Tạo Menu Góc bật ra bằng cách sử dụng Hướng dẫn HTML, CSS và JS
Official Website: https://www.sourcecodester.com/. . . . .creating-pop-out-c/

Trong hướng dẫn này, bạn có thể tìm hiểu cách tạo Menu Góc bật ra đơn giản bằng cách sử dụng HTML , CSS và JS . Hướng dẫn này nhằm mục đích cung cấp cho sinh viên và người mới bắt đầu một tài liệu tham khảo để học cách tạo ra một thành phần hữu ích và có tính tương tác. Ở đây, tôi sẽ cung cấp một cfscript trang web đơn giản minh họa việc tạo một menu góc bật ra đơn giản.
Menu góc bật ra là gì?
Pop -Out Corner Menu là thành phần hiển thị nút menu ở góc trang web lúc đầu và hiện ra liên kết mục menu khi được click hoặc di chuột qua. Thành phần này thường được sử dụng hoặc triển khai trong các ứng dụng di động, nó cũng có thể giúp tối ưu hóa không gian trang.
Làm cách nào để tạo Menu Góc bật ra?
Menu Góc bật ra có thể dễ dàng đạt được bằng cách sử dụng CSS và một chút mã JavaScript . Bằng cách sử dụng các thuộc tính hữu ích của CSS , chúng ta có thể thiết kế các thành phần menu ở góc theo cách chúng ta muốn và thêm một số hoạt ảnh đơn giản. Sau đó, bằng cách sử dụng một số trình xử lý sự kiện và phương thức tích hợp của JavaScript , chúng ta có thể bật ra và ẩn các mục menu khi di chuột qua hoặc khi nhấp vào nút menu. Hãy xem các cfscript trang web mẫu mà tôi đã tạo bên dưới để hiểu rõ hơn về điều này.
Tập lệnh trang web mẫu
Các cfscript bên dưới tạo ra một trang web đơn giản chứa một menu ở góc bật ra các liên kết mục menu trong chế độ xem biểu tượng khi nhấp vào nút menu. Menu ở góc cũng có hiệu ứng chuyển tiếp và hoạt ảnh đơn giản để giúp người dùng tương tác nhiều hơn.
Giao diện trang
Đây là tệp HTML cfscript có tên là index.html . Tệp này chứa các thành phần HTML của trang, đặc biệt là các thành phần của menu góc và các mục menu của nó.
CSS
Tiếp theo, đây là tệp CSS cfscript có tên style.css . Tệp này chứa mã biểu định kiểu của bố cục trang và thiết kế các thành phần menu góc.
JavaScript
Cuối cùng, đây là tệp JavaScript cfscript được gọi là cfscript.js . Tệp này chứa các mã JS kích hoạt các mục menu bật ra hoặc ẩn khi nhấp vào nút menu. Tập tin này cũng chứa các mã để cập nhật biểu tượng nút menu.
Ảnh chụp nhanh
Dưới đây là một số ảnh chụp nhanh về kết quả tổng thể của các cfscript mà tôi đã cung cấp.
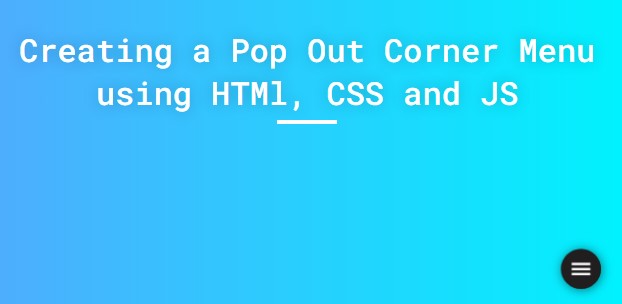
Giao diện trang (Mục menu ẩn)

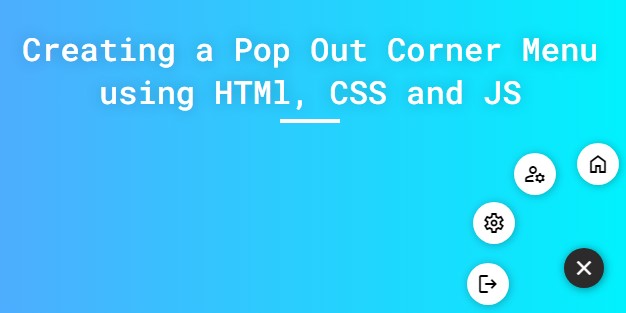
Giao diện trang (Khi các mục menu được hiển thị)

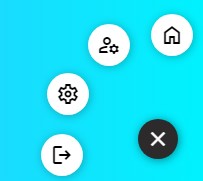
Thực đơn góc

Thế đấy! Tôi cũng đã cung cấp tệp zip mã nguồn hoàn chỉnh trên trang web này và nó được tải xuống miễn phí. Nút tải xuống nằm bên dưới nội dung của hướng dẫn này. Vui lòng tải xuống và sửa đổi mã nguồn để thực hiện một số thử nghiệm.
Đó là nó! Tôi hy vọng Hướng dẫn Tạo Menu Góc bật ra bằng HTML, CSS và JS này sẽ giúp bạn với những gì bạn đang tìm kiếm và sẽ hữu ích cho các dự án ứng dụng web hiện tại và tương lai của bạn.
Khám phá thêm trên trang web này để biết thêm Hướng dẫn và Mã nguồn miễn phí .
