Biểu mẫu phản hồi với CAPTCHA Sử dụng HTML, CSS và JavaScript với Mã nguồn
Official Website: https://www.sourcecodester.com/. . . . .feedback-form-capt/
Ngôn ngữ

Chào mừng bạn đến với Biểu mẫu phản hồi của chúng tôi với dự án CAPTCHA , một giải pháp liền mạch và an toàn được thiết kế để nâng cao mức độ tương tác của người dùng và bảo vệ khỏi việc gửi tự động. Được phát triển bằng cách sử dụng kết hợp HTML, CSS và JavaScript , biểu mẫu phản hồi này có giao diện thân thiện với người dùng giúp đơn giản hóa quá trình thu thập thông tin chi tiết có giá trị từ khán giả của bạn. Thiết kế đáp ứng của biểu mẫu đảm bảo trải nghiệm người dùng tối ưu trên các thiết bị, hỗ trợ người dùng trên máy tính để bàn, máy tính bảng và điện thoại thông minh.
Tính năng chính của dự án này là tích hợp CAPTCHA, một biện pháp bảo mật mạnh mẽ giúp bảo vệ khỏi các bot tự động. Thử thách CAPTCHA yêu cầu người dùng nhập mã chữ và số được tạo ngẫu nhiên, thêm một lớp xác minh bổ sung để đảm bảo tính xác thực của mỗi lần gửi. Với phong cách thẩm mỹ, bao gồm việc sử dụng phông chữ Poppins và nền chuyển màu dễ chịu, dự án này không chỉ ưu tiên chức năng mà còn cung cấp nền tảng hấp dẫn và trực quan để người dùng chia sẻ phản hồi của họ. Khám phá sự kết hợp giữa công nghệ và thiết kế trong dự án này để tạo ra cơ chế thu thập phản hồi đáng tin cậy và mang tính thẩm mỹ cho trang web của bạn.
Bạn cũng có thể kiểm tra các dự án HTML, CSS và JavaScript đơn giản này:
- Máy tính mức tiêu thụ điện của thiết bị hàng ngày
- Chuyển đổi tiền tệ theo thời gian thực
- Máy tính BMI cho người lớn
- Danh sách phát video
- Chuyển đổi văn bản sang nhị phân/Tháng 12/Hex
Đặc trưng:
- Giao diện thân thiện với người dùng: Biểu mẫu cung cấp giao diện rõ ràng và trực quan, giúp người dùng dễ dàng gửi phản hồi của mình một cách liền mạch.
- Thiết kế đáp ứng: Được xây dựng bằng phương pháp thiết kế đáp ứng, biểu mẫu thích ứng một cách duyên dáng với nhiều kích thước màn hình khác nhau, đảm bảo trải nghiệm người dùng nhất quán trên các thiết bị.
- Tích hợp CAPTCHA: Để tăng cường bảo mật và ngăn chặn việc gửi tự động, thử thách CAPTCHA (Thử nghiệm Turing công khai hoàn toàn tự động để phân biệt máy tính và con người) được kết hợp. Người dùng phải nhập mã được hiển thị để xác thực nội dung gửi của họ.
- Mã CAPTCHA ngẫu nhiên: Tính năng CAPTCHA tạo mã chữ và số ngẫu nhiên, bao gồm chữ hoa và chữ thường cũng như số, giúp tính năng này trở nên linh hoạt hơn trước các bot tự động.
- Tính thẩm mỹ đầy phong cách: Một thiết kế hấp dẫn về mặt hình ảnh được tạo ra bằng cách sử dụng phông chữ Poppins và nền chuyển màu nhẹ nhàng, tạo ra một môi trường hấp dẫn cho người dùng.
Công nghệ được sử dụng:
- HTML: Cấu trúc của biểu mẫu và các thành phần của nó được xác định bằng HTML (Ngôn ngữ đánh dấu siêu văn bản).
- CSS: Tạo kiểu và bố cục bằng CSS (Cascading Style Sheets), mang lại vẻ ngoài bóng bẩy và chuyên nghiệp.
- JavaScript: Chức năng động, bao gồm tạo CAPTCHA, xác thực và xử lý gửi biểu mẫu, được triển khai bằng JavaScript.
- Google Fonts: Dự án sử dụng phông chữ Poppins từ Google Fonts để nâng cao sức hấp dẫn trực quan tổng thể.
