Trình tìm vị trí người dùng sử dụng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với Trình tìm vị trí người dùng, một ứng dụng web sáng tạo tích hợp liền mạch HTML, CSS và JavaScript để cung cấp cho người dùng trải nghiệm tương tác và hợp lý để khám phá vị trí địa lý chính xác của họ. Trong dự án này, chúng tôi tận dụng dịch vụ định vị địa lý của trình duyệt để dễ dàng truy xuất tọa độ của người dùng và hiển thị chúng trên bản đồ hỗ trợ Tờ rơi hấp dẫn. Khi người dùng bắt đầu quá trình tìm vị trí chỉ bằng một cú nhấp chuột, ứng dụng của chúng tôi không chỉ hiển thị vị trí chính xác của họ bằng giao diện bản đồ động mà còn tìm nạp thông tin địa chỉ chi tiết thông qua mã hóa địa lý ngược, nâng cao trải nghiệm tổng thể của người dùng.
Đắm chìm trong thiết kế đáp ứng và hấp dẫn trực quan, dễ dàng thích ứng với các kích thước màn hình khác nhau, đảm bảo trải nghiệm nhất quán và thú vị trên các thiết bị. Với các tính năng như điều khiển bản đồ tương tác, phản hồi rõ ràng của người dùng và khả năng bắt đầu truy xuất vị trí chỉ bằng một nút bấm, Trình tìm vị trí người dùng là một giải pháp thân thiện với người dùng cho nhiều ứng dụng đa dạng. Cho dù bạn đang xây dựng một dịch vụ dựa trên vị trí hay chỉ đơn giản là tò mò về nơi ở hiện tại của mình, dự án này đều kết hợp sức mạnh của HTML, CSS và JavaScript để giúp việc theo dõi vị trí của người dùng vừa dễ tiếp cận vừa hấp dẫn.
Đặc trưng:
- Truy xuất vị trí địa lý : Sử dụng dịch vụ định vị địa lý của trình duyệt để có được tọa độ vị trí chính xác của người dùng.
- Hiển thị bản đồ tương tác : Trình bày vị trí của người dùng trên bản đồ tương tác được cung cấp bởi Tờ rơi, cung cấp các chức năng thu phóng và xoay để nâng cao khả năng khám phá.
- Mã hóa địa lý ngược : Tìm nạp chi tiết địa chỉ tương ứng với vị trí của người dùng thông qua mã hóa địa lý ngược, cung cấp cho người dùng thông tin vị trí mô tả.
- Giao diện thân thiện với người dùng : Giao diện người dùng trực quan cho phép người dùng kích hoạt truy xuất vị trí chỉ bằng một cú nhấp chuột, cung cấp phản hồi rõ ràng trong suốt quá trình.
- Thiết kế đáp ứng : Đảm bảo hiệu suất tối ưu trên nhiều thiết bị khác nhau với bố cục đáp ứng thích ứng với các kích thước màn hình khác nhau.
Công nghệ được sử dụng:
- HTML : Cung cấp cấu trúc và bố cục cho ứng dụng web.
- CSS : Tạo kiểu cho các thành phần giao diện người dùng, tăng cường sự hấp dẫn trực quan và khả năng đọc.
- JavaScript : Triển khai các chức năng tương tác như truy xuất vị trí địa lý, khởi tạo bản đồ và hiển thị địa chỉ.
- Leaflet.js : Tích hợp thư viện Leaflet để nhúng bản đồ tương tác vào ứng dụng web.
- OpenStreetMap : Sử dụng OpenStreetMap làm nhà cung cấp lớp ô vuông để hiển thị dữ liệu bản đồ.
- API mã hóa địa lý : Sử dụng API mã hóa địa lý của Nominatim để mã hóa địa lý ngược, dịch tọa độ thành thông tin địa chỉ mà con người có thể đọc được.
Cách sử dụng:
- Truy cập Ứng dụng : Mở ứng dụng web trong trình duyệt web hiện đại hỗ trợ dịch vụ định vị địa lý.
- Bắt đầu truy xuất vị trí : Khi tải ứng dụng, nhấp vào nút “Tìm vị trí của tôi” để kích hoạt quá trình truy xuất vị trí địa lý.
- Xem vị trí : Khi vị trí của người dùng được xác định, bản đồ sẽ tập trung vào tọa độ của người dùng, hiển thị điểm đánh dấu cho biết vị trí chính xác của họ.
- Chi tiết địa chỉ : Đồng thời, ứng dụng truy xuất chi tiết địa chỉ tương ứng với vị trí của người dùng bằng cách sử dụng mã hóa địa lý ngược, hiển thị thông tin bên dưới bản đồ.
- Định vị lại : Nếu cần, người dùng có thể nhấp vào nút “Định vị lại” để bắt đầu quá trình truy xuất vị trí mới.
