Trình kiểm tra độ tương phản màu văn bản/màu nền bằng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với Trình kiểm tra độ tương phản màu văn bản/nền , một công cụ mạnh mẽ được thiết kế để hỗ trợ các nhà thiết kế và phát triển web trong việc tạo các trang web thân thiện với người dùng và có thể truy cập trực quan. Đảm bảo độ tương phản đầy đủ giữa màu văn bản và màu nền là điều cần thiết để nâng cao khả năng đọc và hỗ trợ người dùng với các khả năng thị giác khác nhau. Công cụ này cung cấp giao diện trực quan nơi người dùng có thể chọn màu văn bản và màu nền bằng công cụ chọn màu thuận tiện.
Khi màu được chọn, Bộ kiểm tra độ tương phản màu văn bản/nền sẽ tự động tính toán tỷ lệ tương phản giữa chúng, giúp người dùng đánh giá khả năng tiếp cận và mức độ dễ đọc của các lựa chọn thiết kế của họ. Công cụ này sử dụng hệ thống xếp hạng toàn diện cung cấp phản hồi tức thì, hướng dẫn người dùng đưa ra quyết định sáng suốt về cách kết hợp màu sắc. Bằng cách cung cấp thông tin chi tiết theo thời gian thực về tỷ lệ tương phản và xếp hạng khả năng truy cập, công cụ này trao quyền cho các nhà thiết kế tạo ra các trang web không chỉ đẹp mắt về mặt thẩm mỹ mà còn bao gồm và có thể truy cập được cho tất cả người dùng. Cho dù bạn đang thiết kế blog cá nhân, nền tảng thương mại điện tử hay trang web công ty, Trình kiểm tra độ tương phản màu văn bản/nền là tài nguyên không thể thiếu để đảm bảo khả năng đọc và sử dụng tối ưu trên nhiều nhóm nhân khẩu học người dùng khác nhau.
Đặc trưng:
- Kiểm tra độ tương phản trong thời gian thực : Đánh giá ngay tỷ lệ tương phản giữa văn bản đã chọn và màu nền.
- Phản hồi trực quan : Nhận phản hồi trực quan ngay lập tức về tỷ lệ tương phản và mức độ tiếp cận của tổ hợp màu bạn đã chọn.
- Xếp hạng khả năng truy cập : Nhận xếp hạng khả năng truy cập từ “Siêu” đến “Rất kém” dựa trên các nguyên tắc tương phản đã được thiết lập.
- Giao diện thân thiện với người dùng : Thiết kế trực quan với bộ chọn màu và xếp hạng độ tương phản rõ ràng để dễ hiểu.
Công nghệ được sử dụng:
- HTML5 : Được sử dụng để cấu trúc trang web và các thành phần của nó.
- CSS3 : Bảng định kiểu để nâng cao cách trình bày và bố cục trực quan của ứng dụng.
- JavaScript : Cung cấp tính tương tác và chức năng để tính toán và cập nhật độ tương phản màu theo thời gian thực.
- API Google Fonts : Tích hợp phông chữ Poppins để có giao diện hiện đại và dễ đọc.
- Kỹ thuật thiết kế đáp ứng : Đảm bảo khả năng tương thích và khả năng sử dụng trên nhiều thiết bị và độ phân giải màn hình khác nhau.
Cách sử dụng:
- Chọn Màu Văn bản : Sử dụng công cụ chọn màu để chọn màu văn bản bạn muốn đánh giá độ tương phản.
- Chọn Màu nền : Tương tự, sử dụng công cụ chọn màu để chọn màu nền mà văn bản sẽ hiển thị.
- Kiểm tra độ tương phản : Nhấp vào nút “Kiểm tra độ tương phản” để tính ngay tỷ lệ tương phản và nhận xếp hạng khả năng truy cập.
- Giải thích kết quả : Xem lại tỷ lệ tương phản và xếp hạng khả năng tiếp cận được cung cấp bên dưới bộ chọn màu.
- Điều chỉnh màu nếu cần : Nếu xếp hạng độ tương phản cho thấy khả năng truy cập kém, hãy điều chỉnh màu văn bản hoặc màu nền tương ứng cho đến khi bạn đạt được tỷ lệ tương phản chấp nhận được.
