Tạo biểu mẫu đăng nhập bằng xác thực Google (oAuth2) trong hướng dẫn PHP và JavaScript
Official Website: https://www.sourcecodester.com/. . . . .creating-đăng nhập-cho/

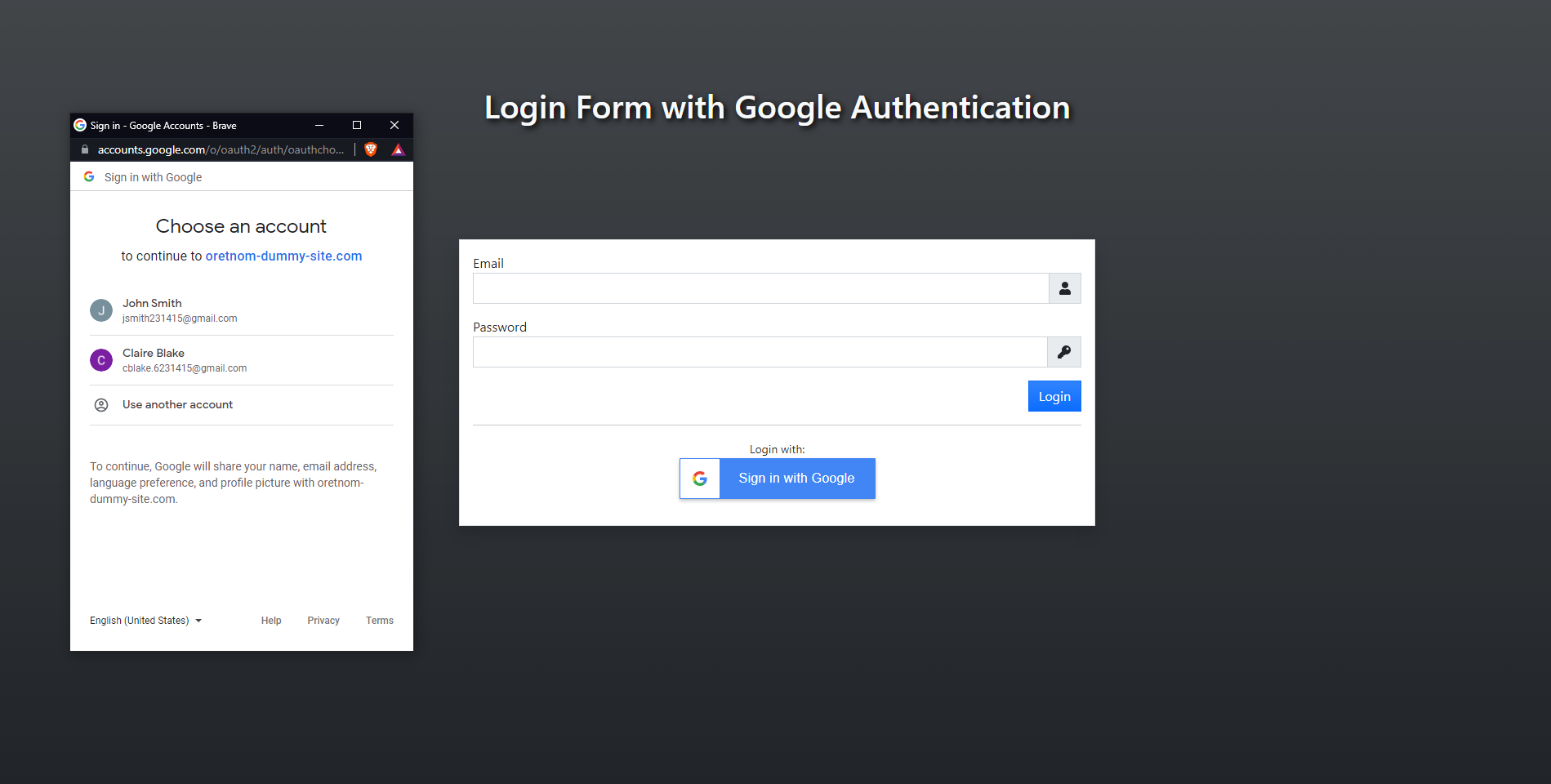
Trong hướng dẫn này, chúng tôi sẽ giải quyết cách tạo Biểu mẫu đăng nhập ứng dụng web bằng Google Authentication/Google OAuth API . Tại đây, bạn sẽ tìm hiểu cách thiết lập dự án và đăng ký ứng dụng trong Google Console Developer. Ngoài ra, chúng tôi sẽ tạo một ứng dụng web biểu mẫu đăng nhập đơn giản với xác thực đăng nhập nói trên. Các cfscript sẽ được viết bằng HTML, CSS, JavaScript và PHP . Trong ứng dụng, thông tin xác thực của người dùng cũng sẽ được lưu trữ trong cơ sở dữ liệu bằng Cơ sở dữ liệu MySQL.
