Tạo một thẻ Flex mở rộng bằng cách sử dụng Hướng dẫn HTML, CSS và JS

Trong hướng dẫn này, tôi sẽ trình bày cách tạo Thẻ Flex mở rộng cho các trang web bằng HTML , CSS và JavaScript . Hướng dẫn này nhằm mục đích cung cấp cho sinh viên và lập trình viên mới tài liệu tham khảo để học cách xây dựng vùng chứa nội dung có thể thu gọn sáng tạo bằng cách sử dụng HTML, CSS và JS. Ở đây, tôi sẽ cung cấp một ứng dụng web đơn giản hoặc trang cfscript minh họa việc Mở rộng Thẻ Flex .
Thẻ Flex mở rộng hoạt động như thế nào?
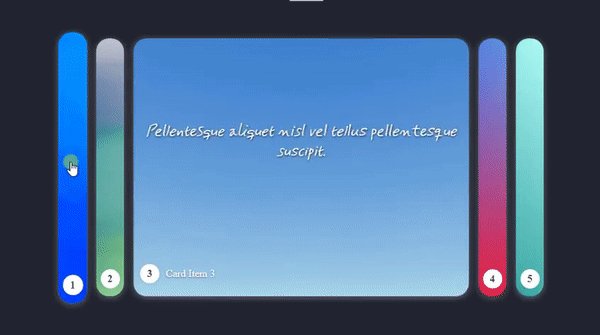
Thẻ Flex mở rộng hoạt động giống như thành phần đàn xếp hoặc thùng chứa nội dung có thể thu gọn. Sự khác biệt của thành phần này là các tiêu đề nội dung đang được hiển thị theo chiều dọc hoặc hiển thị nội tuyến và nội dung được thu gọn sang trái/phải.

Làm cách nào để tạo thẻ Flex mở rộng?
Bạn có thể dễ dàng đạt được Thẻ linh hoạt mở rộng bằng cách sử dụng các phần tử HTML, thuộc tính CSS và phần tử giả và một chút JavaScript . Chúng ta có thể chỉ cần tạo danh sách thẻ và mục thẻ bằng cách sử dụng các phần tử HTML như phần tử DIV <div></div> . Sau đó, chúng ta có thể tạo/tùy chỉnh thẻ linh hoạt theo cách mong muốn và thêm một dòng mã JavaScript ngắn để tạo hiệu ứng thu gọn hoặc tính năng hoạt động.
Ví dụ
Đây là một cfscript trang web mẫu mà tôi đã tạo để minh họa việc tạo Thẻ Flex mở rộng và cách thức hoạt động của nó.
HTML
Đây là cfscript HTML của bố cục trang web và các phần tử thẻ linh hoạt. Đảm bảo thay đổi đường dẫn của hình ảnh được tải bằng đường dẫn hình ảnh có sẵn ở phía bạn.
chỉ mục.html
CSS
Đây là biểu định kiểu hoặc cfscript CSS của bố cục trang web, vùng chứa và các mục của thẻ linh hoạt. Các mục thẻ sẽ được liệt kê theo chiều ngang là kết quả của cfscript sau. Nó cũng ẩn một số thành phần hoặc nội dung của vật phẩm đối với những vật phẩm trong thẻ không hoạt động.
phong cách.css
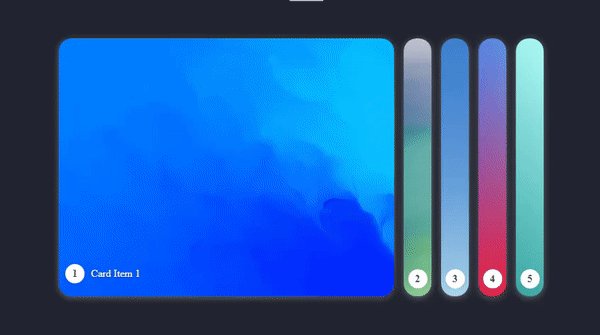
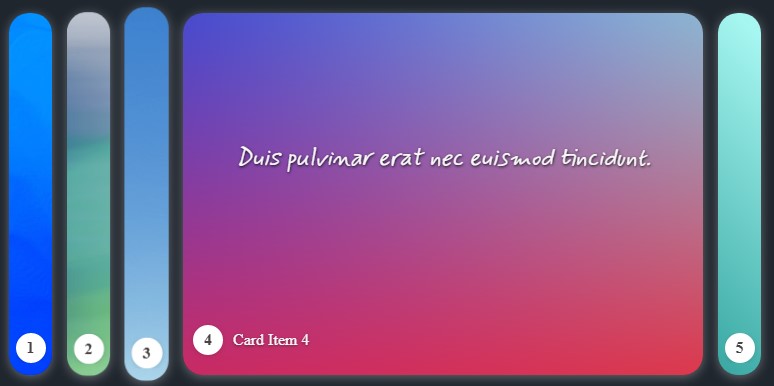
Trang web bây giờ sẽ trông giống như hình ảnh sau bằng cách sử dụng CSS cfscript được cung cấp.

