Tạo Thẻ Hồ sơ bằng Hướng dẫn HTML và CSS
Official Website: https://www.sourcecodester.com/. . . . .creating-profile-c/

Trong hướng dẫn này, bạn có thể tìm hiểu cách tạo Thẻ hồ sơ tương tác bằng cách sử dụng HTML và CSS . Hướng dẫn này nhằm mục đích cung cấp cho sinh viên và người mới bắt đầu một tài liệu tham khảo để tìm hiểu một số Thủ thuật HTML và CSS để tạo thành phần tương tác của trang web hoặc ứng dụng web. Ở đây, tôi sẽ cung cấp các cfscript trang web đơn giản thể hiện việc tạo Thẻ Hồ sơ tương tác đơn giản .
Thẻ hồ sơ là gì?
Thẻ Hồ sơ là một thành phần khối hoặc vùng chứa của trang web chứa thông tin người dùng hoặc cá nhân. Thẻ hoặc vùng chứa này thường được triển khai với hình ảnh hoặc hình đại diện của người dùng hoặc cá nhân, thông tin cơ bản và một số dữ liệu khác của người dùng trong hệ thống.
Làm cách nào để tạo thẻ hồ sơ tương tác?
Thẻ Hồ sơ có thể dễ dàng đạt được chỉ bằng cách sử dụng HTML và CSS . Chúng ta có thể chỉ cần tạo các thành phần thẻ cần thiết cho thành phần nói trên bao gồm các thành phần của khối thông tin người dùng hoặc cá nhân. Với sự trợ giúp của CSS cfscript, chúng ta có thể thiết kế thẻ theo yêu cầu hoặc mong muốn của mình về hình thức của nó. Ngoài ra, bằng cách sử dụng CSS , chúng tôi có thể thêm hoạt ảnh đơn giản như Hoạt ảnh lật thẻ vào thành phần để mang lại cho người dùng cuối trải nghiệm tốt hơn khi sử dụng hoặc khám phá trang web. Hãy xem các cfscript trang web mà tôi đã tạo và cung cấp bên dưới để biết thêm về cách tạo Thẻ Hồ sơ tương tác .
Trang web mẫu
Các cfscript bên dưới tạo ra một trang ứng dụng web đơn giản minh họa việc tạo Thẻ Hồ sơ tương tác . Trang này có 2 thẻ hồ sơ có mặt trước và mặt sau chứa thông tin người dùng. Thông tin chi tiết về người dùng sẽ được hiển thị bằng cách di chuột qua các thẻ và nó sẽ lật sang mặt bên kia của thẻ chứa thông tin đầy đủ của người dùng.
HTML
Đây là cfscript HTML được gọi là index.html . Tệp chứa bố cục trang và các thành phần thẻ hồ sơ.
Sóng SVG
Trong các cfscript CSS mà tôi sẽ cung cấp, một số thành phần đã sử dụng wave SVG sau. Lưu tệp SVG này dưới dạng wave-bg.svg .
Thiết kế bố cục trang
Đây là cfscript CSS chứa thiết kế bố cục trang.
Thiết kế hộp đựng thẻ
Tiếp theo, đây là các cfscript biểu định kiểu của thiết kế bao bì thẻ và hộp đựng.
Thiết Kế Mặt Thẻ
Tiếp theo, đây là các cfscript CSS tùy chỉnh để thiết kế mặt trước và mặt sau của thẻ. Nó cũng bao gồm cfscript của hoạt ảnh lật thẻ khi di chuột qua nó.
Thiết kế nội dung thẻ
Cuối cùng, đây là đoạn mã CSS của nội dung thẻ. Nó bao gồm kiểu cfscript để thiết kế hình ảnh người dùng ở mặt trước và mặt sau, tên và các thông tin khác.
Ảnh chụp nhanh
Những hình ảnh bên dưới là kết quả tổng thể của các cfscript trang web mà tôi đã cung cấp ở trên.
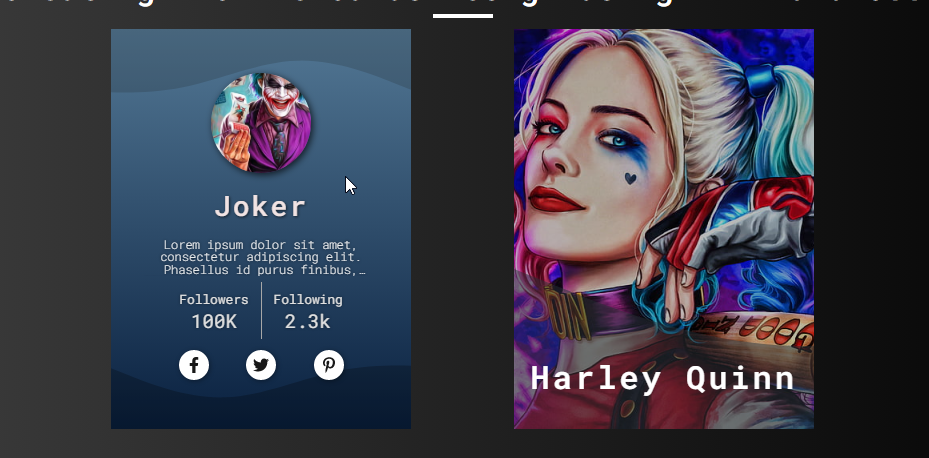
Giao diện người dùng trang (Mặt sau [thẻ bên trái] và Mặt trước [thẻ bên phải])