Bắt đầu nào!
Thiết lập bảng điều khiển Google
Đầu tiên, chúng ta phải thiết lập một dự án trong Google Console Developer để đạt được mục tiêu của mình. Tại đây, chúng tôi sẽ đăng ký API oAuth ứng dụng web của mình. Thực hiện theo bước dưới đây. Đây là liên kết Nhà phát triển Google Console , https://console.developers.google.com/
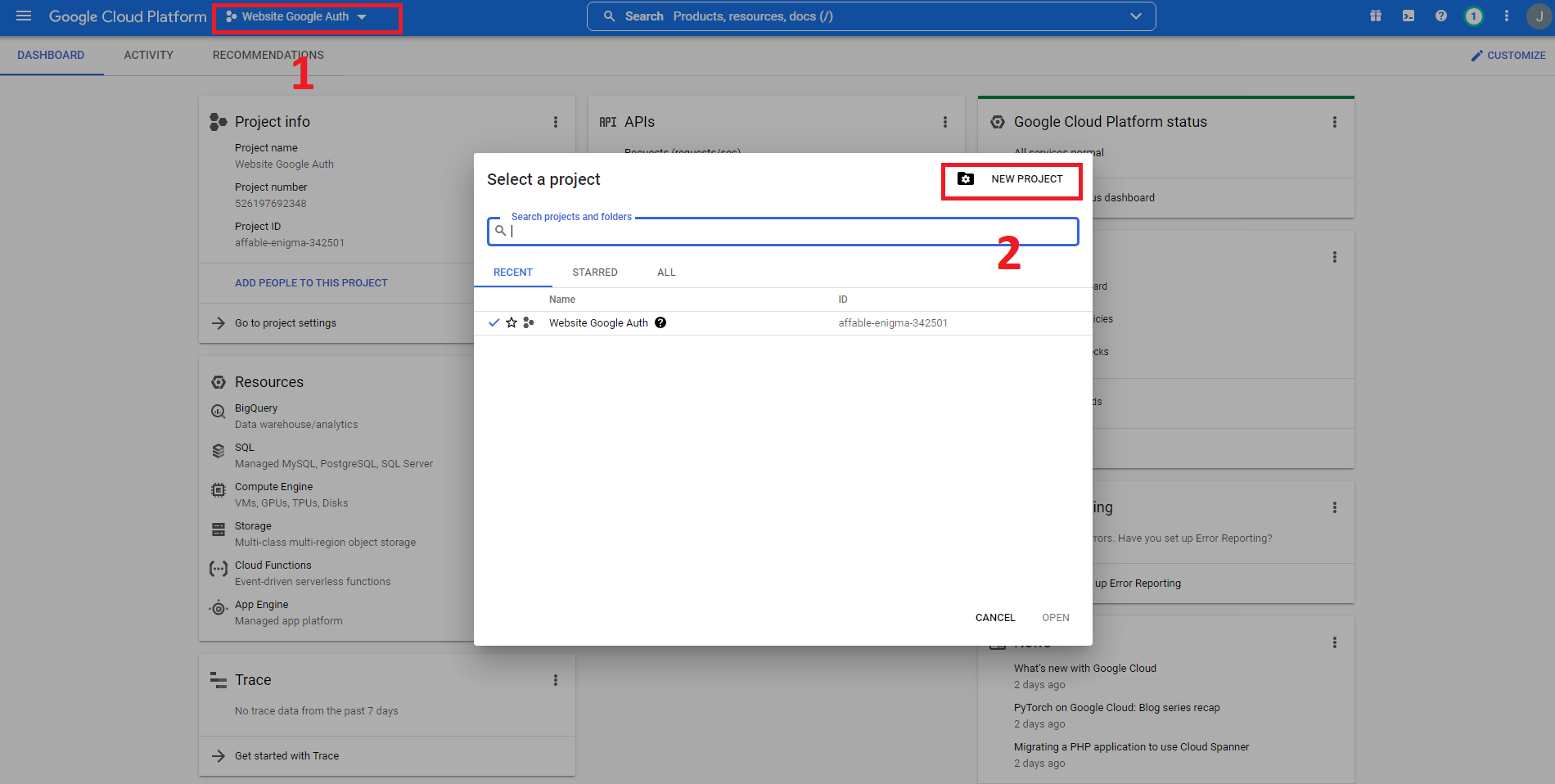
