Tạo một phương thức bật lên bằng cách sử dụng Hướng dẫn chỉ HTML và CSS

Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo Phương thức bật lên tùy chỉnh chỉ bằng HTML và CSS . Mục đích chính của hướng dẫn này là cung cấp cho sinh viên và các lập trình viên mới một tài liệu tham khảo để tìm hiểu cách tạo một cửa sổ hoặc phương thức bật lên chỉ bằng CSS và HTML . Ở đây, tôi sẽ cung cấp các cfscript của một ứng dụng web đơn giản thể hiện mục tiêu chính của việc này hướng dẫn. Tệp zip mã nguồn mẫu cũng được cung cấp và tải xuống miễn phí.
Phương thức Popup là gì?
Modal là thiết kế giao diện người dùng của một cửa sổ hoặc bảng điều khiển của trang phủ lên toàn bộ trang hoặc một phần của trang web. Nó hoạt động giống như một hộp thoại hoặc cảnh báo nhưng nó thường được triển khai để hiển thị nội dung trang khác chưa hiển thị khi tải trang. Cửa sổ phương thức được tạo dưới dạng cửa sổ con phía trước cửa sổ chính, vẫn hiển thị nhưng bị tắt.
Làm cách nào để tạo một phương thức bật lên tùy chỉnh?
Chúng ta có thể dễ dàng đạt được giao diện người dùng Phương thức bật lên tùy chỉnh và chức năng của nó ngay cả khi chỉ sử dụng HTML và CSS. Với sự trợ giúp của một số phần tử HTML và thuộc tính/bộ chọn/phần tử giả CSS. Hãy xem cfscript sau để tìm hiểu cách đạt được nó.
Ứng dụng web ví dụ
Dưới đây là các cfscript của các ứng dụng web đơn giản minh họa việc tạo Cửa sổ/Phương thức bật lên tùy chỉnh chỉ bằng HTML và CSS.
Tạo giao diện
Cfscript sau đây là một cfscript HTML chứa phần tử HTML có liên quan để tạo cửa sổ Popup bao gồm các liên kết neo sẽ được sử dụng để mở phương thức.
chỉ mục.html
Tạo biểu định kiểu
Tiếp theo, chúng ta sẽ tạo trang web, vùng chứa, neo và biểu định kiểu phương thức để thiết kế và hiển thị hành động của các phương thức khi được kích hoạt mở. Đây là đoạn mã CSS sau.
phong cách.css
Ảnh chụp nhanh
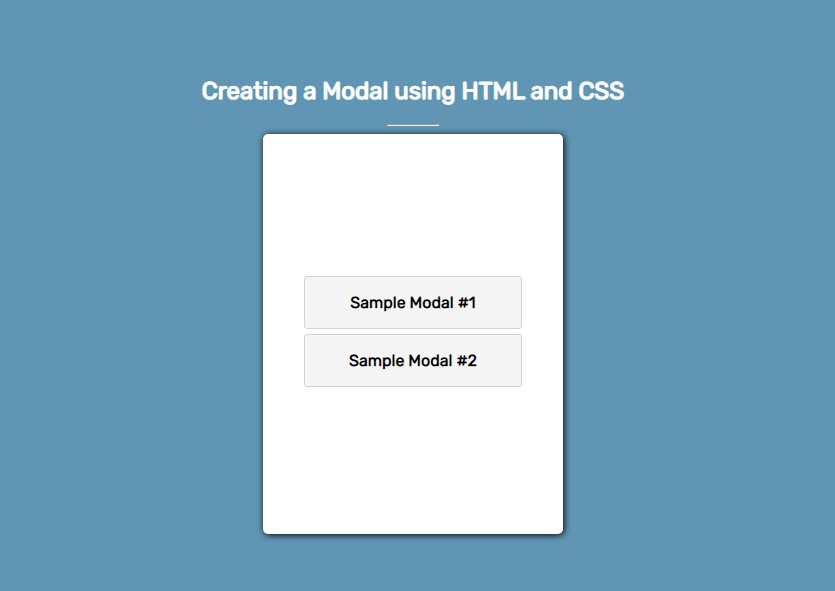
Dưới đây là ảnh chụp nhanh của trang web đơn giản minh họa Phương thức bật lên tùy chỉnh bằng cách sử dụng cfscript mà tôi đã cung cấp ở trên.
Trang web

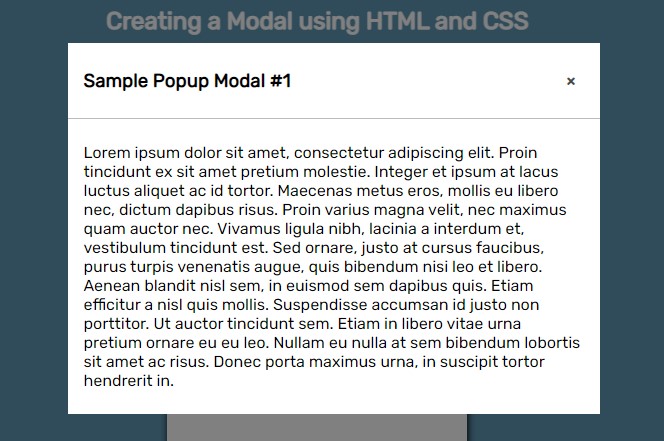
Phương thức mẫu số 1

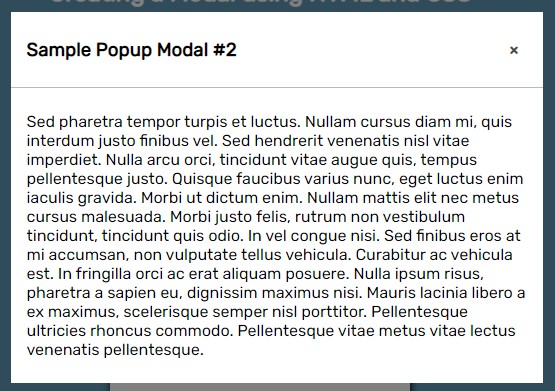
Phương thức mẫu số 2

Thế đấy! Tôi cũng đã cung cấp tệp zip mã nguồn của cfscript mà tôi đã cung cấp ở trên. Bạn có thể tải xuống bằng cách nhấp vào nút tải xuống nằm bên dưới nội dung của hướng dẫn này.
Đó là phần cuối của hướng dẫn này! Tôi hy vọng Hướng dẫn tạo phương thức bật lên chỉ sử dụng HTML và CSS này sẽ giúp bạn với những gì bạn đang tìm kiếm và sẽ hữu ích cho các dự án ứng dụng web hiện tại và tương lai của bạn.