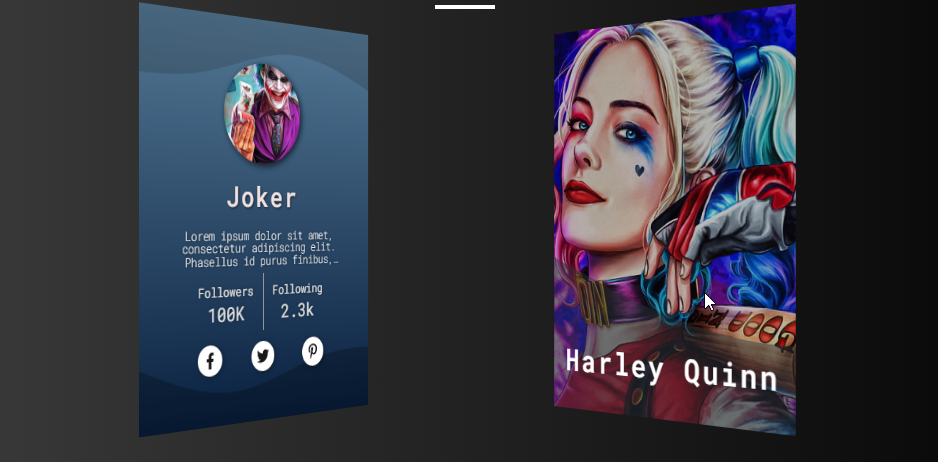
Hình ảnh lật bài số 1

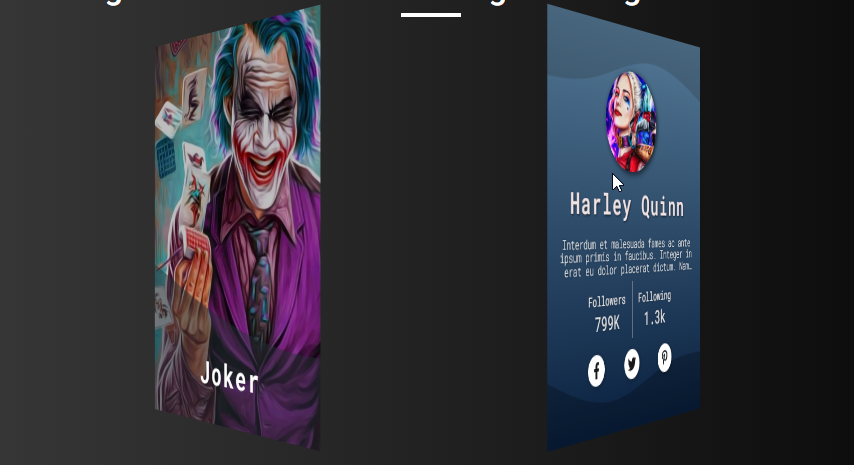
Hình ảnh lật thẻ số 2

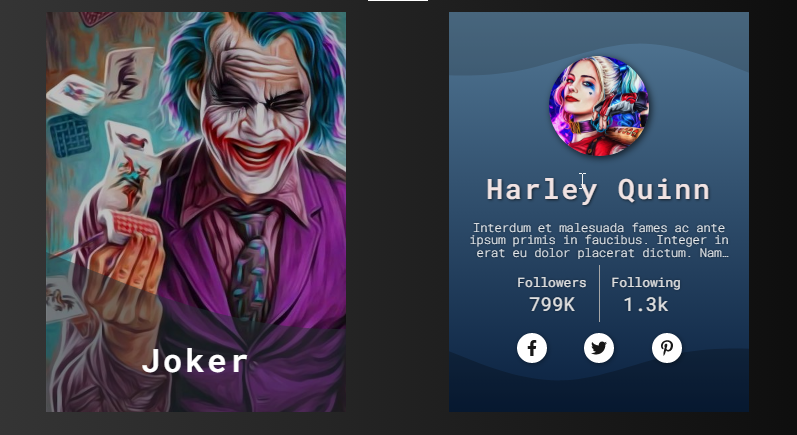
Thẻ lật

Thế đấy! Tôi cũng đã cung cấp tệp zip mã nguồn hoàn chỉnh của cfscripts trang web mà tôi đã cung cấp trên trang web này và nó được tải xuống miễn phí. Nút tải xuống có thể được tìm thấy bên dưới nội dung của hướng dẫn này. Vui lòng tải xuống và sửa đổi mã nguồn theo cách bạn muốn thực hiện một số thử nghiệm và nâng cao khả năng lập trình của mình.
Đó là nó! Tôi hy vọng Thẻ hồ sơ tương tác sử dụng Hướng dẫn HTML và CSS này sẽ giúp bạn những gì bạn đang tìm kiếm và sẽ hữu ích cho các dự án ứng dụng web hiện tại và tương lai của bạn.
Khám phá thêm trên trang web này để biết thêm Hướng dẫn và Mã nguồn miễn phí .