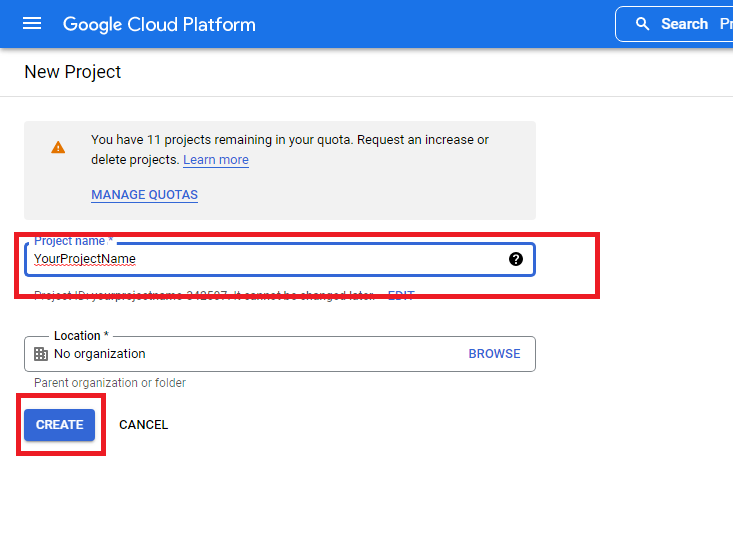
Bước 1: Tạo một dự án mới
Thực hiện theo các bước mà bạn có thể làm trong hình ảnh bên dưới.
Kế tiếp,
Tiếp theo, chọn dự án mới tạo của bạn. Sau đó, bạn sẽ được chuyển hướng đến Bảng điều khiển của Dự án. Bạn sẽ thấy Bảng điều khiển API, nhấp vào Tổng quan về chuyển đến API . Sau đó tiến hành bước tiếp theo.
