Trò chơi bắt lỗi sử dụng HTML&CSS trong VanillaJS bằng mã nguồn
Official Website: https://www.sourcecodester.com/. . . . .bug-bắt-game-/
Ngôn ngữ

Trò chơi bắt lỗi là một ứng dụng web được tạo bằng ngôn ngữ lập trình JavaScript . Mục đích của dự án này là cung cấp một cách thú vị để tương tác với việc bắt lỗi bằng kỹ thuật số. Chương trình sử dụng các cfscript phổ biến được sử dụng để phát triển với vanillaJS. Trò chơi bắt lỗi sử dụng HTML & CSS trong VanillaJS là một dự án được thiết kế để học tập nhằm thu hút người mới bắt đầu. Dự án này có một số kỹ thuật mã hóa mới để tạo trò chơi bằng ngôn ngữ lập trình JavaScript .
Trò chơi bắt lỗi sử dụng HTML&CSS trong VanillaJS với Mã nguồn được tải xuống miễn phí, chỉ cần đọc nội dung bên dưới để biết thêm thông tin. Ứng dụng này chỉ dành cho mục đích giáo dục .
Trò chơi bắt lỗi sử dụng HTML&CSS trong VanillaJS với thông tin cơ bản về mã nguồn
- Ngôn ngữ sử dụng: JavaScript
- Giao diện người dùng được sử dụng: HTML & CSS
- Công cụ mã hóa được sử dụng: Notepad++ hoặc bất kỳ trình soạn thảo văn bản nào có thể chạy tệp html
- Kiểu: Ứng dụng web
- Cơ sở dữ liệu được sử dụng: Không có
Giới thiệu về trò chơi bắt lỗi
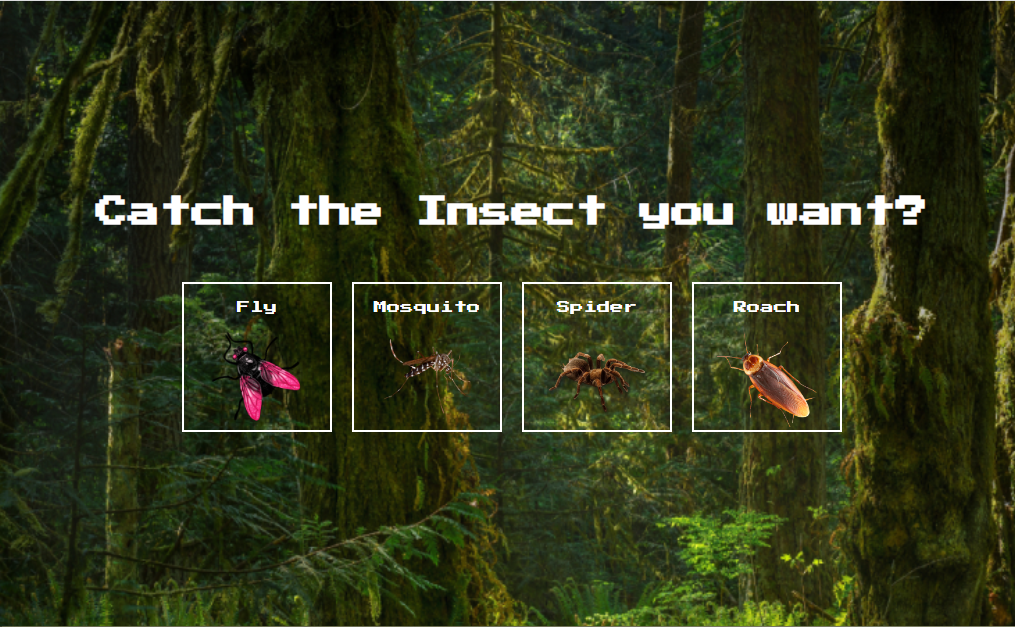
Trò chơi Bắt lỗi được phát triển hoàn toàn bằng ngôn ngữ lập trình JavaScript. Đây là một ứng dụng thân thiện với người dùng, có thể dễ dàng tùy chỉnh để đáp ứng sở thích cá nhân. Mục đích của dự án là mang lại niềm vui và sự thích thú khi bắt lỗi trong trò chơi trên trình duyệt web. Người chơi có thể chọn lỗi mà mình muốn bắt. Mỗi lần họ bắt được một lỗi, điểm số của họ sẽ tăng lên. Bạn chơi trò chơi càng lâu thì lỗi sẽ xuất hiện càng nhanh theo thời gian.
Trò chơi bắt lỗi sử dụng HTML&CSS trong VanillaJS với tính năng mã nguồn
- GUI cơ bản
- Dự án chứa Hình ảnh và Thành phần Nút.
- Điều khiển cơ bản
- Dự án này sử dụng các điều khiển cơ bản để tương tác với ứng dụng.
- Giao diện thân thiện với người dùng
- Dự án này được thiết kế trong một ứng dụng web có giao diện đơn giản, thân thiện với người dùng.
Ảnh chụp màn hình ứng dụng mẫu :



Trò chơi bắt lỗi sử dụng HTML&CSS trong VanillaJS với Hướng dẫn cài đặt mã nguồn
- Tải xuống mã nguồn trong trang web này.
- Xác định vị trí và giải nén tệp zip.
- Mở thư mục giải nén
- Tìm và định vị tệp “index.html”.
- Mở tệp trong trình duyệt web (Chrome, Firefox, v.v.).
Vậy là xong, Trò chơi Bắt lỗi được tạo ra với đầy đủ chức năng bằng ngôn ngữ JavaScript . Tôi hy vọng rằng dự án này có thể giúp bạn những gì bạn đang tìm kiếm. Để biết thêm các dự án và hướng dẫn, vui lòng truy cập trang web này. Thưởng thức mã hóa!
Trò chơi bắt lỗi sử dụng HTML&CSS trong VanillaJS với Mã nguồn đã sẵn sàng để tải xuống, chỉ cần nhấp vào nút tải xuống bên dưới.
Dự án & Hướng dẫn liên quanTrò chơi bắt lỗi
