Trang Câu hỏi thường gặp Sử dụng HTML, CSS và JavaScript với Mã nguồn
Official Website: https://www.sourcecodester.com/. . . . .faqs-page-using-ht/
Ngôn ngữ

Chào mừng bạn đến với Trang Câu hỏi thường gặp của chúng tôi , một giải pháp năng động và thân thiện với người dùng được tạo ra bằng ba công nghệ phát triển web: HTML, CSS và JavaScript . Dự án này nhằm mục đích mang lại trải nghiệm liền mạch và hấp dẫn cho người dùng đang tìm kiếm câu trả lời cho các câu hỏi phổ biến. Bằng cách áp dụng bố cục kiểu đàn accordion, các câu hỏi sẽ được mở ra một cách trang nhã để hiển thị câu trả lời tương ứng, nâng cao cả khả năng truy cập và tương tác của người dùng. Việc tích hợp các biểu tượng Font Awesome không chỉ mang lại cảm giác hấp dẫn về mặt trực quan mà còn cung cấp các tín hiệu trực quan rõ ràng để mở rộng và thu gọn các câu hỏi. Với thiết kế đáp ứng, bóng hộp tinh tế và việc sử dụng Phông chữ của Google, trang Câu hỏi thường gặp này minh họa sức mạnh của công nghệ ngoại vi trong việc tạo ra giao diện web tiện dụng và thẩm mỹ. Dù được truy cập trên máy tính để bàn hay thiết bị di động, dự án này thể hiện sự kết hợp hài hòa giữa thiết kế và chức năng, khiến nó trở thành một giải pháp phổ biến thông tin linh hoạt.
Bạn cũng có thể kiểm tra các dự án HTML, CSS và JavaScript đơn giản này:
- Bộ chọn tọa độ bản đồ
- Ứng dụng lịch
- Trình chuyển đổi hình ảnh
- Trình tạo mã QR văn bản hoặc URL
- Ứng dụng tin tức
- Ứng dụng tìm kiếm hình ảnh
Trong một thế giới mà trải nghiệm người dùng là điều tối quan trọng, Trang Câu hỏi thường gặp của chúng tôi là minh chứng cho tiềm năng cộng tác của HTML, CSS và JavaScript. Bố cục rõ ràng và hiện đại, cùng với khả năng chuyển đổi linh hoạt, giúp việc truy xuất thông tin trở thành một quá trình trực quan và thú vị. Bằng cách kết hợp liền mạch các công nghệ này, chúng tôi đã tạo ra một nền tảng đáp ứng nhanh và hấp dẫn về mặt hình ảnh nhằm đáp ứng nhu cầu đa dạng của người dùng. Khi khám phá Trang Câu hỏi thường gặp này, bạn sẽ chứng kiến sự kết hợp giữa các nguyên tắc thiết kế và các yếu tố tương tác, không chỉ đưa ra câu trả lời mà còn là một hành trình hấp dẫn qua các câu hỏi thường gặp. Cho dù bạn là người đam mê phát triển web hay người dùng đang tìm kiếm thông tin, dự án này thể hiện sức mạnh của công nghệ giao diện người dùng hiện đại trong việc tạo ra trải nghiệm trực tuyến liền mạch và hấp dẫn về mặt hình ảnh.
Đặc trưng:
- Câu hỏi theo phong cách Accordion: Các câu hỏi được trình bày theo phong cách accordion, cho phép người dùng dễ dàng chuyển đổi giữa câu hỏi và câu trả lời.
- Chuyển đổi động bằng JavaScript: JavaScript được sử dụng để chuyển đổi linh hoạt khả năng hiển thị câu trả lời khi người dùng nhấp vào câu hỏi tương ứng. Điều này cung cấp trải nghiệm người dùng liền mạch và tương tác.
- Biểu tượng Phông chữ Tuyệt vời: Biểu tượng Phông chữ Tuyệt vời được sử dụng cho các nút chuyển đổi, nâng cao sức hấp dẫn trực quan và cung cấp các chỉ báo rõ ràng để mở rộng và thu gọn từng câu hỏi.