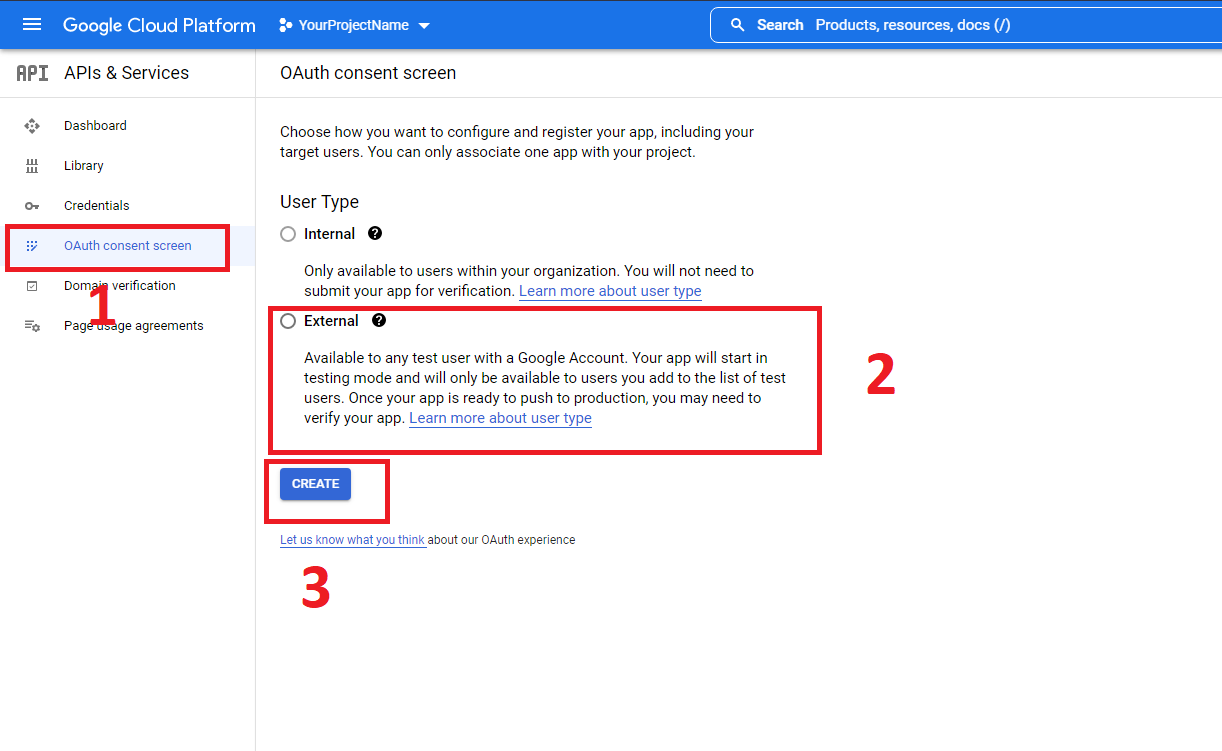
Bước 2: Thiết lập ứng dụng OAuth
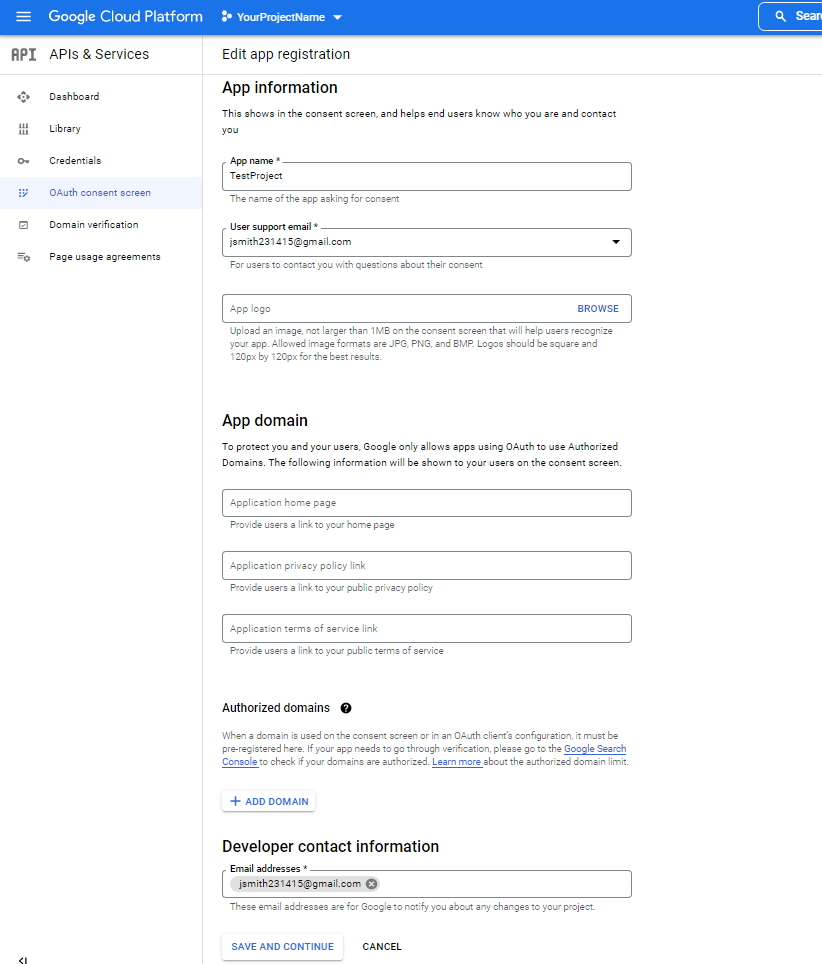
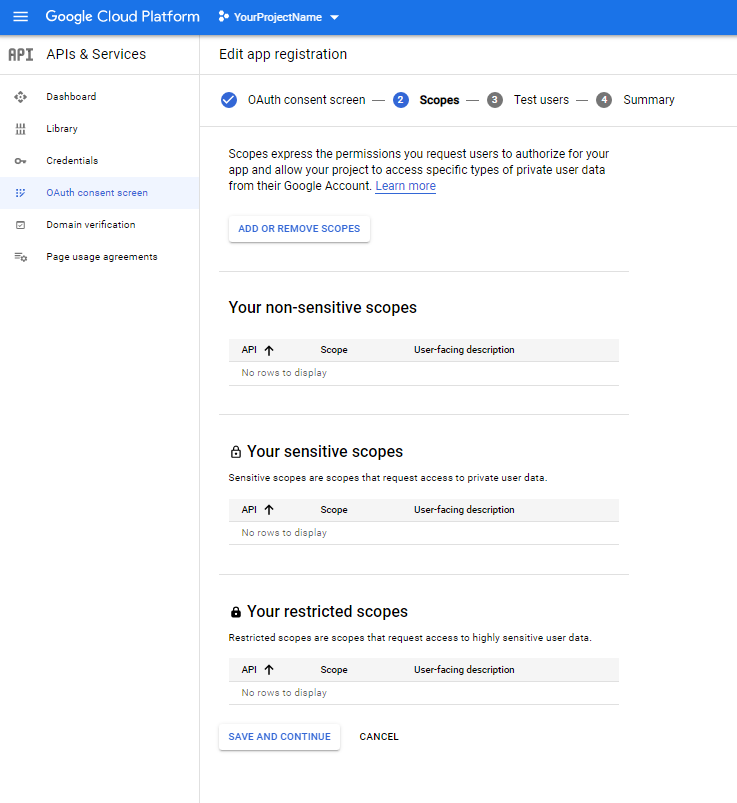
