Bộ chọn lựa chọn ngẫu nhiên sử dụng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với Bộ chọn lựa chọn ngẫu nhiên , một ứng dụng web tương tác được tạo bằng HTML, CSS và JavaScript để đơn giản hóa quy trình ra quyết định. Với giao diện trực quan, người dùng có thể dễ dàng nhập các lựa chọn của mình, phân tách bằng dấu phẩy và để ứng dụng thực hiện phần còn lại. Cho dù bạn đang cân nhắc các lựa chọn cho bữa tối, lên ý tưởng cho dự án hay chỉ đơn giản là tìm kiếm một chút ngẫu nhiên trong cuộc sống, công cụ này sẽ cung cấp một giải pháp liền mạch để tạo ra các lựa chọn không thiên vị.
Được thiết kế tập trung vào trải nghiệm người dùng, Bộ chọn lựa chọn ngẫu nhiên có thiết kế đáp ứng, thích ứng với nhiều thiết bị khác nhau, đảm bảo khả năng truy cập và dễ sử dụng trên nhiều nền tảng. Bằng cách khai thác sức mạnh của JavaScript, ứng dụng mang lại kết quả tức thời, hiển thị lựa chọn được chọn ngẫu nhiên với mỗi lần nhấp vào nút “Chọn lựa chọn”. Được sắp xếp hợp lý và hiệu quả, dự án này đóng vai trò như một tiện ích thiết thực cho các cá nhân cũng như các nhóm, trao quyền cho người dùng đưa ra quyết định một cách tình cờ.
Đặc trưng:
- Giao diện thân thiện với người dùng : Ứng dụng này tự hào có giao diện rõ ràng và trực quan, giúp người dùng dễ dàng đưa ra lựa chọn của mình.
- Lựa chọn động : Với một lần bấm nút, ứng dụng sẽ chọn ngẫu nhiên một tùy chọn từ danh sách được cung cấp.
- Thiết kế đáp ứng : Dự án được thiết kế để đáp ứng, đảm bảo chức năng liền mạch trên nhiều thiết bị và kích thước màn hình khác nhau.
Công nghệ được sử dụng:
- HTML : Cung cấp cấu trúc và nội dung của trang web, bao gồm các trường nhập và nút.
- CSS : Nâng cao sự hấp dẫn trực quan của ứng dụng, bao gồm các yếu tố tạo kiểu như phông chữ, màu sắc và bố cục.
- JavaScript : Hỗ trợ chức năng của Bộ chọn lựa chọn ngẫu nhiên, bao gồm thuật toán lựa chọn ngẫu nhiên và tương tác của người dùng.
Cách sử dụng:
- Lựa chọn đầu vào : Nhập danh sách lựa chọn của bạn vào vùng văn bản được cung cấp, phân tách từng tùy chọn bằng dấu phẩy.
- Nhấp vào “Chọn Lựa chọn” : Sau khi nhập các lựa chọn của bạn, hãy nhấp vào nút “Chọn Lựa chọn” để kích hoạt quá trình lựa chọn ngẫu nhiên.
- Xem kết quả : Lựa chọn được chọn ngẫu nhiên sẽ được hiển thị bên dưới nút trong vùng kết quả được chỉ định.
- Lặp lại khi cần thiết : Vui lòng nhập các tùy chọn mới và lặp lại quá trình lựa chọn bao nhiêu lần tùy thích.