Ảnh chụp màn hình mẫu của Dự án:
Trang đích

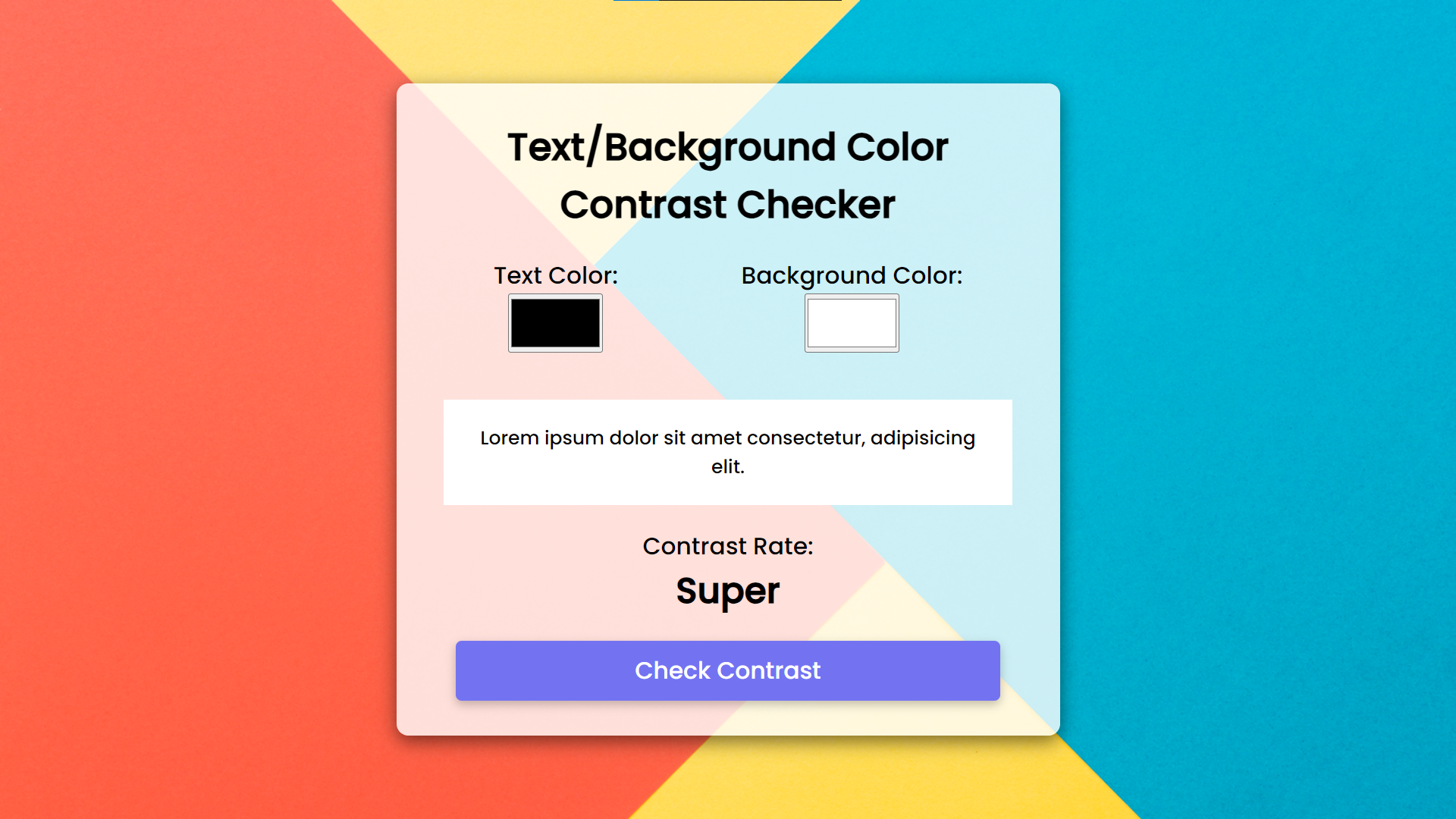
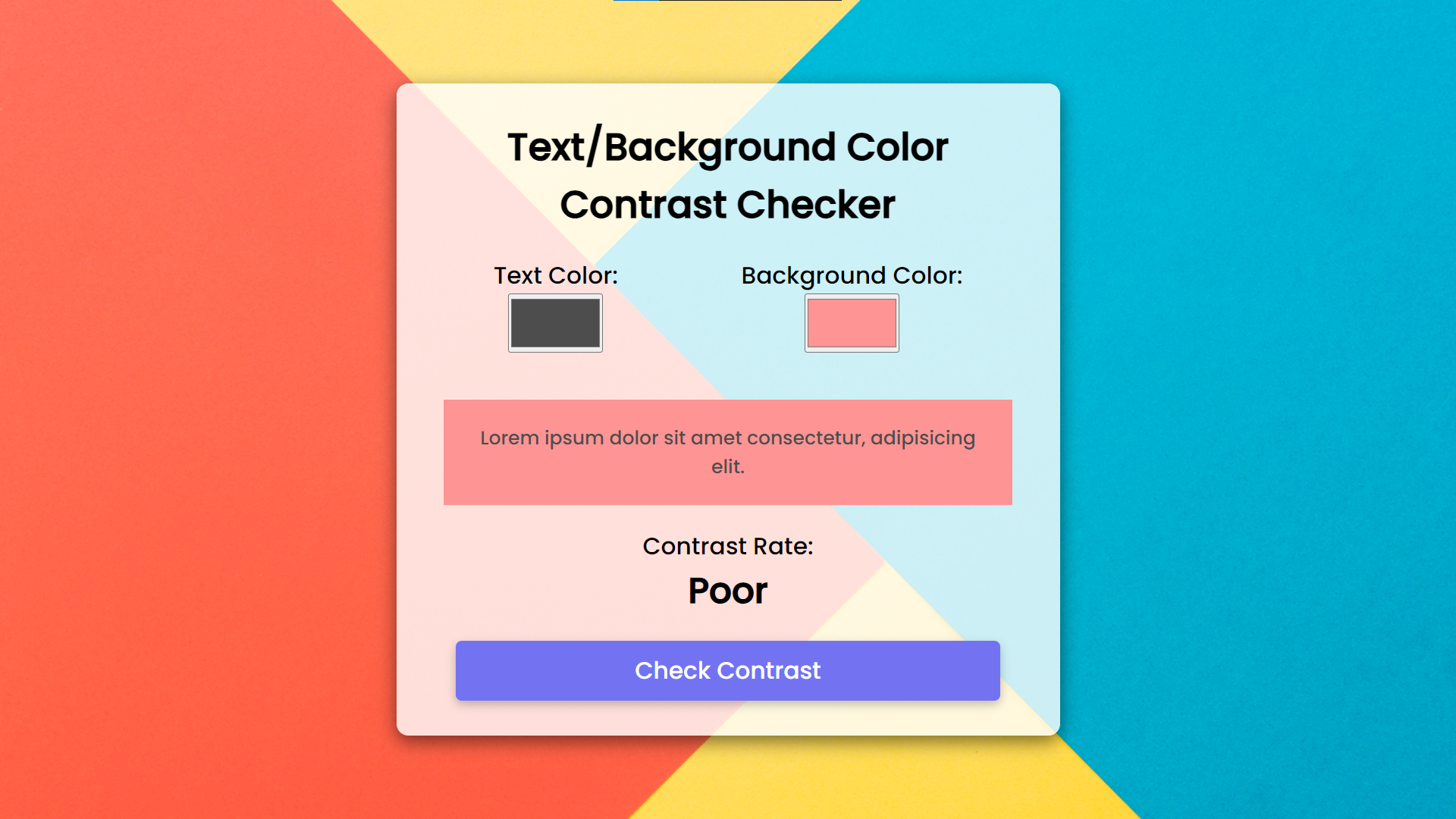
Vật mẫu

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Video trình diễn cài đặt/thiết lập:
Phần kết luận:
Tóm lại, Trình kiểm tra độ tương phản màu văn bản/nền đóng vai trò như một công cụ không thể thiếu để thúc đẩy tính toàn diện và khả năng truy cập trong thiết kế web. Bằng cách cung cấp phản hồi theo thời gian thực về tỷ lệ tương phản và xếp hạng khả năng truy cập, nó trao quyền cho các nhà phát triển và nhà thiết kế đưa ra quyết định sáng suốt về cách kết hợp màu sắc, từ đó nâng cao khả năng đọc và khả năng sử dụng cho tất cả người dùng, kể cả những người khiếm thị hoặc khuyết tật. Với giao diện thân thiện với người dùng và thiết kế đáp ứng, dự án này thể hiện cam kết tạo ra trải nghiệm kỹ thuật số ưu tiên khả năng tiếp cận và đảm bảo rằng mọi người đều có thể truy cập nội dung, bất kể khả năng hoặc thiết bị của họ. Việc áp dụng các nguyên tắc về khả năng truy cập không chỉ cải thiện trải nghiệm người dùng mà còn phản ánh cam kết rộng hơn về tính toàn diện và quyền truy cập bình đẳng vào thông tin trên web.
