Trình chỉnh sửa hình ảnh bằng HTML, CSS và JavaScript với Mã nguồn
Official Website: https://www.sourcecodester.com/. . . . .image-resizer-usin/
Ngôn ngữ

Chào mừng bạn đến với Image Resizer , một ứng dụng web mạnh mẽ và thân thiện với người dùng được tạo bằng HTML, CSS và JavaScript . Dự án này hợp lý hóa quy trình thay đổi kích thước hình ảnh, mang lại trải nghiệm liền mạch cho người dùng đang tìm kiếm cách điều chỉnh kích thước hình ảnh nhanh chóng và hiệu quả. Giao diện tải lên hiện đại và trực quan cho phép người dùng dễ dàng tải lên hình ảnh của họ, kích hoạt hình ảnh động của trình tải hấp dẫn trực quan, đảm bảo quá trình chuyển đổi suôn sẻ trong giai đoạn xử lý.
Sau khi tải lên, người dùng có thể tự động tùy chỉnh chiều rộng và chiều cao của hình ảnh bằng pixel, xem trước các thay đổi trong thời gian thực. Thiết kế đáp ứng của dự án đảm bảo trải nghiệm nhất quán và thú vị trên nhiều thiết bị khác nhau. Chỉ với một cú nhấp chuột, người dùng có thể tải xuống hình ảnh đã thay đổi kích thước của mình ở định dạng JPEG, khiến nó trở nên linh hoạt và tương thích với vô số nền tảng. Hòa mình vào thế giới thay đổi kích thước hình ảnh một cách dễ dàng với Trình chỉnh lại hình ảnh được hỗ trợ bởi HTML, CSS và JavaScript của chúng tôi, nơi thiết kế lấy người dùng làm trung tâm đáp ứng công nghệ tiên tiếnBạn cũng có thể kiểm tra các dự án HTML, CSS và JavaScript đơn giản này:
- Máy tính mức tiêu thụ điện của thiết bị hàng ngày
- Trình theo dõi giá tiền điện tử
- Biểu mẫu phản hồi với CAPTCHA
- Trò chơi Mad Libs
- Trò chơi toán học số học
Đặc trưng:
- Giao diện thân thiện với người dùng: Dự án tự hào có giao diện rõ ràng và thân thiện với người dùng, giúp người dùng có nền tảng kỹ thuật khác nhau có thể truy cập được.
- Tải lên tệp bằng cách kéo và thả: Người dùng có thể dễ dàng tải lên hình ảnh bằng cách nhấp vào khu vực được chỉ định hoặc bằng cách kéo và thả tệp, nâng cao trải nghiệm chung của người dùng.
- Xem trước hình ảnh theo thời gian thực: Khi tải hình ảnh lên, người dùng sẽ nhận được bản xem trước theo thời gian thực, cho phép họ hình dung các thay đổi trước khi áp dụng chúng.
- Kích thước có thể tùy chỉnh: Người dùng có thể chỉ định chiều rộng và chiều cao mong muốn (tính bằng pixel) cho hình ảnh đã thay đổi kích thước, mang lại sự linh hoạt và khả năng kiểm soát đầu ra.
- Trình tải tương tác: Trình tải hấp dẫn trực quan được hiển thị trong quá trình xử lý hình ảnh, cho người dùng biết rằng thao tác thay đổi kích thước đang được tiến hành.
- Tải xuống hình ảnh đã thay đổi kích thước: Sau khi hình ảnh được thay đổi kích thước theo kích thước được chỉ định, người dùng có thể tải xuống hình ảnh đã xử lý một cách thuận tiện chỉ bằng một cú nhấp chuột.
Công nghệ được sử dụng:
- HTML: Xương sống của dự án, cung cấp cấu trúc và đánh dấu cho trang web.
- CSS: Chịu trách nhiệm về kiểu dáng và bố cục, đảm bảo thiết kế hấp dẫn và đáp ứng trực quan.
- JavaScript: Thêm tính tương tác và hành vi động vào dự án, cho phép xử lý và tương tác hình ảnh theo thời gian thực với người dùng.
- SVG (Đồ họa vectơ có thể mở rộng): Được sử dụng cho biểu tượng tải lên, góp phần tạo nên thiết kế hiện đại và hấp dẫn.
- API FileReader: Được sử dụng trong JavaScript để đọc nội dung của tệp hình ảnh được tải lên.