Ảnh chụp màn hình mẫu của Dự án:
Trang đích

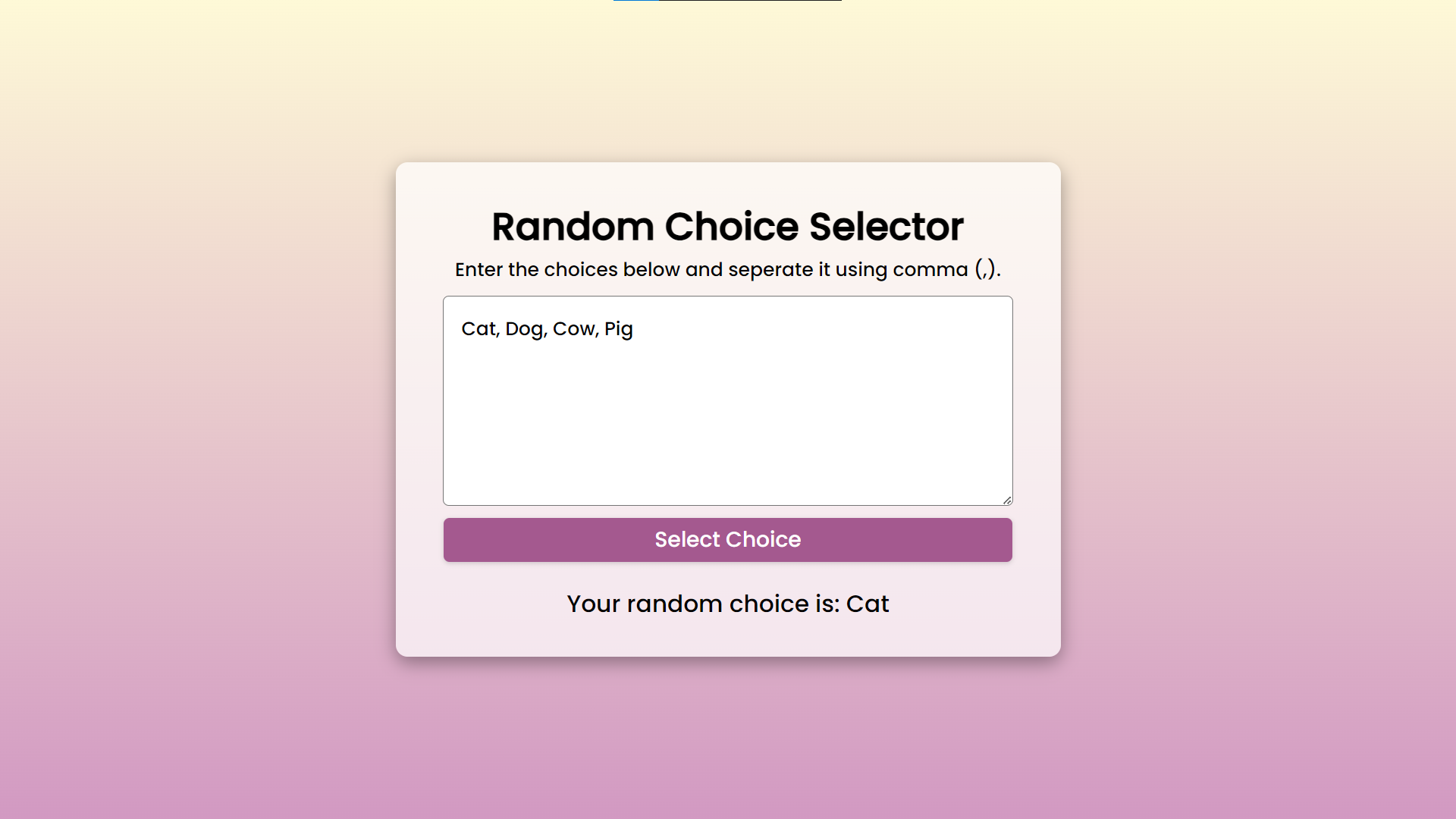
Kết quả mẫu

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Video trình diễn cài đặt/thiết lập:
Phần kết luận:
Tóm lại, Bộ chọn lựa chọn ngẫu nhiên là minh chứng cho tính linh hoạt và đơn giản của các công nghệ phát triển web. Thông qua sự tích hợp hài hòa giữa HTML, CSS và JavaScript, dự án này cung cấp một giải pháp liền mạch để tạo các lựa chọn ngẫu nhiên một cách dễ dàng. Dù cho mục đích sử dụng cá nhân hay ra quyết định hợp tác, giao diện trực quan và thiết kế đáp ứng của nó đều đáp ứng nhiều nhu cầu đa dạng. Khi công nghệ tiếp tục phát triển, các dự án như Bộ chọn lựa chọn ngẫu nhiên minh họa cho sức mạnh của đổi mới kỹ thuật số trong việc nâng cao các công việc hàng ngày. Với cách tiếp cận thân thiện với người dùng và chức năng hiệu quả, ứng dụng này vẫn là một công cụ có giá trị để tận dụng tính tự phát và thúc đẩy tính sáng tạo trong quá trình ra quyết định.
