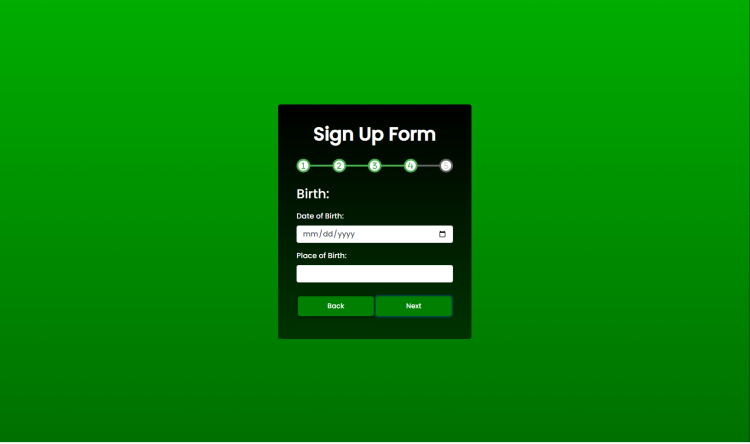
Sinh (Bước 4)

Tài khoản (Bước 5)

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án Biểu mẫu nhiều bước với Thanh tiến trình thể hiện sự tích hợp tổng hợp của HTML, CSS và JavaScript để mang lại trải nghiệm điền biểu mẫu nâng cao và lấy người dùng làm trung tâm. Bằng cách chia nhỏ quy trình đầu vào thành các bước tuần tự, người dùng được hướng dẫn qua một hành trình hợp lý và trực quan, giảm thiểu khả năng choáng ngợp thường liên quan đến các biểu mẫu dài dòng. Thanh tiến trình động không chỉ đóng vai trò hỗ trợ trực quan để người dùng theo dõi tiến trình của họ mà còn góp phần mang lại cảm giác thành tựu khi họ tiến tới hoàn thành biểu mẫu.
Dự án này nhấn mạnh tầm quan trọng của việc thiết kế chu đáo trong phát triển web, nhấn mạnh cả chức năng và tính thẩm mỹ. Nó là minh chứng cho thấy việc triển khai chiến lược các yếu tố tương tác có thể cải thiện đáng kể mức độ tương tác và sự hài lòng của người dùng như thế nào. Dù được triển khai cho quy trình đăng ký, khảo sát hay nỗ lực thu thập dữ liệu khác, Biểu mẫu nhiều bước với Thanh tiến trình đặt ra tiêu chuẩn để tạo các biểu mẫu không chỉ có chức năng mà còn thú vị để người dùng tương tác. Khi các nhà phát triển khám phá và xây dựng dựa trên dự án này, họ được trang bị những hiểu biết sâu sắc có giá trị trong việc tạo ra các biểu mẫu web liền mạch và hấp dẫn về mặt hình ảnh, ưu tiên trải nghiệm người dùng.
Đó là nó! Tôi hy vọng “Biểu mẫu nhiều bước với thanh tiến trình sử dụng HTML, CSS và JavaScript” này sẽ hỗ trợ bạn trên hành trình lập trình, mang lại giá trị cho các dự án hiện tại và sắp tới của bạn.
Để có thêm hướng dẫn và mã nguồn miễn phí, hãy khám phá trang web của chúng tôi.Tận hưởng nhé :>>
Official Website: https://www.sourcecodester.com/. . . . .multi-step-form-pr/