Ảnh chụp màn hình mẫu của Dự án:
Official Website: https://www.sourcecodester.com/. . . . .feedback-form-capt/
Trang đích

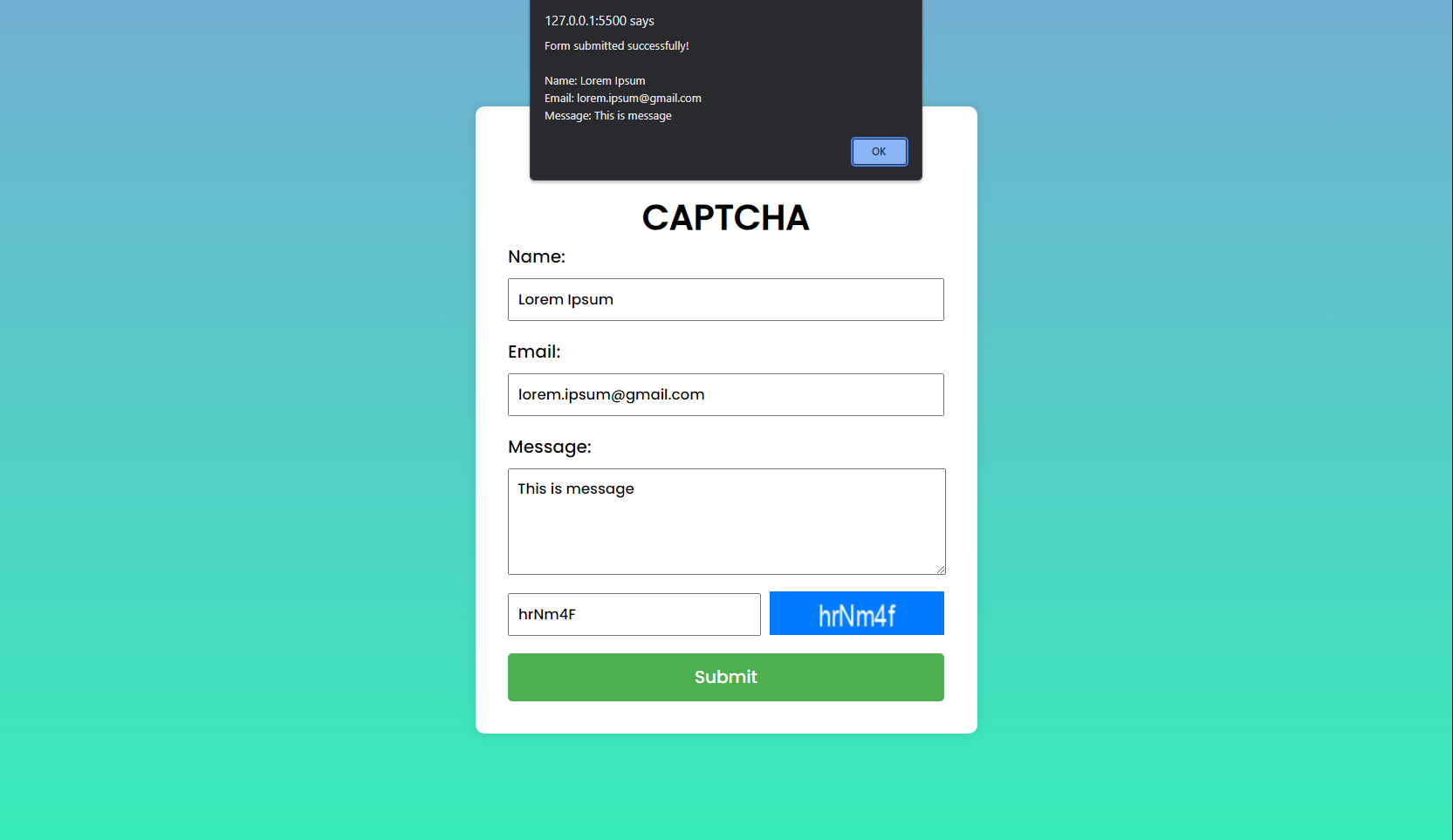
CAPTCHA chính xác

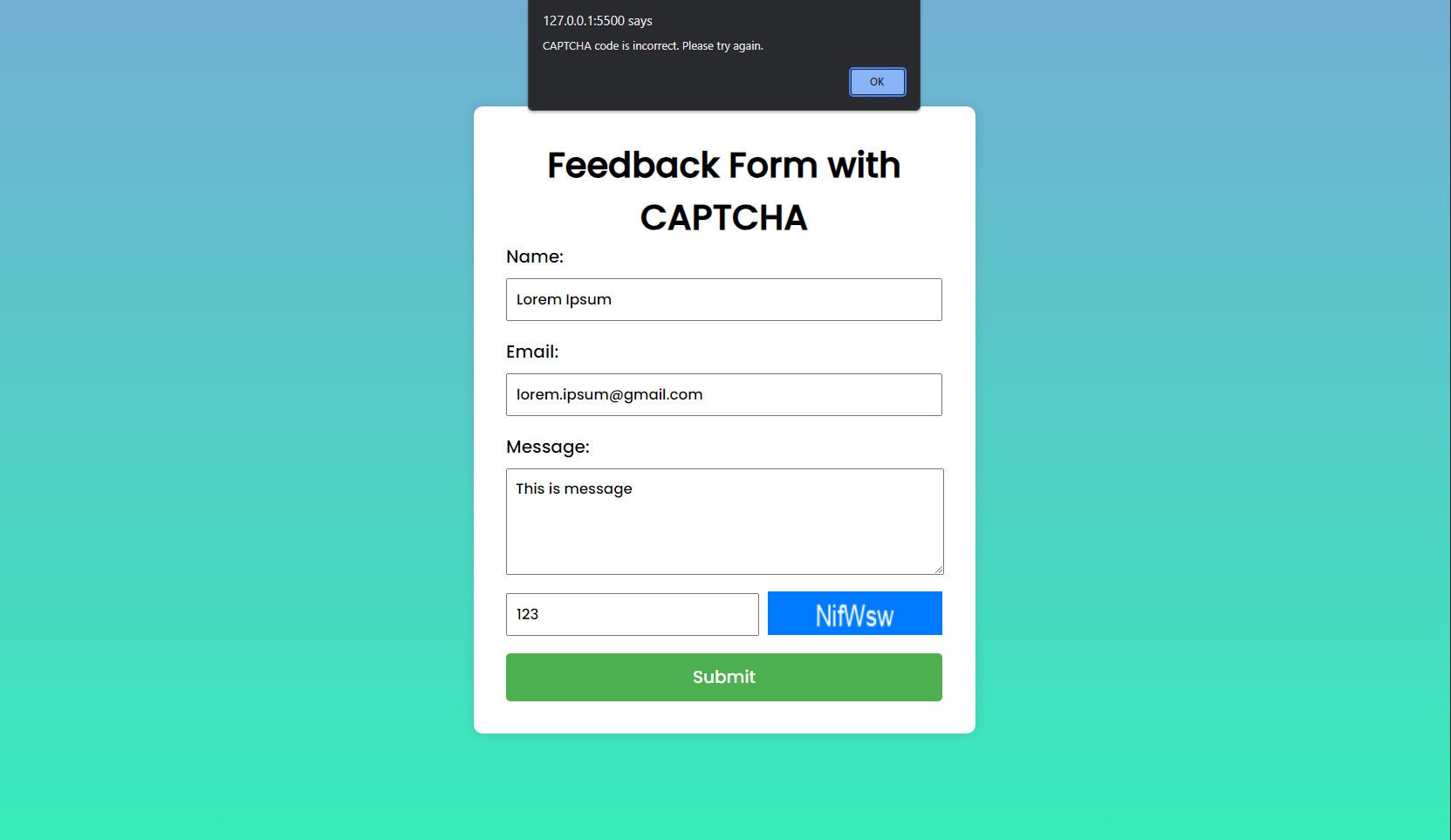
Mã xác nhận không chính xác

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án “Biểu mẫu phản hồi với CAPTCHA” của chúng tôi cung cấp giải pháp toàn diện và hiệu quả để thu thập phản hồi từ người dùng trong khi vẫn duy trì tính toàn vẹn của quy trình gửi. Bằng cách khai thác sức mạnh của HTML, CSS và JavaScript, chúng tôi đã tạo ra một biểu mẫu thân thiện với người dùng với thiết kế đáp ứng, đảm bảo khả năng truy cập trên nhiều thiết bị khác nhau. Việc tích hợp mã CAPTCHA ngẫu nhiên giúp tăng cường tính bảo mật của biểu mẫu, ngăn chặn các bot tự động gửi nội dung không liên quan hoặc độc hại.
Đó là nó! Tôi hy vọng “Biểu mẫu phản hồi với CAPTCHA sử dụng HTML, CSS và JavaScript” này sẽ hỗ trợ bạn trên hành trình lập trình, mang lại giá trị cho các dự án hiện tại và sắp tới của bạn.
Để biết thêm hướng dẫn và mã nguồn miễn phí, hãy khám phá trang web của chúng tôi.Tận hưởng nhé :>>
Official Website: https://www.sourcecodester.com/. . . . .feedback-form-capt/
