Bộ chọn màu hình ảnh sử dụng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với Image Color Picker , một công cụ web đa năng được thiết kế để đơn giản hóa quá trình trích xuất màu từ hình ảnh. Khai thác sức mạnh của HTML, CSS và JavaScript , dự án này mang đến trải nghiệm liền mạch cho người dùng đang tìm cách xác định và sử dụng bảng màu trong nỗ lực sáng tạo của họ. Với giao diện trực quan và chức năng mạnh mẽ, Image Color Picker trao quyền cho các nhà thiết kế, nhà phát triển cũng như những người đam mê khám phá và tận dụng phổ màu phong phú có trong hình ảnh của họ.
Bằng cách kết hợp các công nghệ web hiện đại với API EyeDropper, Bộ chọn màu hình ảnh cung cấp quy trình làm việc hợp lý để trích xuất màu. Người dùng có thể dễ dàng tải lên hình ảnh của mình, sử dụng công cụ Eyedropper để xác định các màu cụ thể và truy cập ngay vào các giá trị RGB và HEX tương ứng. Cho dù tạo ra các thiết kế quyến rũ, tinh chỉnh giao diện người dùng hay chỉ đơn giản là khám phá các sắc thái của lý thuyết màu sắc, Bộ chọn màu hình ảnh luôn là người bạn đồng hành có giá trị, cung cấp thông tin chuyên sâu và nguồn cảm hứng cho mỗi cú nhấp chuột.
Đặc trưng:
