Đồng hồ bấm giờ với vòng sử dụng HTML, CSS và JavaScript với Mã nguồn

Chào mừng bạn đến với Đồng hồ bấm giờ với chức năng Lập bằng HTML, CSS và JavaScript. Đồng hồ bấm giờ là một công cụ hữu ích để đo các khoảng thời gian một cách chính xác và việc thêm tính năng vòng đua cho phép bạn ghi lại và theo dõi nhiều phân đoạn thời gian. Với dự án này, bạn sẽ có một ứng dụng web đồng hồ bấm giờ đầy đủ chức năng hiển thị giờ, phút, giây và mili giây, đồng thời cho phép bạn ghi lại các vòng khi cần.
Đây là những gì chúng tôi sẽ đề cập trong dự án này:
- Cấu trúc HTML: Bắt đầu bằng cách thiết lập cấu trúc HTML cho giao diện đồng hồ bấm giờ của chúng tôi. Điều này bao gồm việc tạo các thành phần để hiển thị thời gian, các nút để bắt đầu, dừng, đặt lại và ghi lại vòng đua cũng như danh sách hiển thị thời gian vòng đua đã ghi.
- Tạo kiểu CSS: Sau đó áp dụng các kiểu CSS để làm cho đồng hồ bấm giờ của chúng ta trở nên hấp dẫn về mặt hình ảnh. Bạn có thể tùy chỉnh các kiểu để phù hợp với sở thích thiết kế của bạn.
- Chức năng JavaScript: Chức năng cốt lõi của đồng hồ bấm giờ của chúng tôi sẽ được triển khai bằng JavaScript. Nó tạo ra các chức năng để bắt đầu và dừng đồng hồ bấm giờ, đặt lại và ghi lại thời gian vòng chạy. Nó cũng xử lý việc hiển thị thời gian theo giờ, phút, giây và mili giây.
- Ghi vòng: Cuối cùng, thêm khả năng ghi lại thời gian vòng. Khi nhấn nút vòng, thời gian vòng hiện tại sẽ được hiển thị bên dưới đồng hồ bấm giờ và danh sách các vòng đã ghi sẽ được cập nhật.
