Bộ chọn tọa độ bản đồ sử dụng HTML, CSS và JavaScript

Chào mừng bạn đến với Bộ chọn tọa độ bản đồ, một ứng dụng web thân thiện với người dùng được thiết kế để đơn giản hóa quá trình lấy tọa độ địa lý. Được phát triển bằng cách sử dụng kết hợp HTML, CSS và JavaScript , dự án này tận dụng thư viện Leaflet.js để tạo giao diện bản đồ tương tác và hấp dẫn trực quan. Ứng dụng cho phép người dùng nhấp vào bản đồ, hiển thị ngay lập tức tọa độ kinh độ và vĩ độ của vị trí đã chọn. Với thiết kế đẹp mắt và hiện đại có phông chữ Poppins, giao diện người dùng đảm bảo trải nghiệm thú vị và trực quan.
Điều hướng Bộ chọn tọa độ bản đồ rất đơn giản: mở ứng dụng trong trình duyệt web ưa thích của bạn, khám phá bản đồ bằng cách nhấp vào các vị trí khác nhau và xem tọa độ thời gian thực được hiển thị động bên dưới bản đồ. Dự án này đóng vai trò là nền tảng tuyệt vời cho những ai đang tìm kiếm giải pháp đơn giản nhưng hiệu quả để truy xuất tọa độ địa lý, với khả năng linh hoạt tùy chỉnh và mở rộng các tính năng của nó khi cần.
Đặc trưng:
- Bản đồ tương tác: Ứng dụng có bản đồ tương tác được cung cấp bởi Leaflet.js, cho phép người dùng khám phá và nhấp vào các vị trí khác nhau.
- Hiển thị tọa độ: Khi người dùng nhấp vào bản đồ, ứng dụng sẽ tự động hiển thị tọa độ vĩ độ và kinh độ của vị trí được nhấp vào.
- Giao diện người dùng sành điệu: Giao diện người dùng được thiết kế với tính thẩm mỹ hiện đại và rõ ràng, sử dụng phông chữ Poppins để mang lại trải nghiệm trực quan hấp dẫn.
Công nghệ được sử dụng:
- HTML: Cấu trúc và nội dung dự án được xác định bằng HTML (Ngôn ngữ đánh dấu siêu văn bản), cung cấp nền tảng cho ứng dụng web.
- CSS: Cascading Style Sheets (CSS) được sử dụng để tạo kiểu cho giao diện người dùng, tạo ra một thiết kế mang tính thẩm mỹ và đáp ứng.
- JavaScript: Hành vi tương tác của ứng dụng, bao gồm khởi tạo bản đồ, vị trí điểm đánh dấu và cập nhật tọa độ, được triển khai bằng JavaScript.
- Leaflet.js: Thư viện Leaflet.js được sử dụng để tạo bản đồ tương tác và có thể tùy chỉnh, cho phép điều hướng và tương tác mượt mà với dữ liệu địa lý.
- Google Fonts: Phông chữ Poppins từ Google Fonts được kết hợp để nâng cao sức hấp dẫn trực quan của giao diện người dùng.
