Tạo Hoạt ảnh lật thẻ 3D bằng Hướng dẫn HTML và CSS

Trong hướng dẫn này, bạn có thể tìm hiểu cách tạo Hoạt ảnh lật thẻ 3D đơn giản bằng cách sử dụng HTML và CSS . Hướng dẫn này nhằm mục đích cung cấp cho sinh viên và người mới bắt đầu một tài liệu tham khảo để tìm hiểu một số thủ thuật CSS nhằm phát triển giao diện người dùng sáng tạo và chức năng của trang web hoặc ứng dụng web. Ở đây, tôi sẽ cung cấp các cfscript trang web đơn giản minh họa việc tạo vùng chứa thẻ hoặc các thành phần có hoạt ảnh lật 3D .
Hoạt hình lật là gì?
Flip Animation là hoạt ảnh có chứa một phần tử có mặt trước và mặt sau. Hoạt hình này lật hoặc xoay phần tử từ mặt trước ra mặt sau hoặc ngược lại. Nó hoạt động giống như lật mảnh giấy hoặc tờ giấy phẳng để xem mặt bên kia hoặc mặt sau. Hoạt ảnh này rất hữu ích cho một trang web thiết kế các thành phần thẻ có nội dung ở cả mặt trước và mặt sau.
Làm cách nào để tạo Hoạt ảnh lật 3D bằng CSS?
Hoạt hình lật 3D có thể dễ dàng đạt được bằng cách sử dụng CSS hoặc Biểu định kiểu xếp tầng. CSS đi kèm với nhiều thuộc tính hữu ích để tạo các Phần tử HTML sáng tạo và tương tác hơn. Bằng cách sử dụng các thuộc tính CSS Transform , Transform-style và Perspective , chúng ta có thể tạo Hoạt ảnh lật 3D . Thuộc tính biến đổi sẽ được sử dụng để lật hoặc xoay phần tử HTML bằng cách sử dụng các giá trị xoayX() hoặc xoayY() . Đối với kiểu biến đổi, chúng ta có thể đặt phần tử và vùng chứa của nó thành keep-3d để chỉ ra rằng các phần tử con phải được định vị trong không gian 3D. Thuộc tính phối cảnh sẽ được sử dụng để xác định khoảng cách giữa mặt phẳng phần tử và người dùng. Hãy xem các cfscript trang web mẫu mà tôi đã cung cấp bên dưới để có ý tưởng tốt hơn về cách tạo Hoạt ảnh lật 3D.
Ứng dụng web mẫu
Dưới đây là các cfscript của một trang ứng dụng web đơn giản thể hiện việc tạo ra một Hoạt ảnh lật 3D đơn giản . Trang web chứa một thẻ duy nhất có 2 mặt (mặt trước và mặt sau) và có nội dung khác nhau. Thẻ sẽ lật khi người dùng di chuột vào thẻ để hiển thị thiết kế và nội dung của mặt sau.
HTML
Đây là tệp HTML cfscript của trang web chứa các thành phần HTML của thẻ . Nó cũng chứa các phần tử được sử dụng cho bố cục trang web. Lưu tệp dưới dạng index.html .
Biểu định kiểu
Đây là tệp CSS cfscript chứa kiểu của các thành phần trang. Cfscript được sử dụng để thiết kế bố cục và nội dung của trang web. Nó cũng chứa cfscript để thêm Hoạt hình lật 3D vào thành phần thẻ khi người dùng di chuột qua thành phần đó. Lưu tệp này dưới dạng style.css và đảm bảo tải tệp trong tệp chỉ mục.
Vui lòng thay thế đường dẫn hình ảnh được sử dụng làm nền của mặt trước của thẻ.
Ảnh chụp nhanh
Dưới đây là ảnh chụp nhanh của trang web mẫu sử dụng các đoạn mã HTML và CSS đã cho ở trên.
Mặt trước thẻ

Mặt sau thẻ

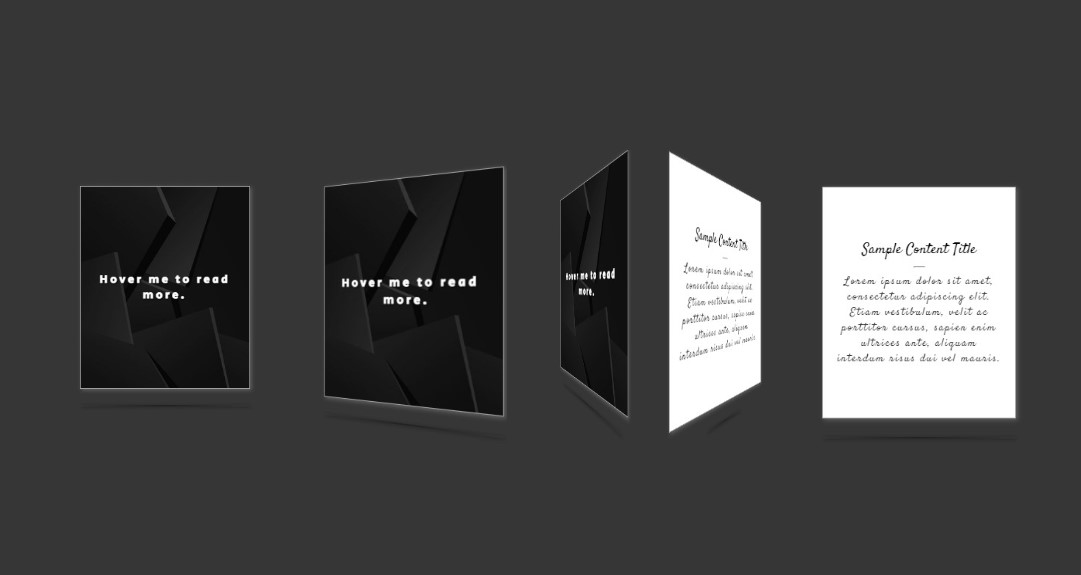
Thẻ khi lật

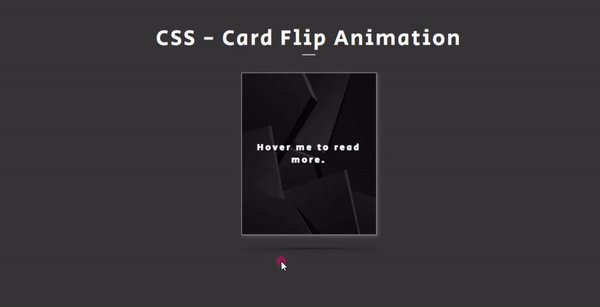
THỬ NGHIỆM
Sau đây là kết quả tổng thể của các cfscript tôi đã cung cấp:

Thế đấy! Tôi cũng đã cung cấp tệp zip mã nguồn hoàn chỉnh mà tôi đã tạo để trình diễn hướng dẫn này trên trang web này. Tệp zip được tải xuống miễn phí. Vui lòng tải xuống và thực hiện một số thử nghiệm để nâng cao kỹ năng hoặc khả năng thiết kế của bạn. Nút tải xuống nằm bên dưới nội dung của hướng dẫn này.
Đó là phần cuối của hướng dẫn này!
Tôi hy vọng Hướng dẫn tạo hoạt ảnh lật thẻ 3D bằng HTML và CSS này sẽ giúp bạn với những gì bạn đang tìm kiếm và sẽ hữu ích cho các dự án ứng dụng web hiện tại và tương lai của bạn.