Ảnh chụp màn hình mẫu của Dự án:
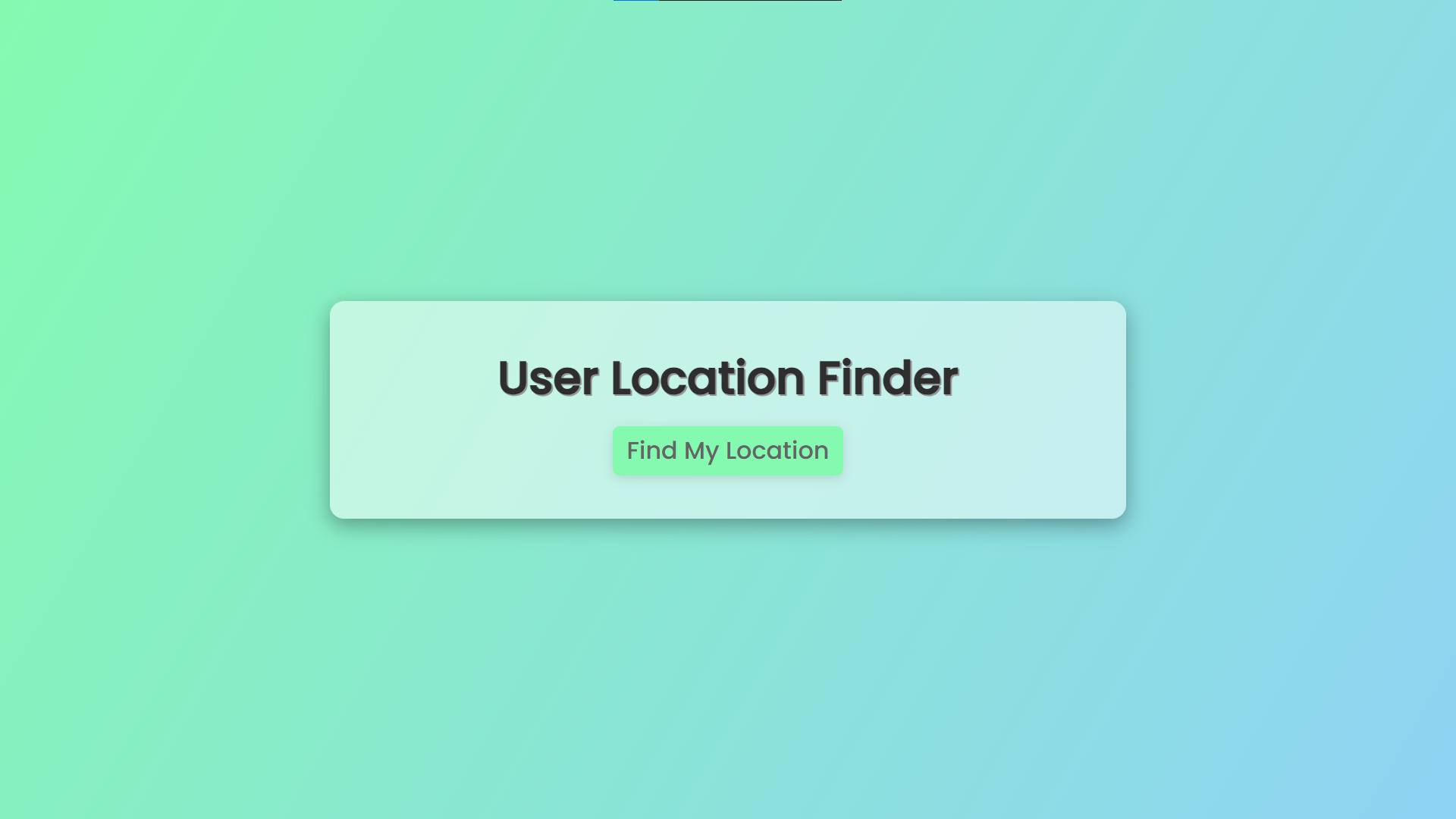
Trang đích

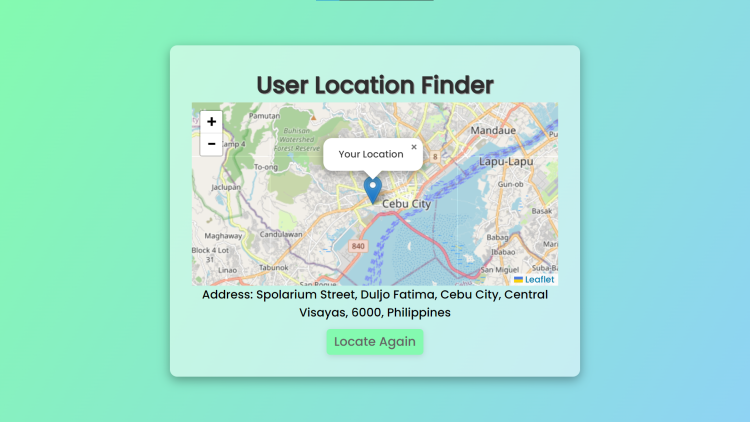
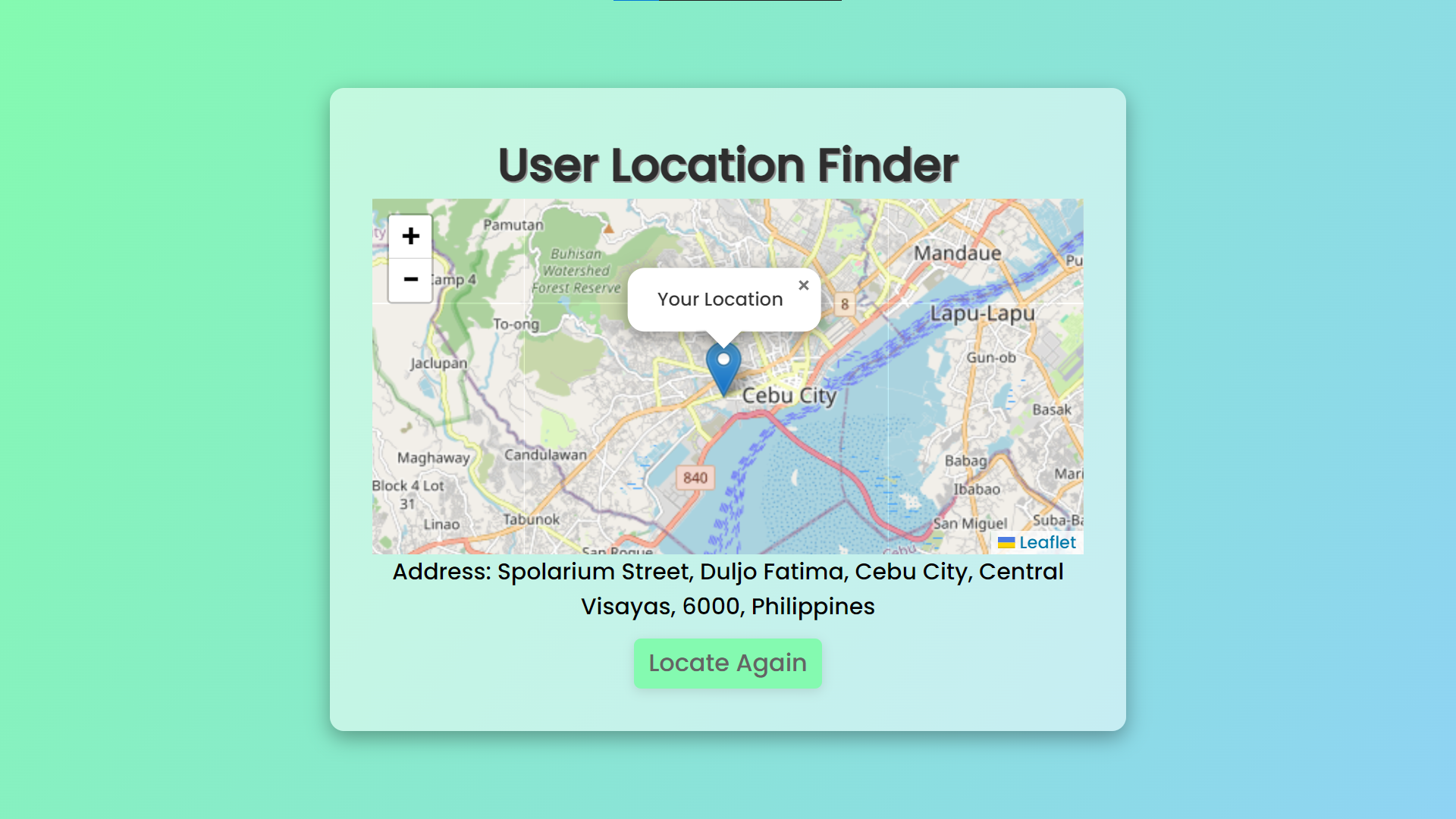
Đã phát hiện vị trí mẫu

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Video trình diễn cài đặt/thiết lập
Phần kết luận:
Tóm lại, Trình tìm vị trí người dùng minh họa cho sự tích hợp liền mạch của các công nghệ web hiện đại để trao quyền cho người dùng khả năng theo dõi vị trí hiệu quả và đầy thông tin. Bằng cách khai thác các khả năng của HTML, CSS và JavaScript cùng với Leaflet và OpenStreetMap, dự án này cung cấp một giải pháp hấp dẫn cho những người dùng đang tìm cách xác định chính xác vị trí của họ và khám phá môi trường xung quanh một cách dễ dàng. Giao diện trực quan của nó, cùng với việc sử dụng các dịch vụ định vị địa lý và mã hóa địa lý ngược, đảm bảo trải nghiệm mượt mà và đầy đủ thông tin cho người dùng trên nhiều thiết bị và nền tảng khác nhau. Khi công nghệ tiếp tục phát triển, Trình tìm vị trí người dùng là minh chứng cho khả năng đổi mới của phát triển web, cung cấp một công cụ có giá trị cho các nhà phát triển cũng như người dùng trong lĩnh vực dịch vụ và ứng dụng dựa trên vị trí.
