Trình tạo màu gradient sử dụng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với Trình tạo màu chuyển sắc , giải pháp phù hợp để bạn dễ dàng tạo nền chuyển màu tuyệt đẹp cho các dự án web của mình. Ứng dụng web trực quan này, được hỗ trợ bởi HTML, CSS và JavaScript , mang lại trải nghiệm người dùng liền mạch, cho phép bạn chọn hai màu và chọn từ nhiều hướng chuyển màu khác nhau một cách dễ dàng. Cho dù bạn là nhà phát triển web dày dạn hay chỉ mới bắt đầu, công cụ này cung cấp nền tảng có thể truy cập để thử nghiệm các cách kết hợp màu sắc và trực quan hóa tác động của các kiểu chuyển màu khác nhau trong thời gian thực.
Với giao diện thân thiện với người dùng và khả năng xem trước tức thì, Trình tạo màu gradient cho phép bạn thỏa sức sáng tạo và nâng cao sức hấp dẫn trực quan của trang web. Khi bạn đã tìm thấy dải màu hoàn hảo, chỉ cần nhấp vào nút “Tạo dải màu” để tạo mã CSS tương ứng, sẵn sàng được tích hợp vào dự án của bạn. Nói lời tạm biệt với việc mã hóa thủ công tẻ nhạt và xin chào việc tạo độ dốc hiệu quả với Trình tạo màu gradient. Khám phá những khả năng vô tận và nâng tầm trò chơi thiết kế web của bạn ngay hôm nay!
Đặc trưng:
- Lựa chọn màu tùy chỉnh: Người dùng có thể chọn màu bắt đầu và màu kết thúc của nền chuyển màu bằng cách sử dụng bộ chọn màu.
- Lựa chọn hướng: Ứng dụng cung cấp nhiều hướng chuyển màu khác nhau, bao gồm trên cùng, trên cùng bên phải, bên phải, dưới cùng bên phải, dưới cùng, dưới cùng bên trái, bên trái và trên cùng bên trái.
- Xem trước theo thời gian thực: Khi người dùng thực hiện các thay đổi đối với cài đặt màu sắc và hướng, họ có thể xem bản xem trước theo thời gian thực của nền chuyển màu.
- Tạo mã: Khi tạo gradient, mã CSS tương ứng sẽ được hiển thị, giúp người dùng dễ dàng sao chép và dán vào dự án của họ.
- Sao chép vào khay nhớ tạm: Người dùng có thể nhanh chóng sao chép mã CSS đã tạo vào khay nhớ tạm của mình chỉ bằng một nút bấm.
Công nghệ được sử dụng:
- HTML: Cung cấp cấu trúc và đánh dấu của trang web.
- CSS: Tạo kiểu cho các thành phần giao diện người dùng và tạo nền chuyển màu.
- JavaScript: Xử lý hành vi động của ứng dụng, chẳng hạn như cập nhật bản xem trước độ dốc và tạo mã CSS.
- API Clipboard: Cho phép sao chép mã CSS được tạo vào khay nhớ tạm của người dùng để dễ dàng tích hợp vào các dự án.
Cách sử dụng:
- Lựa chọn màu: Sử dụng bộ chọn màu để chọn màu bắt đầu (Màu 1) và màu kết thúc (Màu 2) của dải màu.
- Lựa chọn hướng: Chọn hướng mong muốn của dải màu từ menu thả xuống.
- Tạo chuyển màu: Nhấp vào nút “Tạo chuyển màu” để tạo nền chuyển màu với màu sắc và hướng đã chọn.
- Sao chép mã: Sau khi tạo gradient, mã CSS tương ứng sẽ xuất hiện. Nhấp vào nút “Sao chép mã” để sao chép mã CSS vào khay nhớ tạm để sử dụng trong dự án của bạn.
