Box Shadow Generator Sử dụng HTML, CSS và JavaScript với Mã nguồn

Chào mừng bạn đến với Box Shadow Generator , một công cụ web năng động và thân thiện với người dùng được tạo bằng HTML, CSS và JavaScript . Dự án này trao quyền cho các nhà thiết kế và nhà phát triển bằng cách cung cấp nền tảng tương tác để dễ dàng tạo và tùy chỉnh bóng hộp cho các thành phần trên trang web. Với bản xem trước theo thời gian thực, người dùng có thể thử nghiệm nhiều thông số khác nhau, bao gồm độ lệch ngang và dọc, bán kính mờ, khoảng cách trải rộng và màu sắc, đảm bảo sự tích hợp liền mạch và hấp dẫn về mặt hình ảnh của bóng vào thiết kế của họ.
Khai thác các khả năng của HTML về cấu trúc, CSS để tạo kiểu và JavaScript để tương tác, Box Shadow Generator cung cấp giao diện người dùng trực quan và đáp ứng. Việc bổ sung phông chữ ‘Poppins’ từ API Google Fonts sẽ nâng cao tính thẩm mỹ của dự án. Tính đơn giản của công cụ, cùng với khả năng sao chép mã CSS được tạo chỉ bằng một cú nhấp chuột, khiến nó trở thành tài sản quý giá cho cả người mới bắt đầu và nhà phát triển dày dạn đang tìm cách hợp lý hóa quy trình tùy chỉnh bóng hộp của họ. Chuyển đổi các thành phần web của bạn một cách dễ dàng và sáng tạo bằng cách sử dụng Box Shadow Generator.
Đặc trưng:
- Xem trước thời gian thực: Xem các thay đổi đối với bóng hộp trong thời gian thực khi bạn điều chỉnh thanh trượt và bộ chọn màu.
- Tùy chỉnh: Tinh chỉnh độ lệch bóng ngang và dọc, bán kính mờ, khoảng cách trải rộng và chọn màu bóng mong muốn.
- Sao chép vào Clipboard: Dễ dàng sao chép mã CSS được tạo chỉ bằng một cú nhấp chuột để sử dụng trong dự án của bạn.
Công nghệ được sử dụng:
- HTML: Cung cấp cấu trúc và bố cục của trang web.
- CSS: Tạo kiểu cho các thành phần để có thiết kế đáp ứng và thẩm mỹ.
- JavaScript: Thêm tính tương tác, cho phép người dùng tự động cập nhật và sao chép mã CSS bóng hộp.
- API Google Fonts: Tích hợp phông chữ ‘Poppins’ từ Google Fonts để có kiểu chữ hiện đại và rõ ràng.
Cách sử dụng:
- Điều chỉnh các thông số:
- Sử dụng các thanh trượt để điều chỉnh bóng ngang và dọc, bán kính mờ và khoảng cách trải rộng.
- Chọn màu bóng bằng cách sử dụng bộ chọn màu.
- Trực quan hóa các thay đổi:
- Hộp trong khu vực xem trước sẽ cập nhật theo thời gian thực khi bạn điều chỉnh các thông số.
- Sao chép mã CSS:
- Mã CSS bóng hộp được tạo sẽ hiển thị bên dưới bản xem trước.
- Nhấp vào nút “Sao chép CSS” để sao chép mã vào khay nhớ tạm.
- Dán vào dự án của bạn:
- Dán mã CSS đã sao chép vào tệp HTML hoặc CSS để áp dụng bóng hộp tùy chỉnh cho các phần tử của bạn.