- API canvas: Được sử dụng để tự động tạo phần tử canvas và vẽ hình ảnh đã thay đổi kích thước trước khi tải xuống.
Ảnh chụp màn hình mẫu của Dự án:
Official Website: https://www.sourcecodester.com/. . . . .image-resizer-usin/
Trang đích

Loader (tải hình ảnh lên)

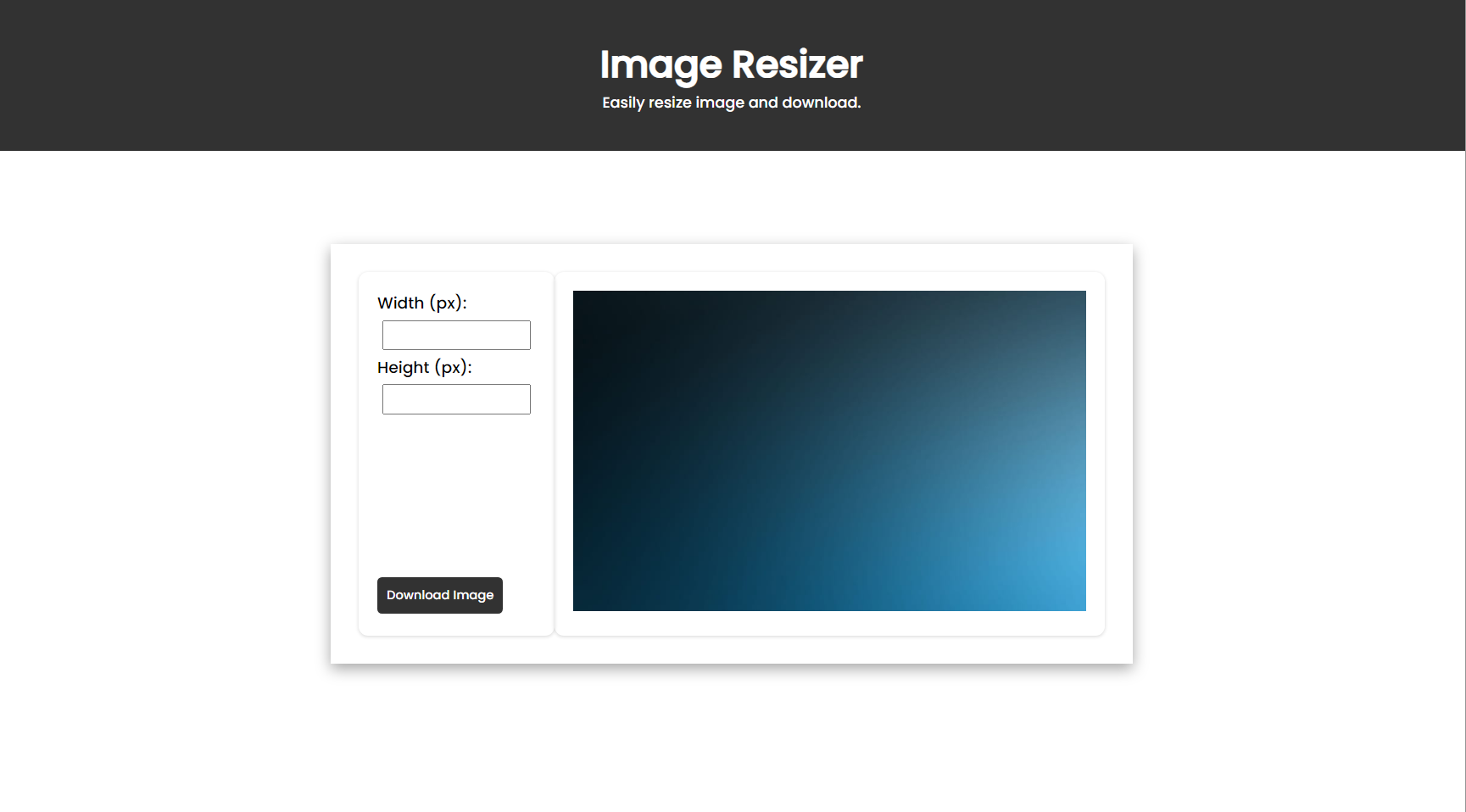
Thay đổi kích thước khu vực

Tải hình ảnh

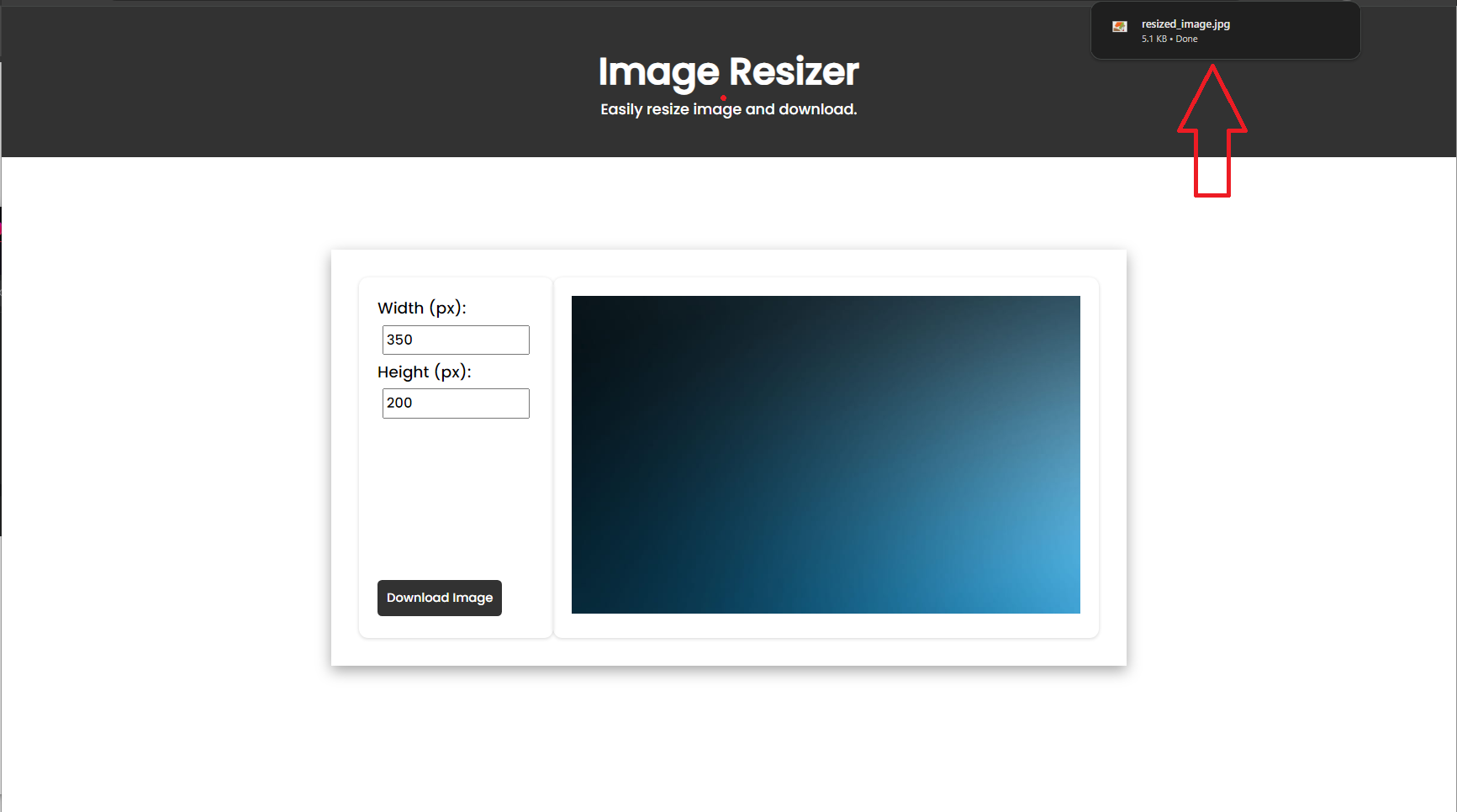
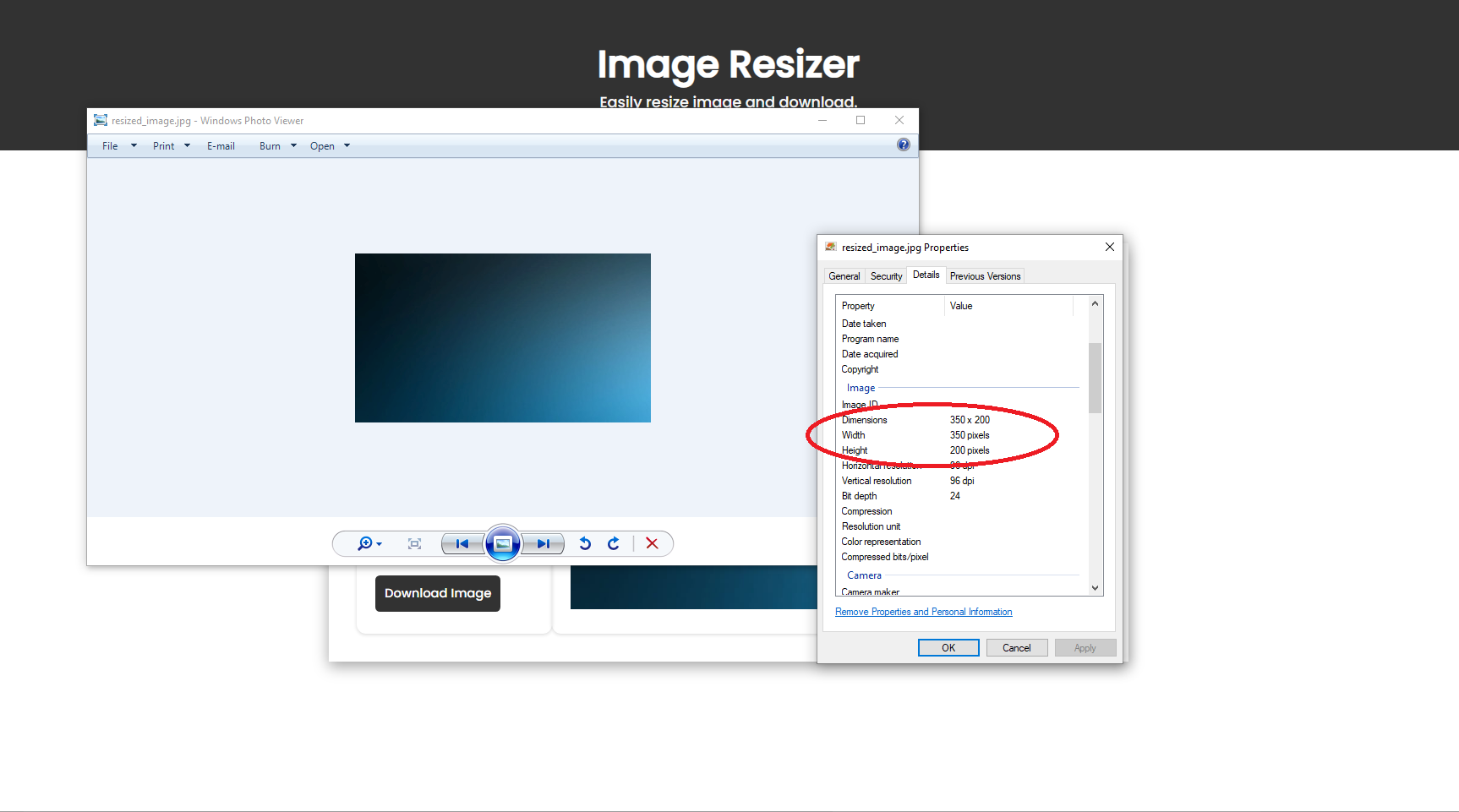
Hình ảnh đã tải xuống

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, dự án Image Resizer kết hợp tính đơn giản của HTML, khả năng tạo kiểu của CSS và chức năng động của JavaScript để cung cấp giải pháp mạnh mẽ cho việc thay đổi kích thước hình ảnh. Ứng dụng thân thiện với người dùng này ưu tiên trải nghiệm liền mạch, kể từ thời điểm người dùng tải hình ảnh của họ lên cho đến khi họ tải xuống các tác phẩm đã được thay đổi kích thước của mình. Việc bao gồm các hoạt ảnh hấp dẫn của trình tải sẽ nâng cao sức hấp dẫn trực quan, trong khi thiết kế đáp ứng đảm bảo khả năng truy cập trên nhiều loại thiết bị.
Đó là nó! Tôi hy vọng “Trình chỉnh sửa hình ảnh bằng HTML, CSS và JavaScript” này sẽ hỗ trợ bạn trên hành trình lập trình, mang lại giá trị cho các dự án hiện tại và sắp tới của bạn.
Để biết thêm hướng dẫn và mã nguồn miễn phí, hãy khám phá trang web của chúng tôi.Tận hưởng nhé :>>
Official Website: https://www.sourcecodester.com/. . . . .image-resizer-usin/