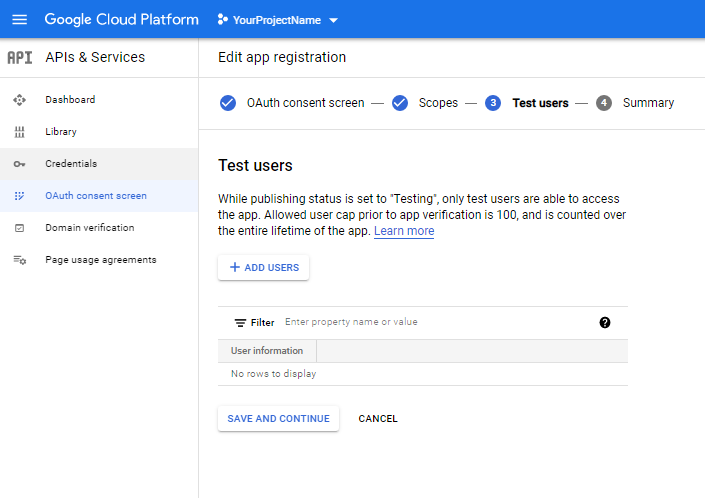
Trong Trang API & Dịch vụ của bạn, hãy điều hướng trang tới màn hình đồng ý OAuth . Đăng ký API ứng dụng của bạn như thế nào.