JavaScript
Đây là một mã JavaScript thuần túy đơn giản giúp tạo hoạt ảnh Mở rộng hoặc thu gọn, chuyển mục từ trạng thái không hoạt động sang trạng thái hoạt động và đặt mục thẻ hoạt động trước đó thành không hoạt động.
cfscript.js
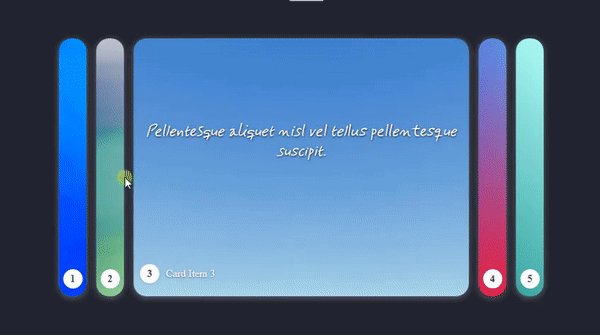
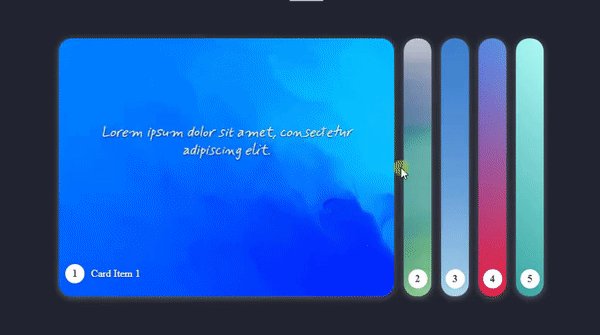
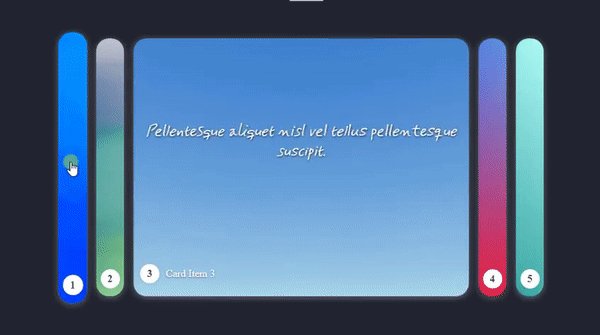
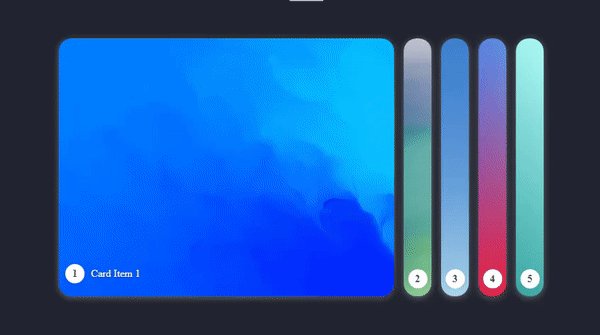
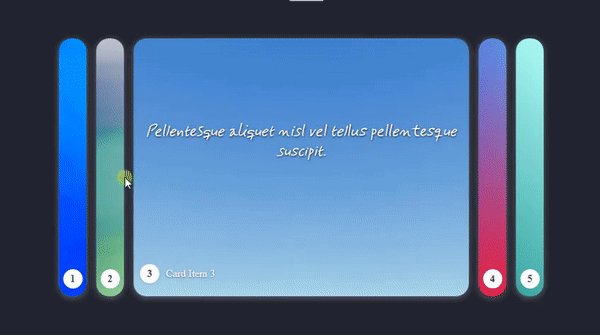
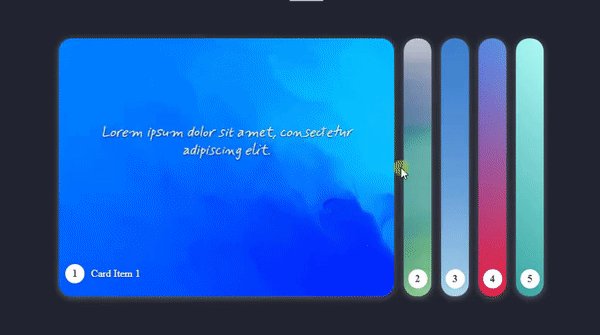
Thế đấy! Thẻ Flex mở rộng sẽ hoạt động bằng cách sử dụng cfscript JS được cung cấp. Là kết quả tổng thể của cfscript trang web mà tôi đã cung cấp, nó sẽ trông và hoạt động như sau.

Tôi cũng đã cung cấp tệp zip cfscripts trang web hoàn chỉnh trên trang này và tải xuống miễn phí. Vui lòng tải xuống để bạn có thể thực hiện một số thử nghiệm nhằm nâng cao nó và nâng cao khả năng lập trình cho giao diện người dùng/UX của trang web. Nút tải xuống nằm bên dưới nội dung của hướng dẫn này.