- Kiểu dáng và Bố cục: Trang có bố cục rõ ràng và hiện đại với vùng chứa chính ở giữa và bóng hộp tinh tế để có giao diện bóng bẩy. Thiết kế đáp ứng đảm bảo hiển thị nhất quán và hấp dẫn trên nhiều thiết bị khác nhau.
- Tích hợp Phông chữ của Google: Dự án sử dụng phông chữ “Poppins” từ Google Fonts, nâng cao kiểu chữ tổng thể và khả năng đọc.
Công nghệ được sử dụng:
- HTML: Cấu trúc nội dung bằng các thẻ HTML ngữ nghĩa, tạo ra một tài liệu được tổ chức tốt.
- CSS: Tạo kiểu cho trang bằng CSS để đạt được thiết kế hấp dẫn và phản hồi trực quan. Triển khai bóng hộp tinh tế cho vùng chứa chính để tăng thêm chiều sâu.
- JavaScript: Đã sử dụng JavaScript để thêm tính tương tác vào trang Câu hỏi thường gặp. Đã triển khai cơ chế chuyển đổi để hiển thị/ẩn câu trả lời khi nhấp vào câu hỏi.
- Font Awesome: Tích hợp các biểu tượng Font Awesome để có giao diện người dùng trực quan hơn.
Ảnh chụp màn hình mẫu của Dự án:
Official Website: https://www.sourcecodester.com/. . . . .faqs-page-using-ht/
Trang đích của trang Câu hỏi thường gặp

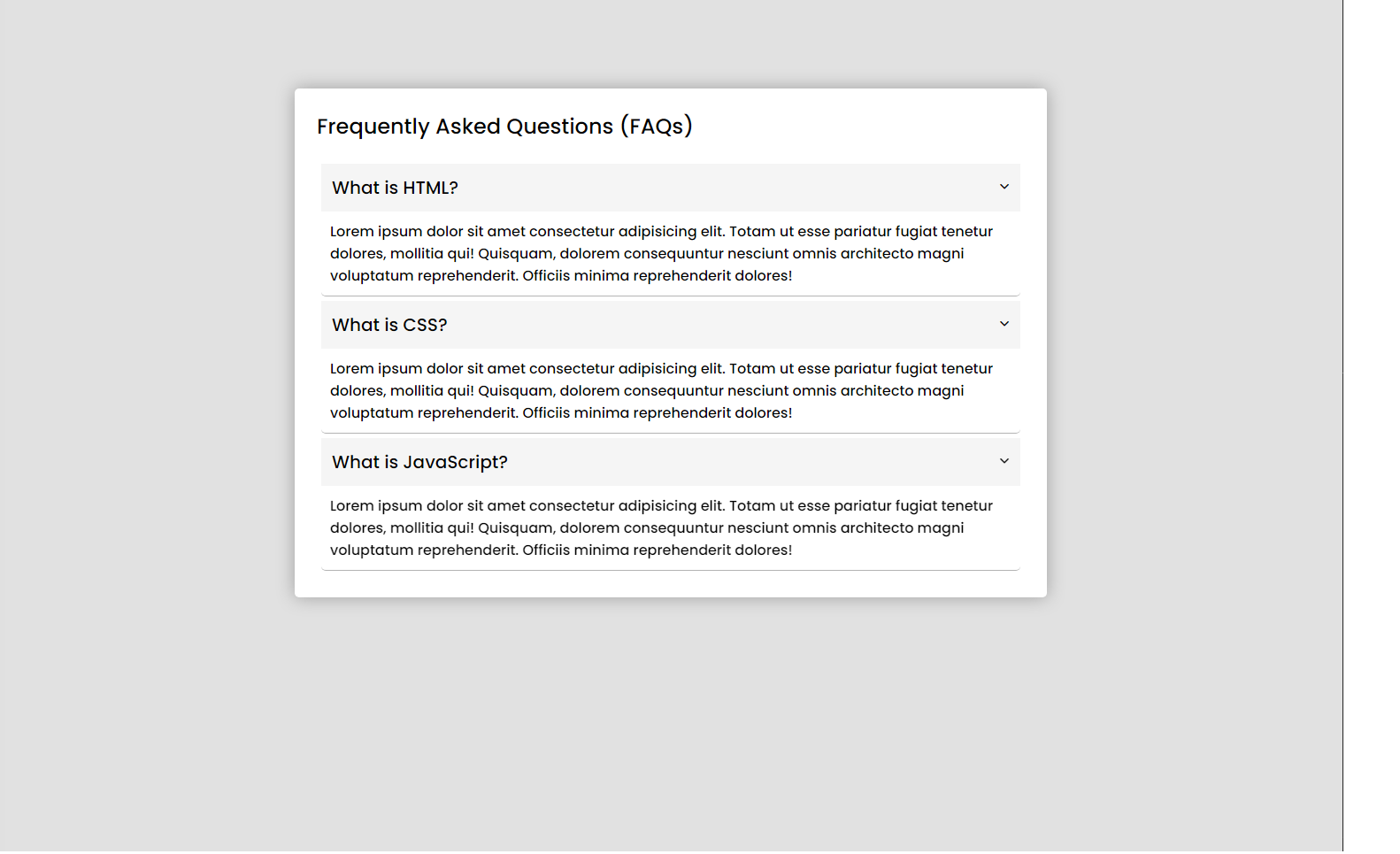
Hiển thị câu trả lời

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án Trang Câu hỏi thường gặp của chúng tôi thể hiện sức mạnh tổng hợp đầy tác động của HTML, CSS và JavaScript trong việc tạo ra một trung tâm thông tin hiệu quả và lấy người dùng làm trung tâm. Việc triển khai bố cục kiểu đàn accordion, cùng với khả năng chuyển đổi linh hoạt thông