Tiếp theo, điều hướng trang tới Thông tin xác thực và chuyển sang bước tiếp theo.
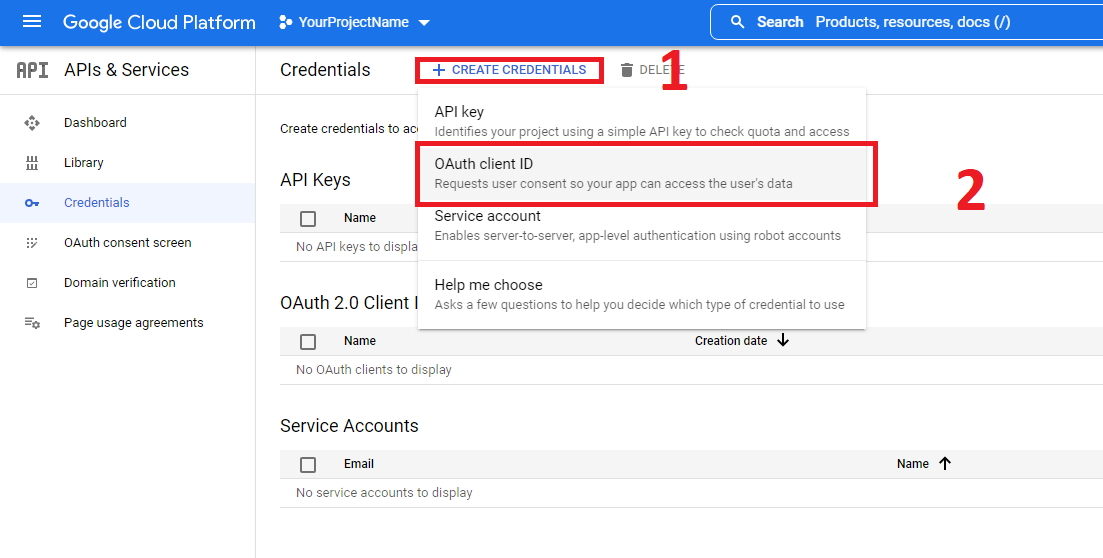
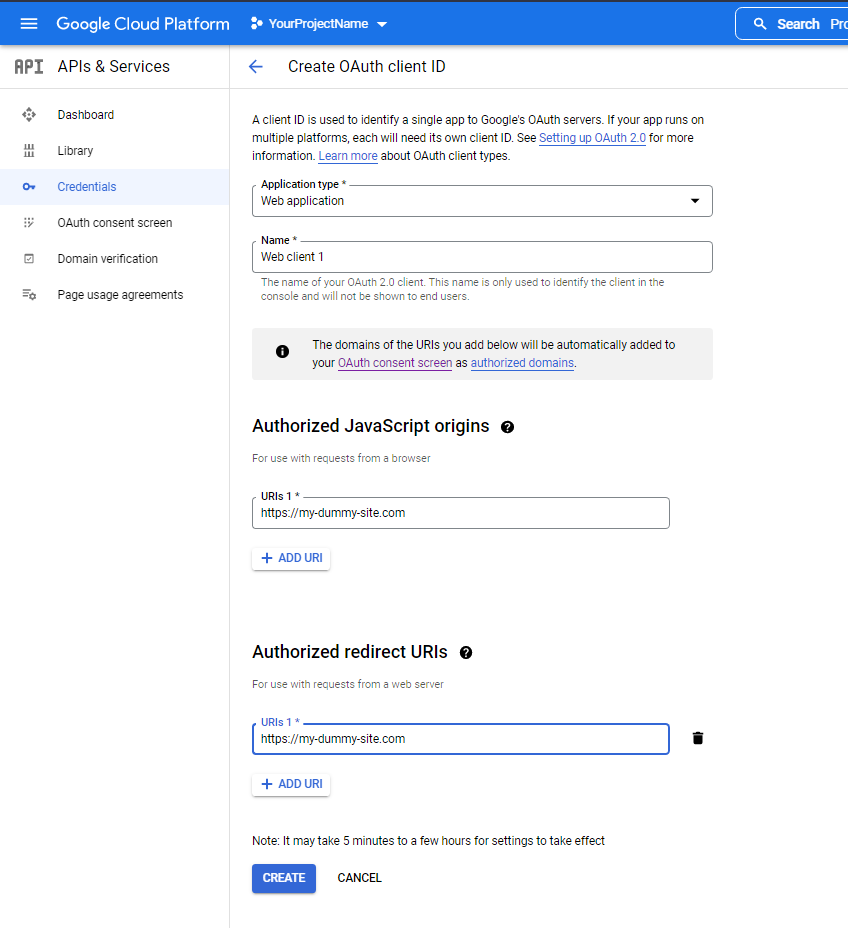
Bước 3: Tạo ID ứng dụng khách OAuth
Trong Trang thông tin xác thực , hãy tạo ID ứng dụng khách OAuth. Hãy tham khảo những hình ảnh dưới đây để biết cách thực hiện.