- Tải lên hình ảnh: Người dùng có thể tải lên hình ảnh từ thiết bị của họ.
- Chọn màu: Sau khi tải hình ảnh lên, người dùng có thể chọn màu bằng công cụ Eyedropper.
- Thông tin về Màu sắc: Dự án hiển thị các giá trị RGB và HEX của màu đã chọn.
- Giao diện thân thiện với người dùng: Giao diện được thiết kế trực quan và dễ sử dụng.
Công nghệ được sử dụng:
- HTML: Cung cấp cấu trúc và nội dung của trang web.
- CSS: Tạo kiểu cho các thành phần và nâng cao hình thức trực quan của dự án.
- JavaScript: Triển khai các chức năng như tải hình ảnh lên, chọn màu và hiển thị thông tin màu.
- API EyeDropper: Sử dụng API EyeDropper để kích hoạt chức năng chọn màu.
Cách sử dụng:
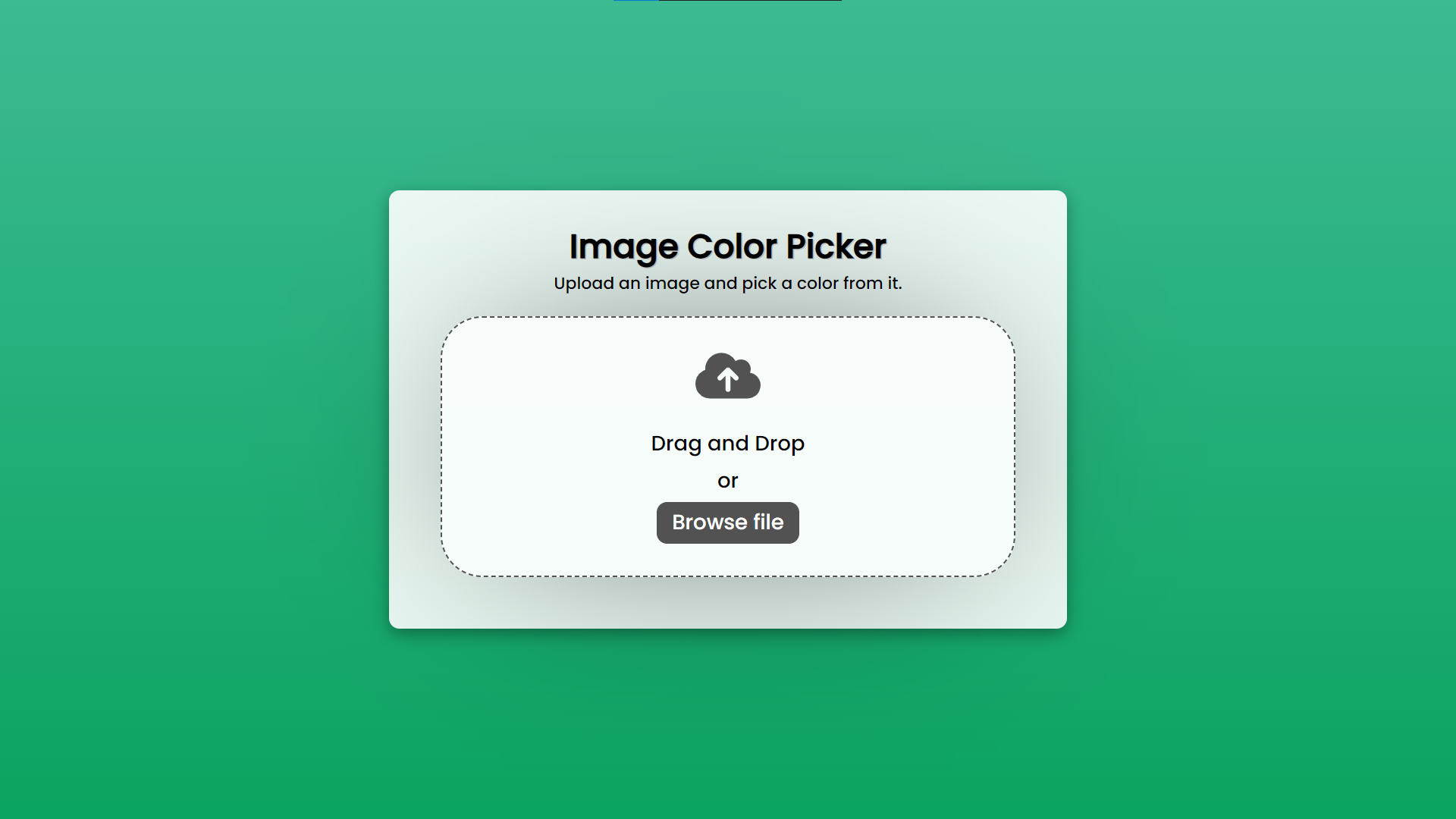
- Tải hình ảnh lên: Nhấp vào nút “Duyệt tệp” hoặc kéo và thả tệp hình ảnh vào khu vực được chỉ định.
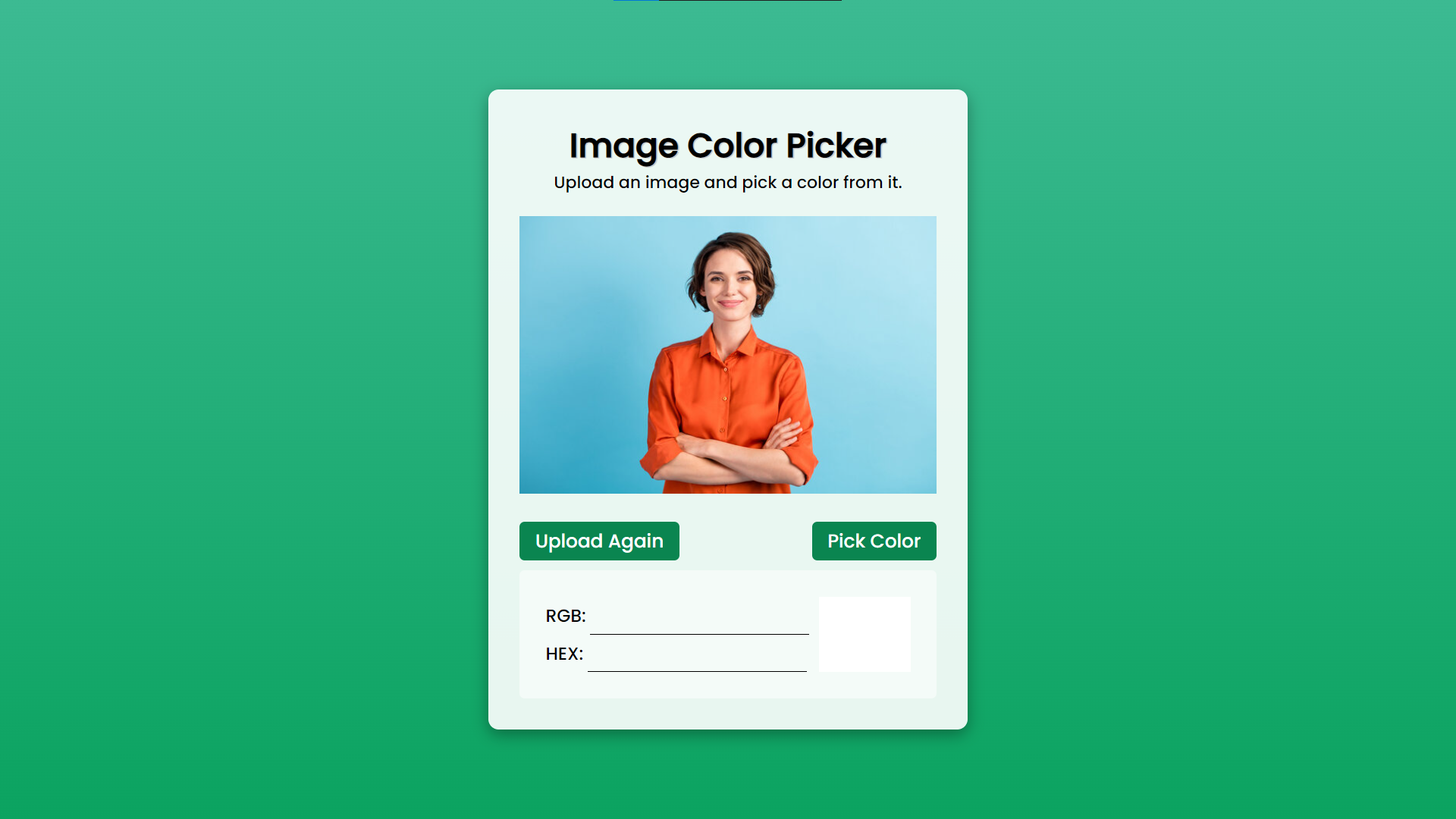
- Chọn màu: Sau khi hình ảnh được tải lên, hãy nhấp vào nút “Chọn màu” để kích hoạt công cụ Eyedropper.
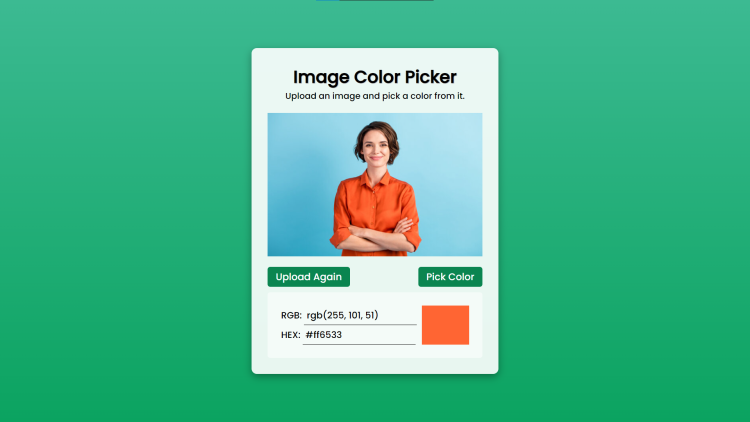
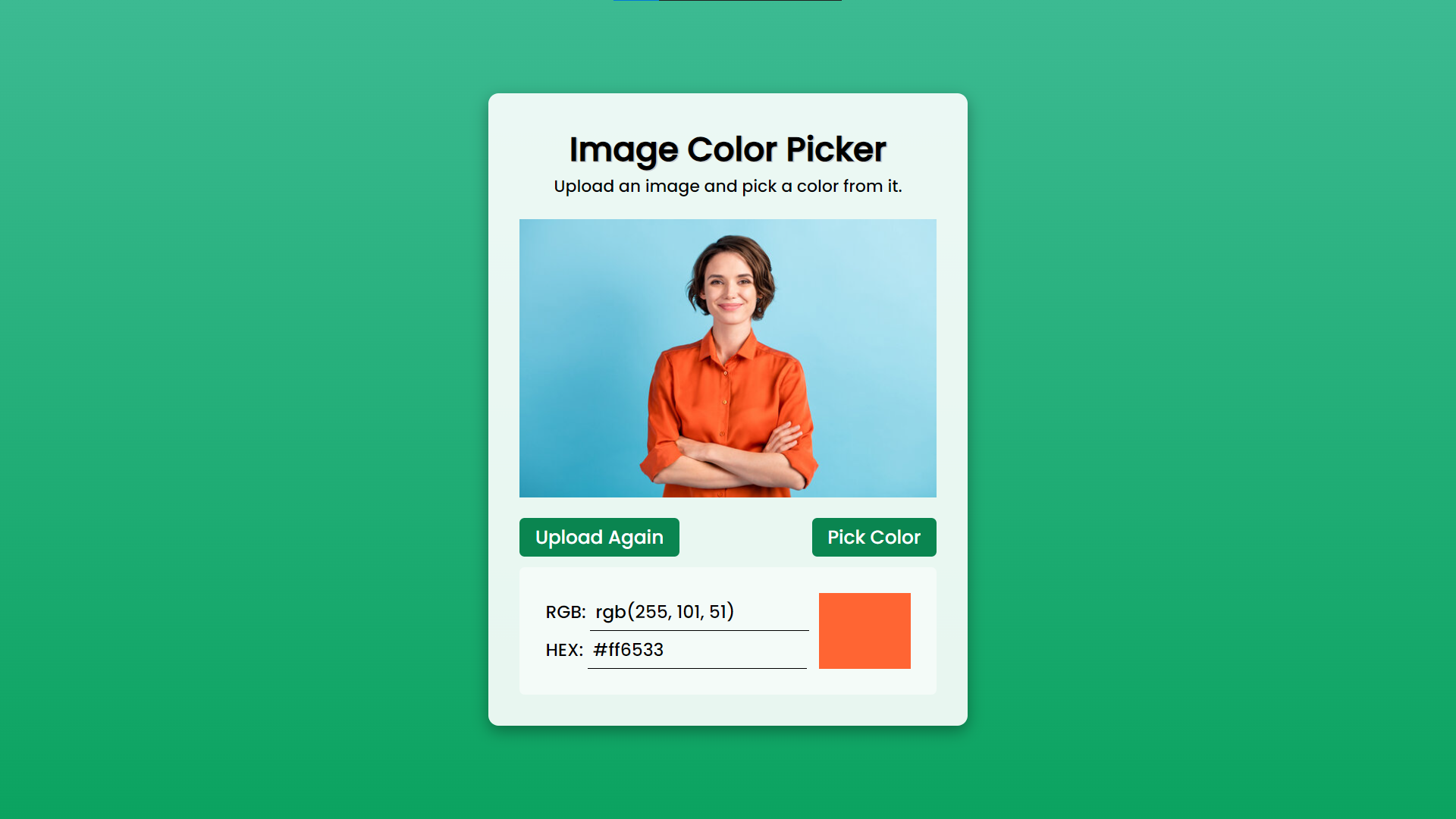
- Xem thông tin màu: Giá trị RGB và HEX của màu đã chọn sẽ được hiển thị.
- Sao chép mã màu: Nhấp vào các trường nhập hiển thị mã màu để sao chép chúng vào khay nhớ tạm.