qua JavaScript, đảm bảo trải nghiệm người dùng được sắp xếp hợp lý và trực quan. Các cải tiến trực quan được cung cấp bởi các biểu tượng Font Awesome và Google Fonts được lựa chọn cẩn thận góp phần tạo nên sức hấp dẫn thẩm mỹ tổng thể và khả năng đọc của trang. Với thiết kế đáp ứng, dự án thích ứng liền mạch với nhiều kích thước màn hình khác nhau, nhấn mạnh khả năng truy cập cho người dùng trên các thiết bị khác nhau.
Dự án này không chỉ là một ví dụ thực tế về phát triển web front-end mà còn nêu bật tầm quan trọng của thiết kế chu đáo và chức năng trong việc tạo ra các tương tác trực tuyến có ý nghĩa. Khi chúng tôi điều hướng trong bối cảnh công nghệ web không ngừng phát triển, Trang Câu hỏi thường gặp này là minh chứng cho tính linh hoạt và tiềm năng hợp tác của các công cụ nền tảng này. Dù được sử dụng cho mục đích giáo dục, hỗ trợ khách hàng hay phổ biến nội dung, việc tích hợp HTML, CSS và JavaScript trong dự án này đều thể hiện khả năng tập thể của họ trong việc nâng cao trải nghiệm người dùng và cung cấp thông tin theo cách hấp dẫn và dễ tiếp cận.
Đó là nó! Tôi hy vọng “Trang Câu hỏi thường gặp Sử dụng HTML, CSS và JavaScript” này sẽ hỗ trợ bạn trên hành trình lập trình, mang lại giá trị cho các dự án hiện tại và sắp tới của bạn.
Để có thêm hướng dẫn và mã nguồn miễn phí, hãy khám phá trang web của chúng tôi.Tận hưởng nhé :>>
Official Website: https://www.sourcecodester.com/. . . . .faqs-page-using-ht/