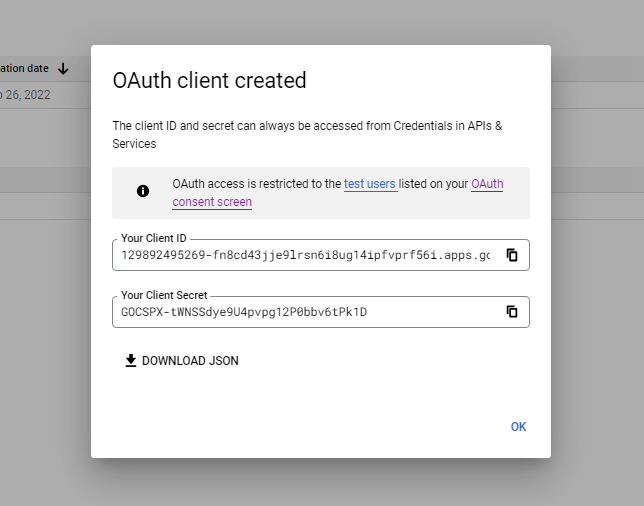
Tiếp theo, sao chép ID khách hàng đã tạo . Chúng tôi sẽ sử dụng điều này trong mã hóa sau.
Lưu ý: Các trường của URI trong Biểu mẫu ID ứng dụng khách OAuth sẽ không chấp nhận localhost. Để thiết lập Máy chủ ảo bằng XAMPP , hãy làm theo cấu hình bên dưới.
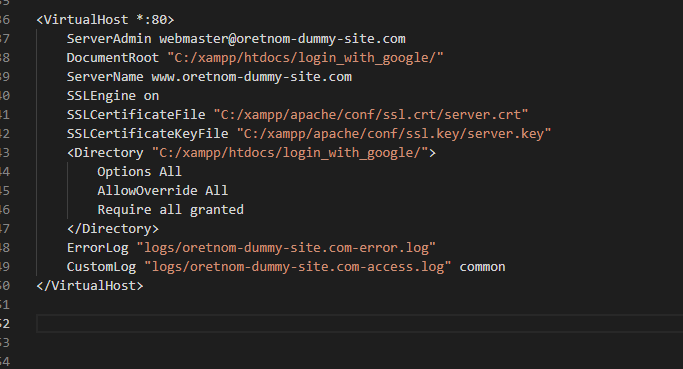
Cấu hình máy chủ ảo XAMPP
Mở tệp http-vhost.conf của XAMPP . Tệp này nằm bên trong thư mục C:\xampp\apache\conf\extra . Thực hiện theo những thay đổi dưới đây. Thay đổi các giá trị theo thiết lập của bạn.