Đặc trưng:
- Hiển thị thời gian: Ứng dụng hiển thị thời gian theo giờ, phút, giây và mili giây, phù hợp để đo thời gian chính xác.
- Bắt đầu/Dừng: Người dùng có thể bắt đầu và dừng đồng hồ bấm giờ bằng cách nhấp vào nút “Bắt đầu”, nút này chuyển sang “Dừng” khi đồng hồ bấm giờ đang chạy và quay lại “Bắt đầu” khi dừng.
- Đặt lại: Nút “Đặt lại” cho phép người dùng đặt lại đồng hồ bấm giờ về 0 và xóa tất cả thời gian vòng đua đã ghi.
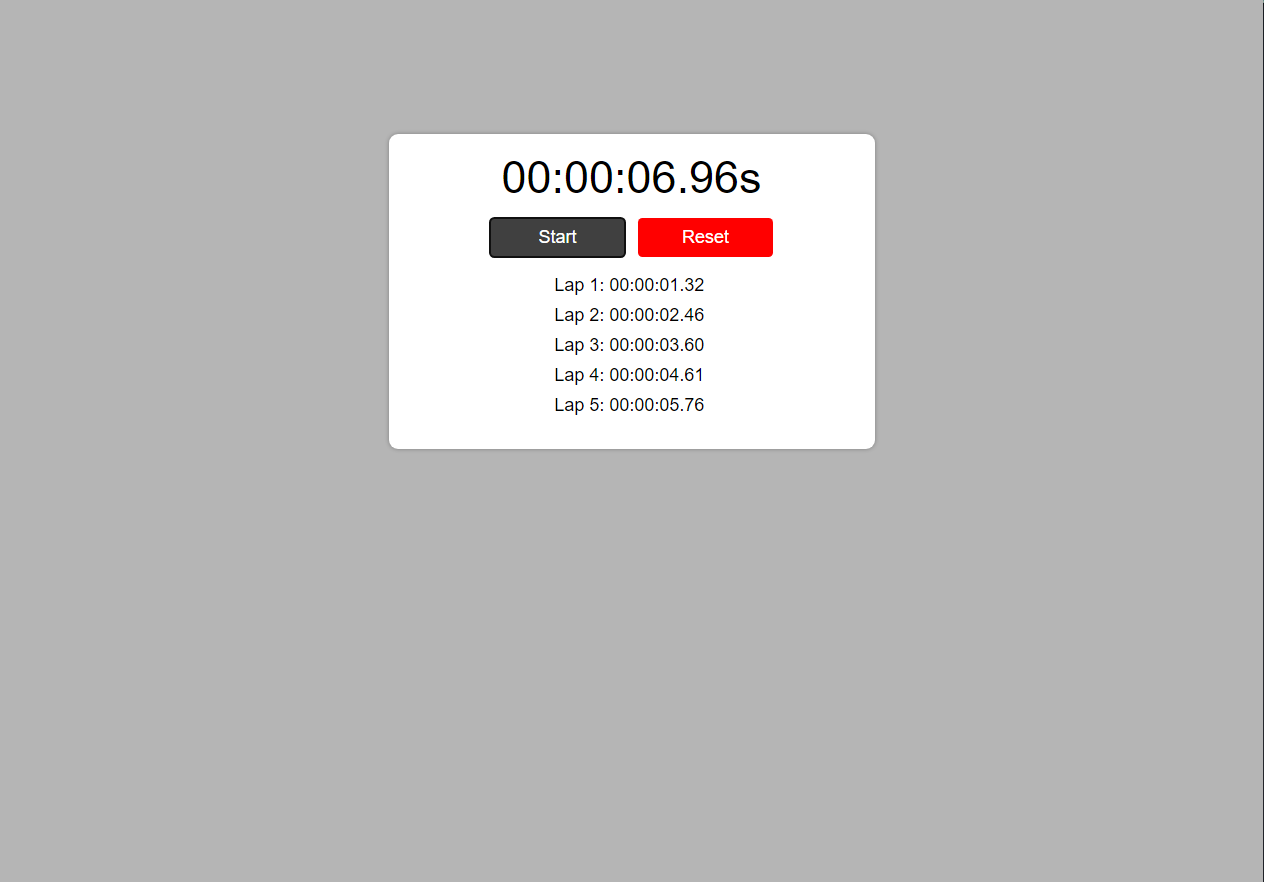
- Ghi vòng: Ứng dụng bao gồm nút “Vòng” cho phép người dùng ghi lại thời gian vòng trong khi đồng hồ bấm giờ đang chạy. Thời gian vòng đã ghi được hiển thị trong danh sách bên dưới bộ đếm thời gian chính.
Ảnh chụp màn hình mẫu của Dự án:
Đồng hồ bấm giờ với vòng

Vòng

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Trong dự án này, chúng tôi đã tạo thành công Đồng hồ bấm giờ có chức năng Vòng bằng cách sử dụng HTML, CSS và JavaScript. Chúng tôi bắt đầu bằng cách thiết lập cấu trúc HTML, tạo các yếu tố cần thiết để hiển thị thời gian, điều khiển đồng hồ bấm giờ và ghi lại vòng đua. Sau đó, chúng tôi áp dụng các kiểu CSS để làm cho đồng hồ bấm giờ của mình trở nên hấp dẫn về mặt hình ảnh.
Chức năng cốt lõi của đồng hồ bấm giờ của chúng tôi được triển khai bằng JavaScript, cho phép chúng tôi bắt đầu, dừng và đặt lại đồng hồ bấm giờ. Chúng tôi cũng đã thêm khả năng ghi lại thời gian vòng chạy, hiển thị chúng trong danh sách bên dưới bộ đếm thời gian chính.
