Tạo Mẫu nhóm của chúng tôi đáp ứng bằng cách sử dụng Hướng dẫn HTML và CSS
Official Website: https://www.sourcecodester.com/. . . . .creating-responsiv/

Trong hướng dẫn này, bạn có thể tìm hiểu cách tạo Thẻ hồ sơ nhóm hoặc Nhóm đáp ứng của chúng tôi cho các trang web sử dụng HTML và CSS . Hướng dẫn này nhằm mục đích cung cấp cho sinh viên và người mới bắt đầu một tài liệu tham khảo để học cách tạo và thiết kế mẫu tương tác cho các trang web. Ở đây, tôi cũng sẽ cung cấp các cfscript trang web đơn giản thể hiện việc tạo Mẫu Phần nhóm Nhóm của chúng tôi đáp ứng đơn giản.
Thẻ hồ sơ nhóm của chúng tôi là gì?
Nhóm của chúng tôi hoặc Thẻ hồ sơ nhóm là một trong những phần phổ biến hoặc thường được triển khai trên trang web . Phần này chứa danh sách công ty , tổ chức hoặc bất kỳ thành viên nào khác trong nhóm thường đi kèm với hình ảnh, tên, vị trí, chi tiết và liên kết xã hội cá nhân.
Làm cách nào để tạo thẻ hồ sơ nhóm hoặc nhóm phản hồi của chúng tôi?
Bạn có thể tạo giao diện hoặc mẫu Thẻ hồ sơ nhóm hoặc Thẻ hồ sơ nhóm đáp ứng chỉ bằng cách sử dụng HTML và CSS . Chúng ta có thể chỉ cần liệt kê tất cả danh sách chi tiết hồ sơ nhóm bằng cách sử dụng một số phần tử HTML như phần tử DIV và một số phần tử khác để thiết kế nó. CSS là một cfscript biểu định kiểu sẽ xử lý thiết kế của các thành phần và làm cho nó phản hồi với mọi màn hình thiết bị như Máy tính để bàn, Máy tính xách tay, điện thoại thông minh hoặc máy tính bảng. Sử dụng quy tắc CSS @media , chúng ta có thể đặt cfscript thiết kế mới mà thiết bị sẽ sử dụng cho mức tối đa hoặc tối thiểu nhất định của màn hình. Hãy xem các cfscript trang web đơn giản mà tôi đã tạo bên dưới để có ý tưởng tốt hơn về cách đạt được nó trong một trang web thực tế.
Tập lệnh trang web mẫu
Các cfscript sau đây tạo ra một trang web đơn giản chứa danh sách Hồ sơ nhóm Công ty. Trang hiển thị các mục nhóm hoặc thành viên ở dạng lưới có 4 cột cho màn hình thiết bị lớn hơn và giảm tùy theo màn hình thiết bị. Thông tin chi tiết của từng thành viên trong nhóm được hiển thị trong Giao diện người dùng thẻ đơn giản với thiết kế tương tác đơn giản.
HTML
Đây là tệp HTML cfscript được gọi là index.html . Tệp chứa các thành phần HTML của bố cục trang bao gồm trình bao bọc thẻ và các mục của từng thành viên trong nhóm.
CSS
Các cfscript CSS sau đây được viết trong một tệp cfscript có tên style.css . Tệp này được nhập hoặc tải tại tệp index.html.
Tạo thiết kế bố cục trang
Các mã biểu định kiểu sau đây được sử dụng để thiết kế bố cục trang, tiêu đề trang, hình nền, v.v.
Tạo thiết kế bao bì thẻ
Các mã bên dưới được sử dụng để thiết kế giấy gói hoặc hộp đựng của các mục thẻ. Nó cũng chứa các cfscript giúp các mục trong thẻ phản hồi nhanh trên bất kỳ màn hình thiết bị nào.
Thiết kế hộp đựng vật phẩm thẻ
Các cfscript bên dưới là mã biểu định kiểu để thiết kế vùng chứa các mục thẻ.
Thiết kế tiêu đề mục thẻ
Đoạn cfscript bên dưới là mã biểu định kiểu để thiết kế hình ảnh tiêu đề mục thẻ và một số thiết kế hình tam giác.
Thiết kế tiêu đề phụ của mục thẻ
Đoạn cfscript bên dưới dùng để thiết kế hình ảnh, tên và chức vụ của thành viên.
Thiết kế nội dung mục thẻ
Cuối cùng, đây là các cfscript được sử dụng để thiết kế nội dung thân thẻ hoặc các chi tiết khác của thành viên, chẳng hạn như các liên kết xã hội.
Ảnh chụp nhanh
Dưới đây là một số ảnh chụp nhanh về kết quả tổng thể của cfscript mà tôi đã cung cấp ở trên.
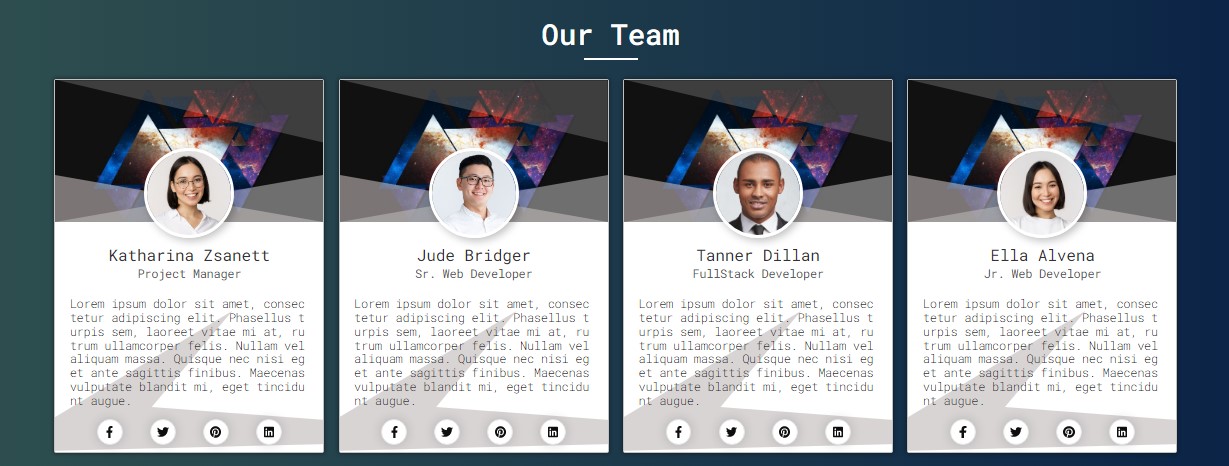
Chế độ xem máy tính để bàn