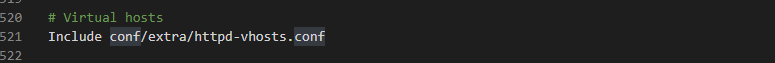
Tiếp theo, kiểm tra máy chủ ảo nếu chưa được ghi chú giống như hình ảnh bên dưới. Tệp được đặt tại C:\xampp\apache\conf\httpd.conf
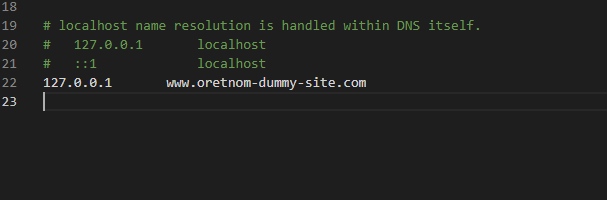
Cuối cùng, hãy làm theo cấu hình máy chủ hình ảnh bên dưới để cho phép máy cục bộ duyệt localhost bằng tên Máy chủ của Máy chủ ảo mà bạn đã cung cấp.
Tạo cơ sở dữ liệu
Mở Control Panel của XAMPP và khởi động Apache và MySQL . Nếu bạn đã khởi động các máy chủ nói trên, vui lòng khởi động lại chúng để đảm bảo rằng những thay đổi về cấu hình trên sẽ được thực thi.
Mở PHPMyAdmin của XAMPP và tạo cơ sở dữ liệu mới đặt tên glogin_db . Sau đó điều hướng trang đến Trang SQL và sao chép, dán Tập lệnh SQL bên dưới để tạo bảng và cột cơ sở dữ liệu.
Hãy thực hiện Mã hóa…
Tạo kết nối cơ sở dữ liệu
Trong thư mục mã nguồn của bạn, hãy tạo một Tệp PHP mới có tên db_connect.php . Sau đó sao chép và dán đoạn mã sau.
Tạo giao diện
Trong hướng dẫn này, tôi đang sử dụng Bootstrap và jQuery . Vui lòng tải nó về phía bạn.
Tạo biểu định kiểu tùy chỉnh
Cfscript này chứa các cfscript của kiểu tùy chỉnh. Đây là tệp CSS hoặc Cascading Style Sheet. Lưu tệp này dưới dạng styles.css . Trong trường hợp của tôi, tệp này nằm trong thư mục css.
Trang đăng nhập
Tạo một tệp mới trong thư mục mã nguồn của bạn có tên là index.php và sao chép cfscript sau.
Quan trọng: vui lòng thay đổi ID khách hàng trong meta google-signin-client_id trong tiêu đề. Địa điểm này nằm ở Đường số 7 .
Thiết lập trang mật khẩu của người dùng
Lưu cfscript sau dưới dạng set_password.php . Đây là trang nơi người dùng mới thiết lập mật khẩu của họ.
Trang chủ
Đây là trang mà người dùng sẽ được chuyển hướng sau khi đăng nhập vào hệ thống. Lưu tệp dưới dạng home.php
Tạo tệp JavaScript
Đây là tệp JavaScript chứa các cfscript của Nút Đăng nhập Google , cfscript gửi biểu mẫu, v.v. Lưu tệp này dưới dạng cfscript.js . Trong trường hợp của tôi, tệp này nằm trong thư mục js .
Tạo API PHP
Các tệp PHP sau đây chứa các cfscript đăng nhập, đăng xuất và cập nhật mật khẩu. Lưu các tệp sau theo tên đã cho ở trên mỗi tập lệnh.hành động.phpđăng xuất.php
Thế đấy. Bây giờ bạn có thể tự mình kiểm tra ứng dụng. Kiểm tra xem nó có hoạt động như chúng tôi dự định không. Bạn cũng có thể tải xuống mã nguồn làm việc mà tôi đã tạo cho hướng dẫn này. Nút tải xuống nằm bên dưới bài viết này. Đừng quên thay đổi ID khách hàng trong tệp index.php .
Đó là nó! tôi hy vọng Biểu mẫu đăng nhập bằng Xác thực Google (OAuth) này sẽ giúp bạn những gì bạn đang tìm kiếm và bạn sẽ thấy nó hữu ích cho các Dự án PHP trong tương lai của mình. .
Khám phá thêm trên trang web này để biết thêm Hướng dẫn và Mã nguồn miễn phí .
