Chuyển đổi hình ảnh bằng HTML, CSS và JavaScript

Chào mừng bạn đến với dự án “Chuyển đổi hình ảnh” , nơi chúng tôi tận dụng sức mạnh của HTML, CSS và JavaScript để tạo ra một công cụ thân thiện với người dùng nhằm chuyển đổi hình ảnh sang định dạng PNG linh hoạt. Dự án này nhằm mục đích cung cấp trải nghiệm liền mạch, cho phép người dùng dễ dàng chuyển đổi nhiều loại hình ảnh khác nhau thành tệp PNG chất lượng cao chỉ bằng vài cú nhấp chuột.
Giao diện người dùng trực quan, được thiết kế bằng HTML và được tạo kiểu bằng CSS, đảm bảo bố cục hấp dẫn và đáp ứng trực quan. Người dùng có thể bắt đầu quá trình chuyển đổi bằng cách chỉ cần chọn tệp hình ảnh, kích hoạt chức năng chuyển đổi được triển khai trong JavaScript.
Cách tiếp cận sáng tạo của chúng tôi sử dụng API FileReader và phần tử canvas HTML để tự động chuyển đổi hình ảnh đã chọn sang định dạng PNG. Sau đó, hình ảnh được chuyển đổi sẽ có sẵn để tải xuống ngay lập tức thông qua liên kết được tạo.
Đặc trưng:
- Chuyển đổi: Chuyển đổi hình ảnh thuộc mọi loại sang định dạng PNG một cách liền mạch.
- Giao diện thân thiện với người dùng: Thiết kế trực quan đảm bảo quá trình chuyển đổi đơn giản và không rắc rối.
- Tải xuống tức thì: Hình ảnh đã chuyển đổi của bạn sẽ tự động được tải xuống ngay sau khi bạn tải lên, giúp bạn tiết kiệm thời gian và công sức.
Công nghệ được sử dụng:
- HTML (Ngôn ngữ đánh dấu siêu văn bản): Cung cấp cấu trúc và bố cục của trang web, xác định các thành phần và vị trí của chúng.
- CSS (Cascading Style Sheets): Chịu trách nhiệm tạo kiểu và định dạng cách trình bày trực quan của trang web, đảm bảo giao diện thân thiện với người dùng và có tính thẩm mỹ.
- JavaScript: Kích hoạt các yếu tố động và tương tác trên trang web. Trong dự án này, JavaScript được sử dụng để xử lý quá trình chuyển đổi hình ảnh, cho phép người dùng tải hình ảnh lên và nhận tệp PNG đã chuyển đổi.
- SVG (Đồ họa vectơ có thể mở rộng): Được sử dụng cho biểu tượng tải lên trong giao diện, cung cấp hình ảnh có thể mở rộng và không phụ thuộc vào độ phân giải.