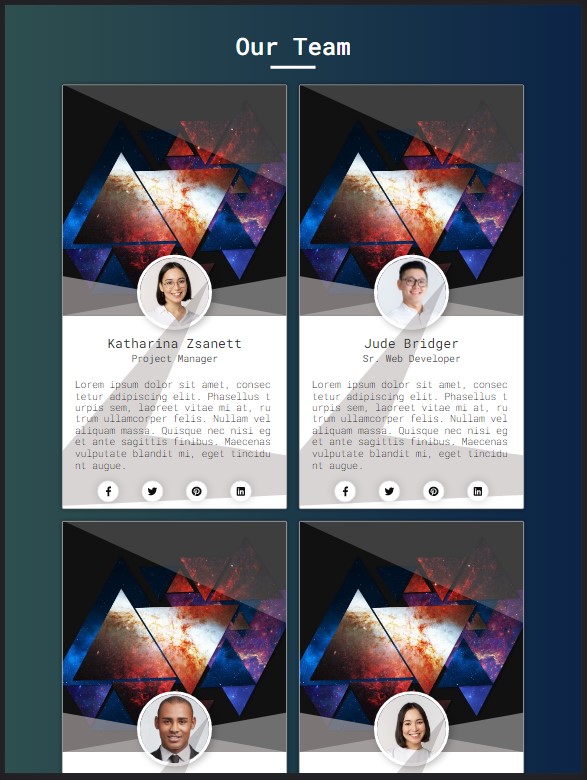
Chế độ xem máy tính bảng

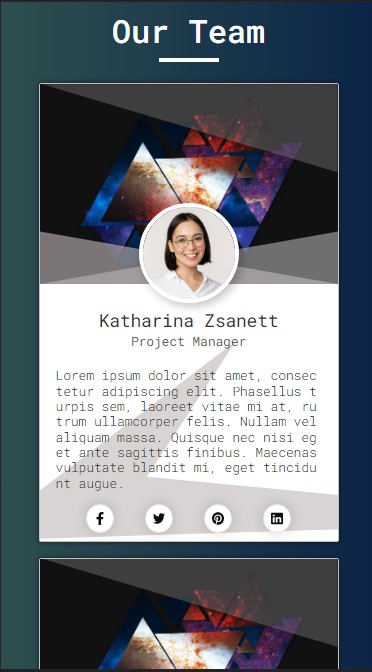
Chế độ xem trên thiết bị di động/điện thoại thông minh

Video demo
Thế đấy! Tôi cũng đã cung cấp tệp zip mã nguồn hoàn chỉnh bao gồm các hình ảnh tôi đã sử dụng cho trang web mẫu trên trang web này và nó được tải xuống miễn phí. Vui lòng tải xuống và sửa đổi mã nguồn để thực hiện một số thử nghiệm nhằm nâng cao kiến thức và khả năng về HTML và CSS của bạn.
Đó là nó! Tôi hy vọng Hướng dẫn tạo mẫu nhóm của chúng tôi đáp ứng bằng cách sử dụng HTML và CSS này sẽ giúp bạn đạt được những gì bạn đang tìm kiếm và sẽ hữu ích cho các dự án trang web hoặc ứng dụng web hiện tại và tương lai của bạn.
Khám phá thêm trên trang web này để biết thêm Hướng dẫn và Mã nguồn miễn phí .