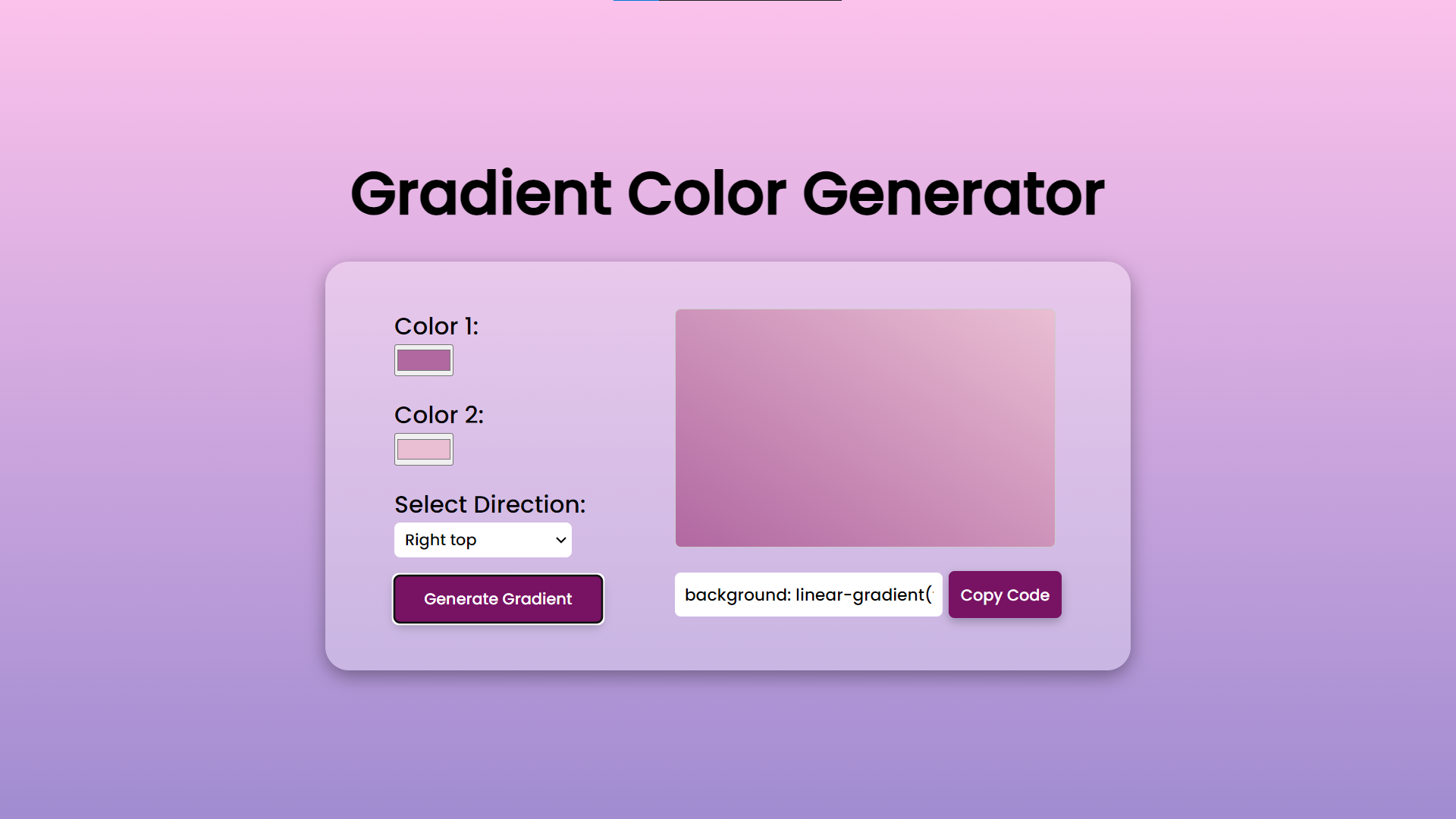
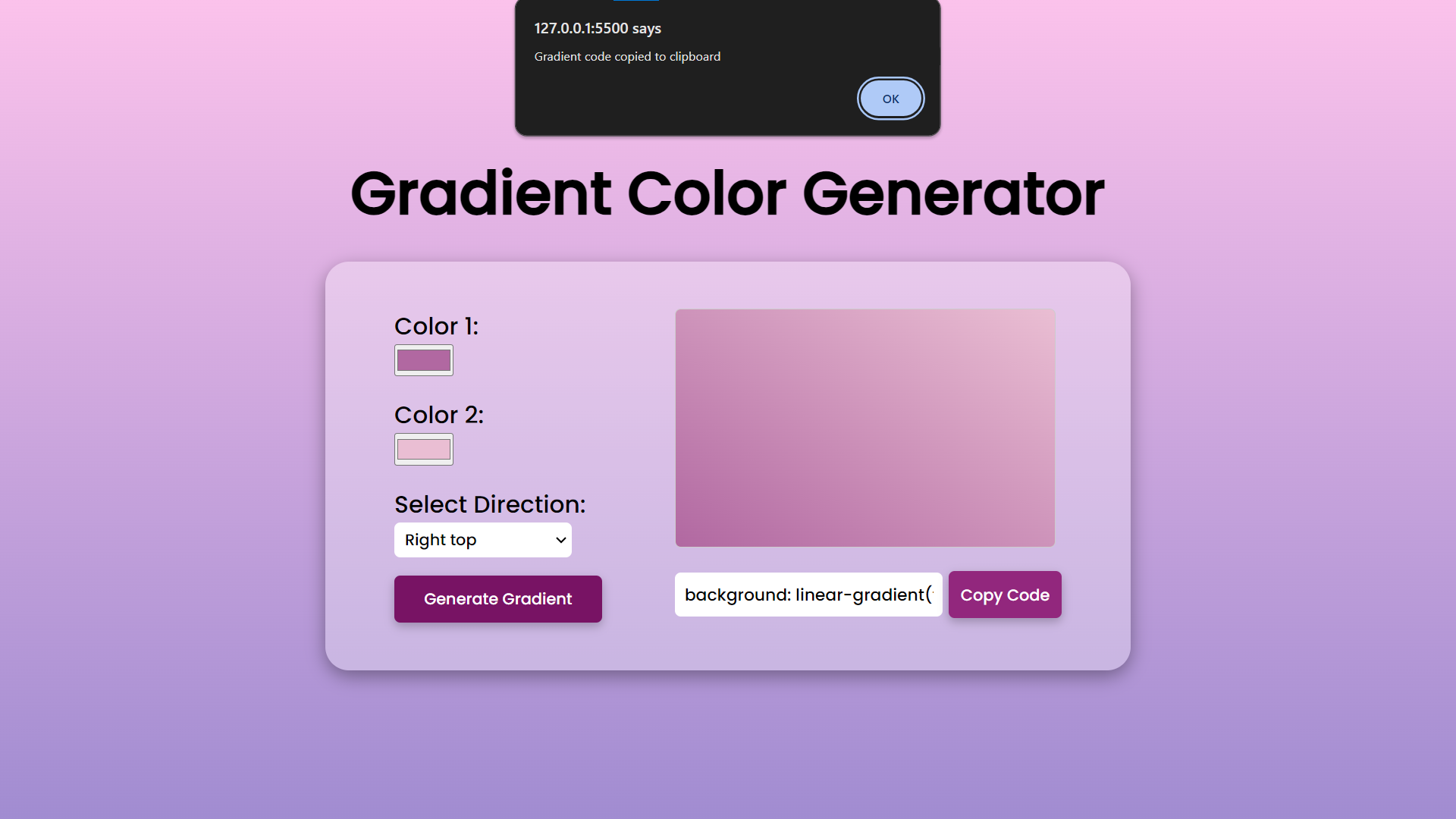
Ảnh chụp màn hình mẫu của Dự án:
Trang đích

Màu chuyển sắc được tạo mẫu

Sao chép mã thông báo

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Video trình diễn cài đặt/thiết lập
Phần kết luận:
Tóm lại, Trình tạo màu gradient cách mạng hóa quy trình tạo nền chuyển màu bằng cách cung cấp trải nghiệm trực quan, liền mạch phục vụ cho cả người mới sử dụng cũng như nhà phát triển dày dạn kinh nghiệm. Bằng cách cung cấp nền tảng nơi người dùng có thể dễ dàng chọn màu, chọn hướng chuyển màu và xem trước thiết kế của họ trong thời gian thực, công cụ này đơn giản hóa nhiệm vụ phức tạp khác là tạo các chuyển màu nổi bật trực quan. Với khả năng tạo mã CSS rõ ràng chỉ bằng một cú nhấp chuột, Trình tạo màu gradient hợp lý hóa quy trình làm việc, cho phép các nhà thiết kế tập trung nhiều hơn vào tính sáng tạo và ít tập trung vào kỹ thuật hơn. Tận dụng sức mạnh của độ dốc và biến đổi các dự án web của bạn một cách dễ dàng nhờ vào Trình tạo màu chuyển sắc.