Ảnh chụp màn hình mẫu của Dự án:
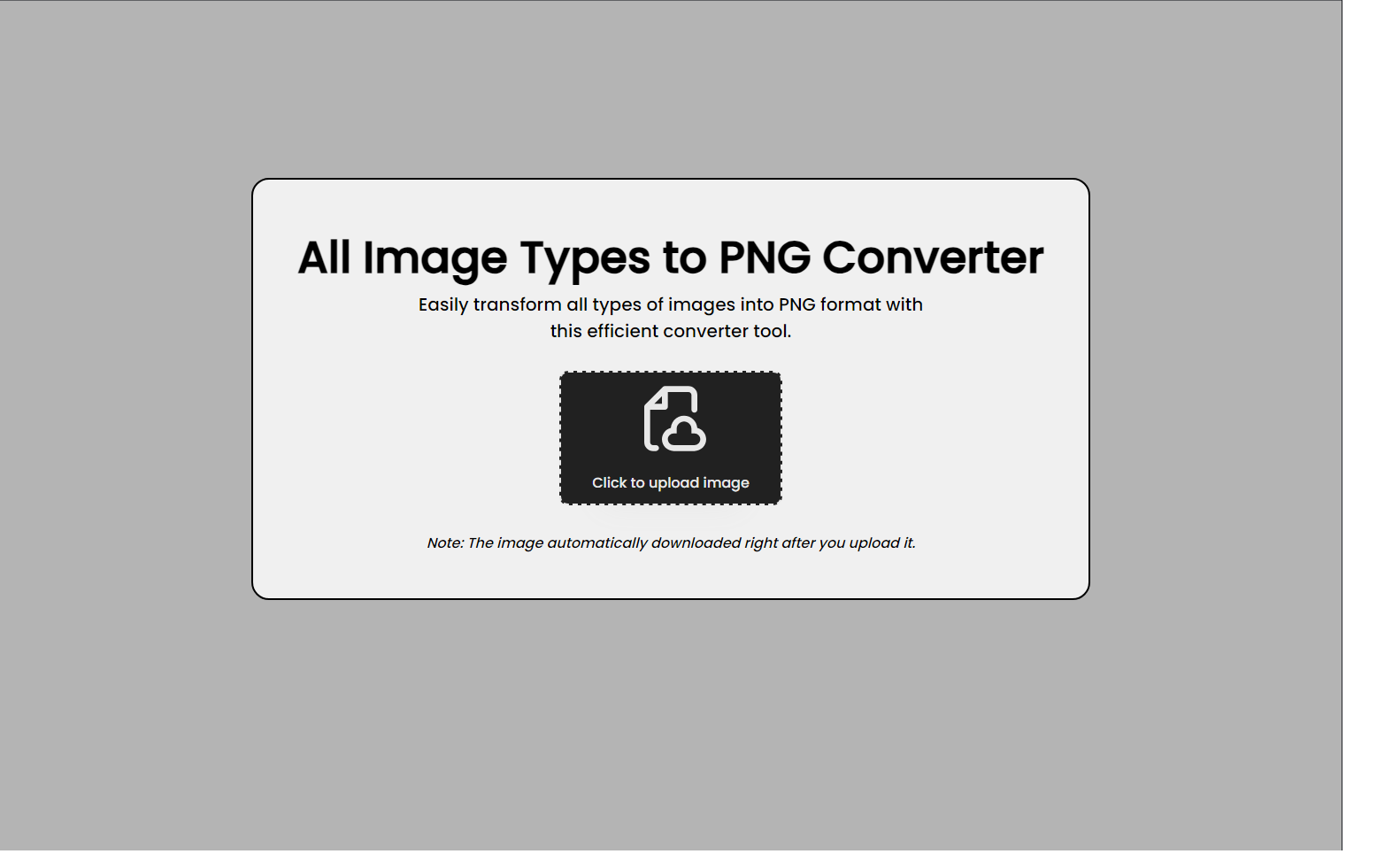
Trang đích chuyển đổi hình ảnh

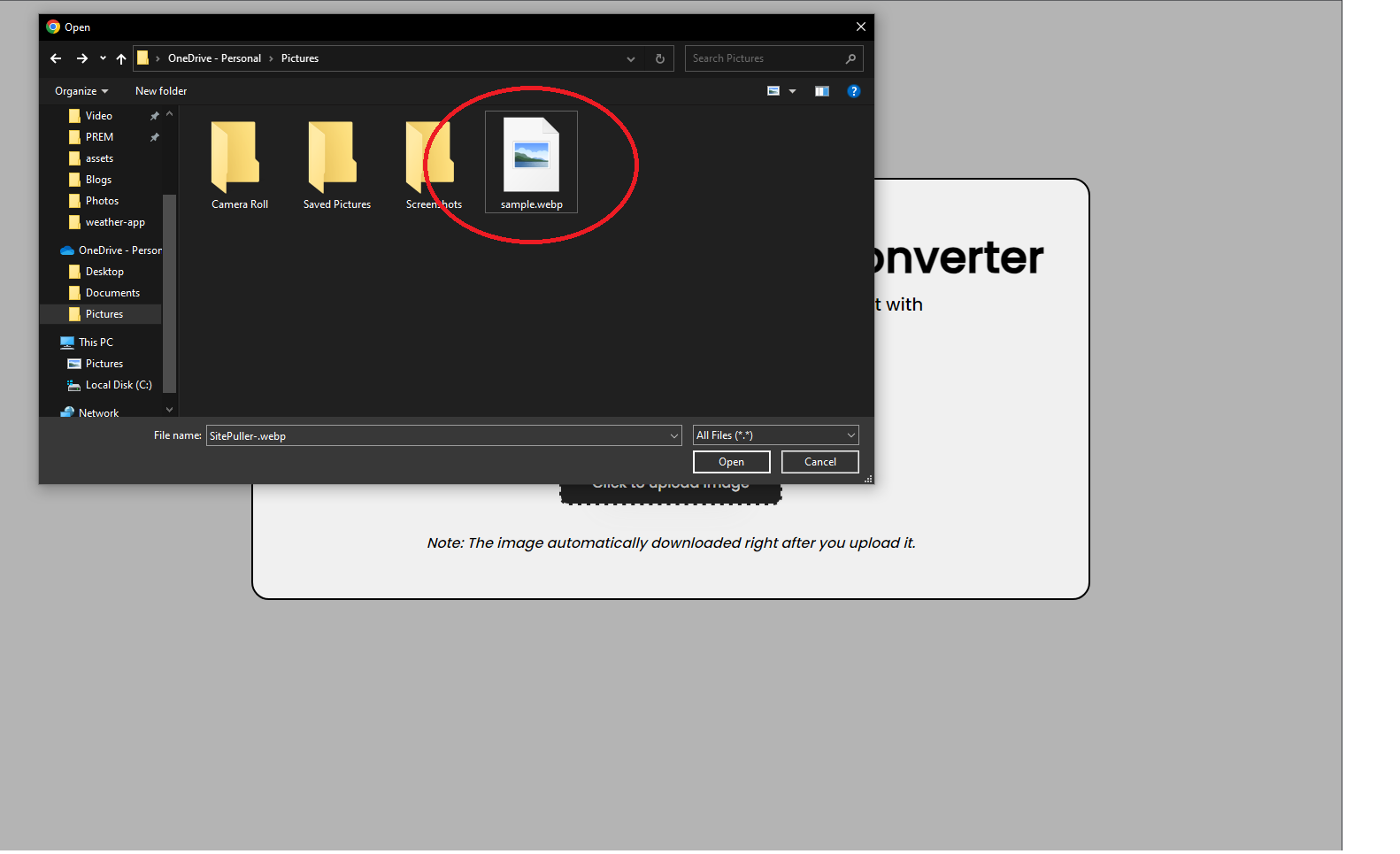
Cập nhật dử liệu

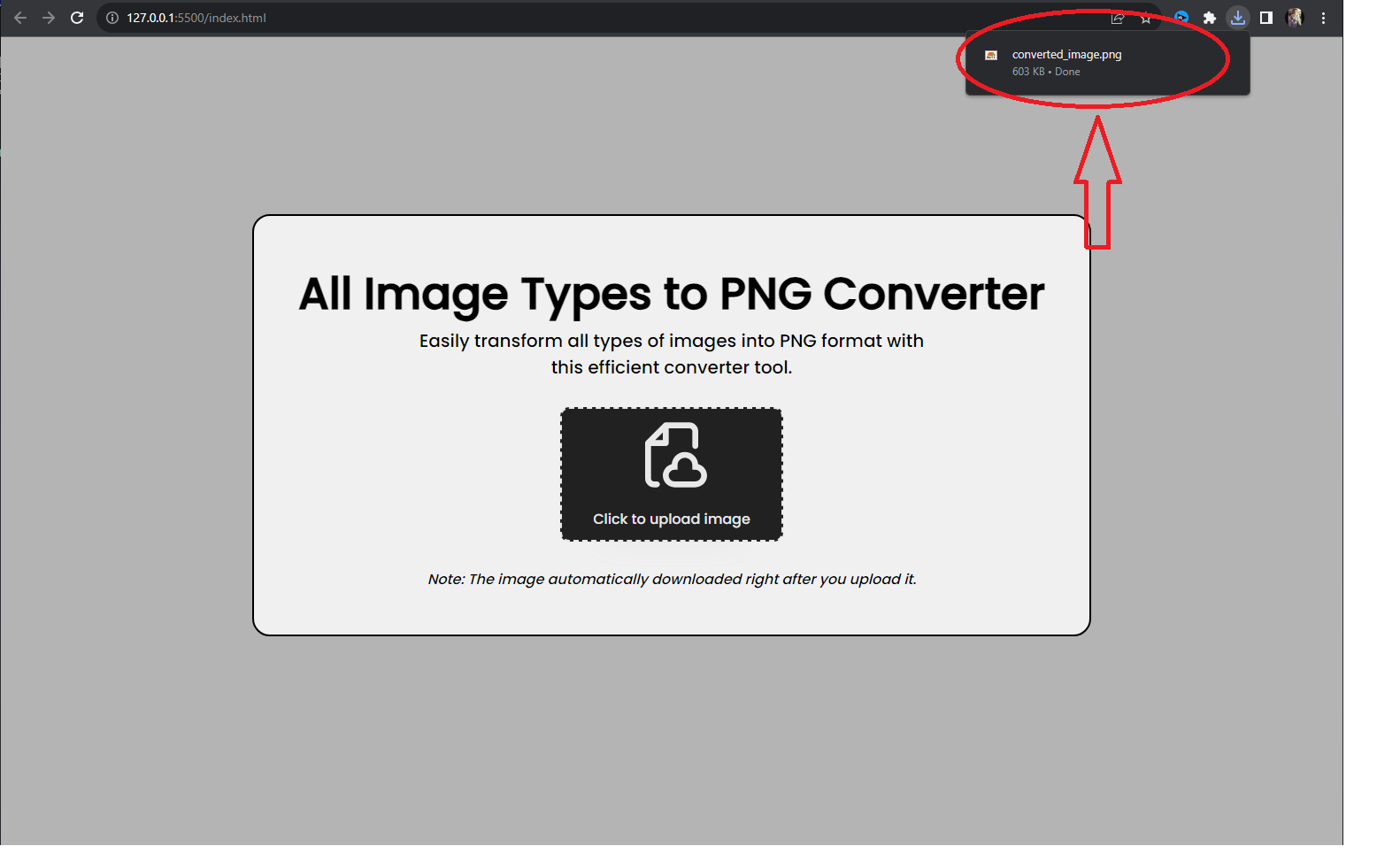
Tự động tải xuống (sau khi tải tệp lên)

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án Image Converter khai thác sức mạnh của HTML, CSS và JavaScript để cung cấp một công cụ hiệu quả và thân thiện với người dùng để chuyển đổi hình ảnh có định dạng đa dạng thành PNG. Sự kết hợp của các công nghệ này đảm bảo trải nghiệm liền mạch và trực quan, cho phép người dùng chuyển đổi hình ảnh của mình chỉ bằng vài cú nhấp chuột.
Các tính năng chính của dự án, bao gồm tính linh hoạt trong việc xử lý nhiều loại hình ảnh khác nhau, giao diện thân thiện với người dùng và khả năng tải xuống tức thì, góp phần giúp quá trình chuyển đổi không gặp rắc rối. Thiết kế đáp ứng và triển khai chu đáo các biểu tượng SVG nâng cao sức hấp dẫn trực quan tổng thể của công cụ.