Ảnh chụp màn hình mẫu của Dự án:
Trang đích

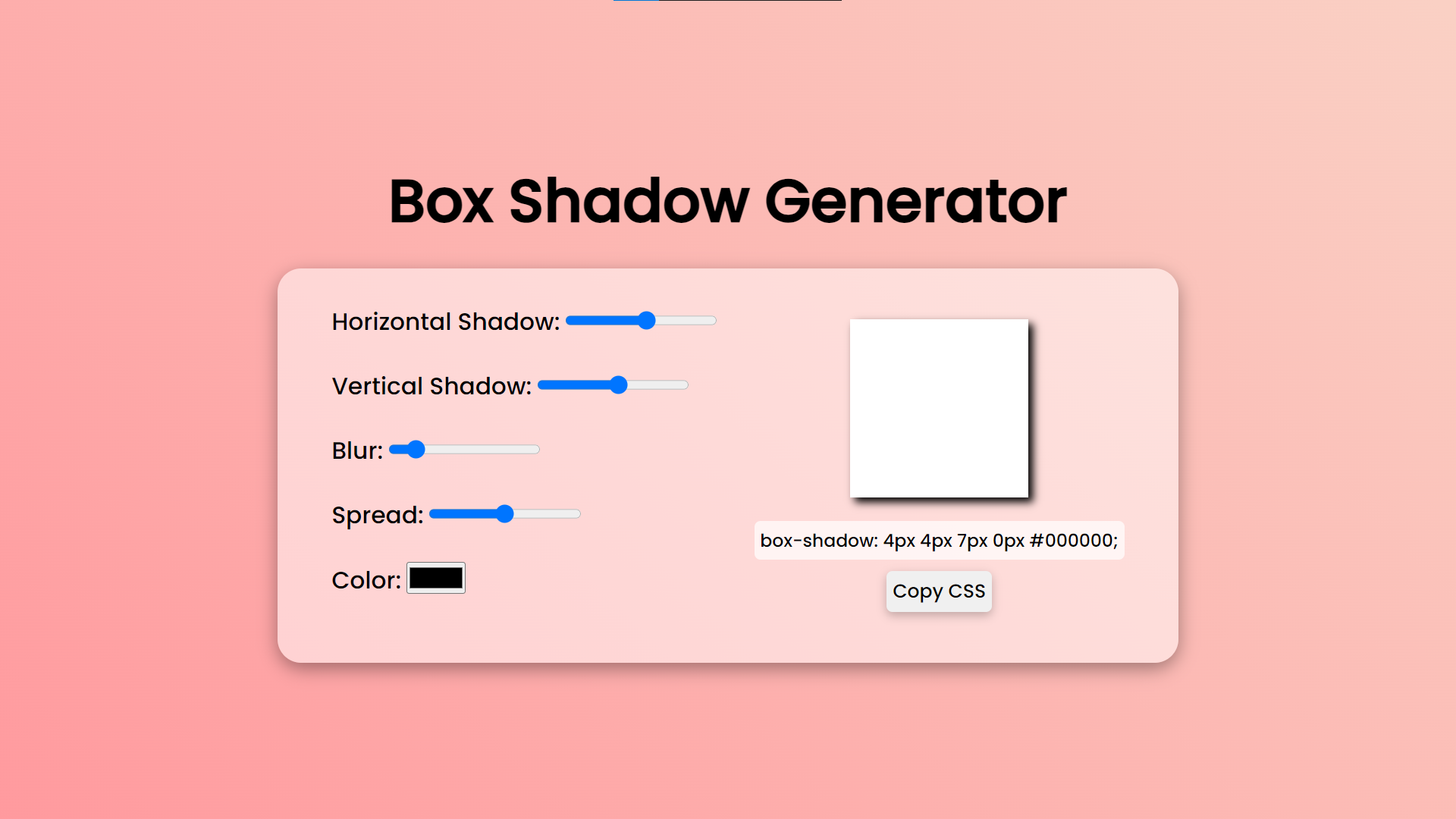
Bóng hộp mẫu được tạo
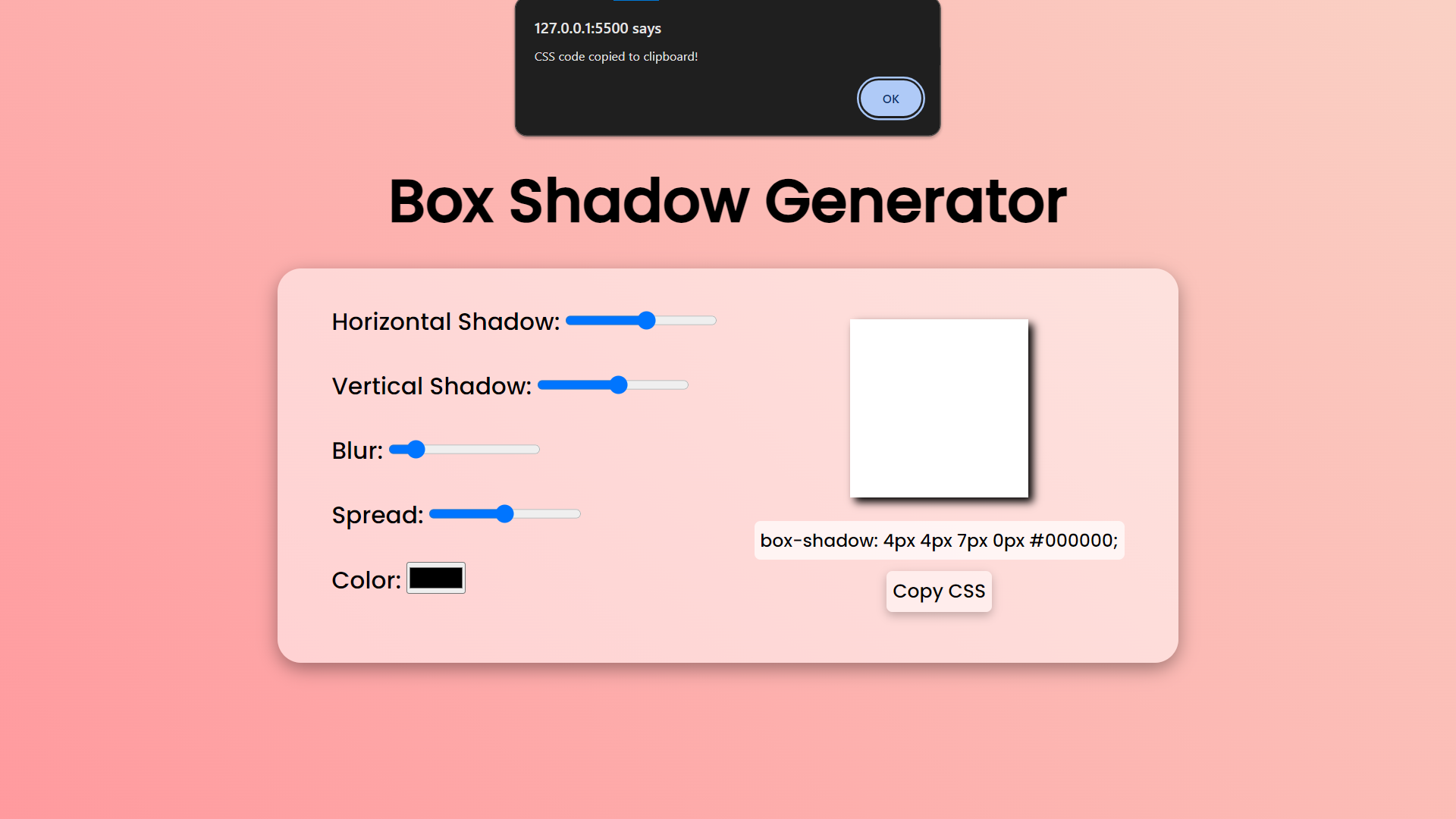
 Sao chép vào Clipboard thông báo
Sao chép vào Clipboard thông báo 
Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Video trình diễn cài đặt/thiết lập
Phần kết luận:
Tóm lại, Box Shadow Generator đóng vai trò là minh chứng cho sức mạnh tổng hợp giữa HTML, CSS và JavaScript, cung cấp giải pháp thiết thực cho cả nhà thiết kế và nhà phát triển. Bằng cách cung cấp giao diện trực quan để tùy chỉnh bóng hộp trong thời gian thực và đơn giản hóa quá trình sao chép mã CSS được tạo, công cụ này nâng cao hiệu quả quy trình làm việc và thúc đẩy tính sáng tạo trong thiết kế web. Khi bối cảnh kỹ thuật số tiếp tục phát triển, Box Shadow Generator là minh chứng cho sức mạnh của các công cụ phát triển web lấy người dùng làm trung tâm và dễ tiếp cận, trao quyền cho người dùng nâng cao sức hấp dẫn trực quan của dự án của họ một cách dễ dàng và chính xác.