Ảnh chụp màn hình mẫu của Dự án:
Trang đích

Tải hình ảnh lên

Chọn màu sắc

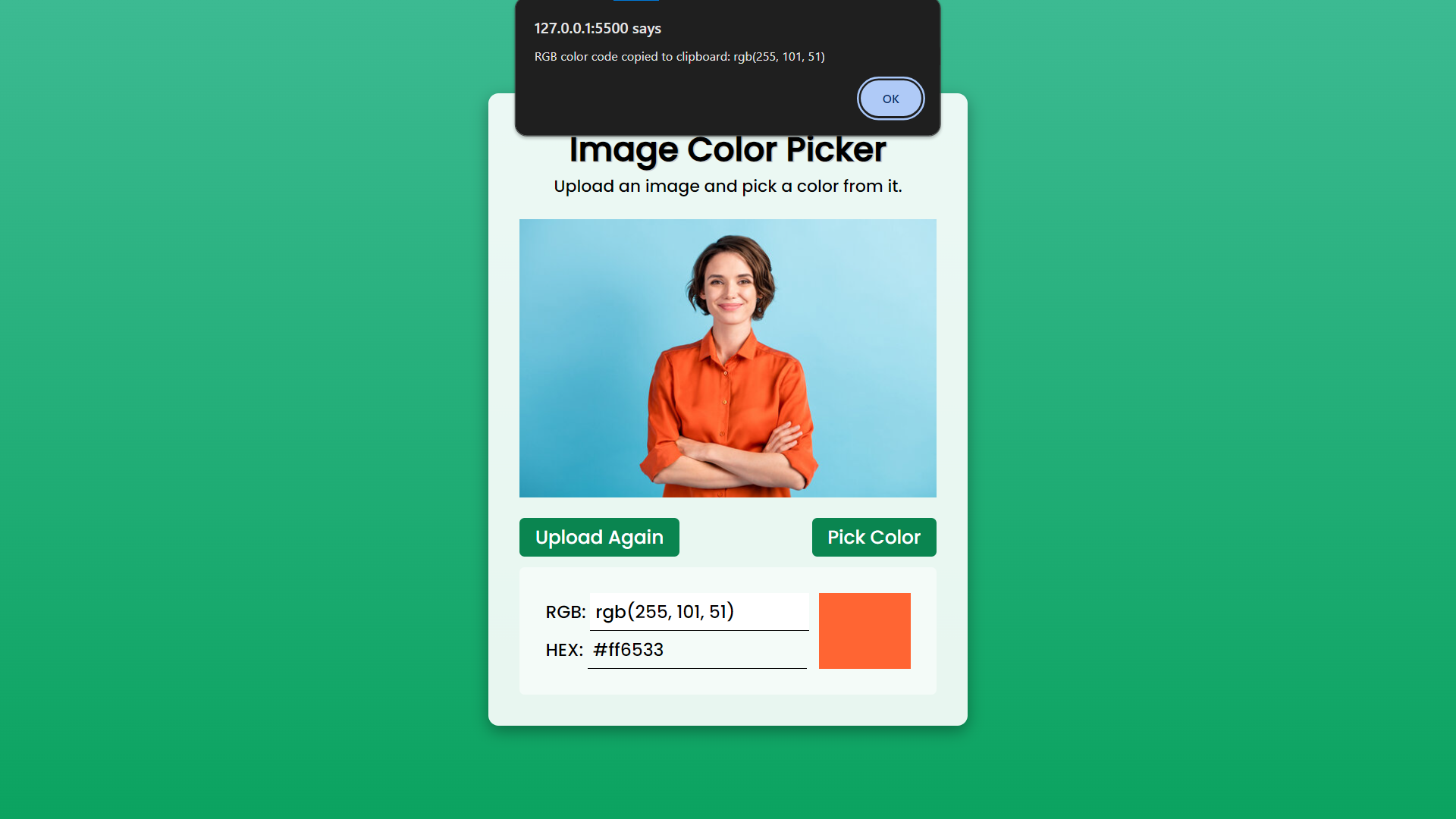
Sao chép thông báo mã màu

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Video trình diễn cài đặt/thiết lập:
Phần kết luận:
Tóm lại, Image Color Picker thể hiện sự kết hợp hài hòa giữa tính sáng tạo và công nghệ, mang đến giải pháp thân thiện với người dùng để trích xuất màu từ hình ảnh một cách chính xác và hiệu quả. Với khả năng tiếp cận và tính linh hoạt, dự án này đóng vai trò là nguồn tài nguyên quý giá cho các chuyên gia và người có sở thích trên nhiều lĩnh vực khác nhau, cho phép họ nâng tầm dự án của mình bằng các bảng màu rực rỡ. Khi bối cảnh kỹ thuật số tiếp tục phát triển, các công cụ như Image Color Picker thể hiện khả năng vô tận phát sinh từ sự hội tụ của các kỹ thuật phát triển web đổi mới và nguyên tắc thiết kế lấy người dùng làm trung tâm. Dù được sử dụng cho thiết kế đồ họa, phát triển web hay nghệ thuật kỹ thuật số, Bộ chọn màu hình ảnh vẫn là minh chứng cho sức mạnh của sự hợp tác giữa sự khéo léo của con người và công nghệ tiên tiến.