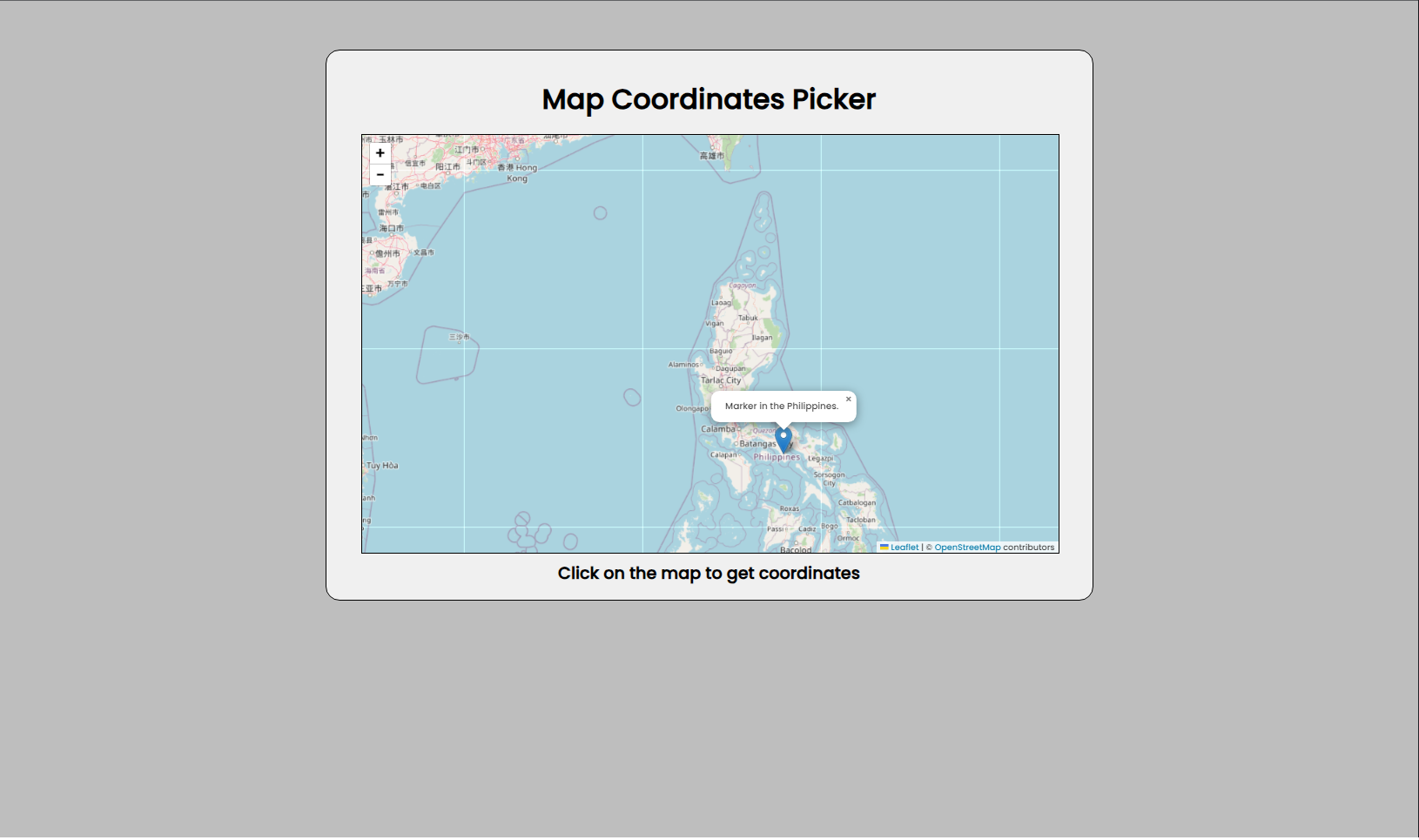
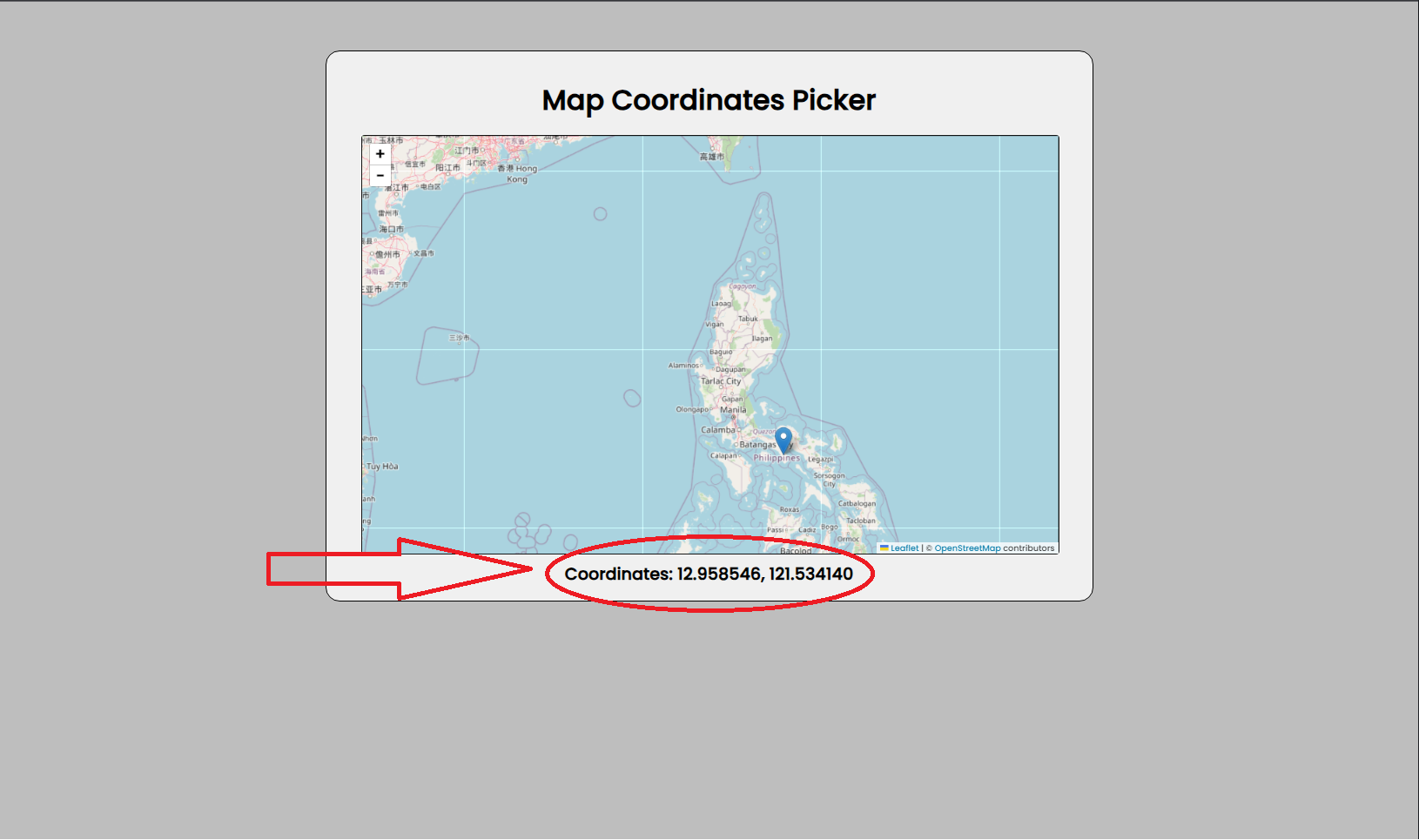
Ảnh chụp màn hình mẫu của Dự án:
Trang đích của bộ chọn tọa độ bản đồ

Lấy tọa độ mẫu (nhấp vào bất kỳ vị trí nào trên bản đồ)

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án Map Tọa độ Picker cung cấp một giải pháp liền mạch và hiệu quả cho người dùng cần tọa độ địa lý nhanh chóng và chính xác. Bằng cách kết hợp HTML, CSS và JavaScript, ứng dụng này cung cấp trải nghiệm bản đồ tương tác được cung cấp bởi Leaflet.js, nâng cao khả năng khám phá và xác định vị trí của người dùng một cách dễ dàng. Thiết kế rõ ràng và hiện đại, nổi bật với phông chữ Poppins trang nhã, góp phần tạo nên giao diện hấp dẫn trực quan. Cho dù bạn là nhà phát triển đang tìm kiếm cơ sở có thể tùy chỉnh hay người dùng cuối đang tìm kiếm một công cụ đơn giản, Bộ chọn tọa độ bản đồ sẽ đóng vai trò là giải pháp linh hoạt và dễ tiếp cận. Tận dụng sự đơn giản của việc lấy tọa độ bằng cách nhấp vào bản đồ và thoải mái điều chỉnh hoặc mở rộng dự án này để đáp ứng các yêu cầu cụ thể của bạn. Chúc bạn lập bản đồ vui vẻ!
