Ứng dụng chữ ký điện tử sử dụng HTML, CSS và JavaScript với mã nguồn

Chào mừng bạn đến với Ứng dụng chữ ký điện tử , một giải pháp linh hoạt và thân thiện với người dùng được tạo ra bằng HTML, CSS và JavaScript để hợp lý hóa quy trình thu thập chữ ký điện tử. Dự án này cung cấp giao diện liền mạch và phản hồi nhanh, cho phép người dùng dễ dàng vẽ chữ ký của họ trên khung vẽ bằng cách sử dụng chuột hoặc thao tác chạm. Thiết kế trang nhã, đặc trưng bởi cách phối màu thời trang và phông chữ Poppins từ Google Fonts, mang đến trải nghiệm trực quan dễ chịu.
Các tính năng chính của Ứng dụng Chữ ký điện tử này bao gồm khả năng xóa toàn bộ chữ ký hoặc hoàn tác nét vẽ cuối cùng, đảm bảo tính linh hoạt và chính xác trong quá trình ký. Sau khi hoàn thành, người dùng có thể tải xuống chữ ký điện tử của họ dưới dạng tệp hình ảnh PNG một cách thuận tiện, biến nó thành một công cụ thiết thực cho nhiều ứng dụng khác nhau. Cho dù bạn đang tích hợp chữ ký điện tử vào biểu mẫu, tài liệu hay hợp đồng, dự án này đều cung cấp nền tảng vững chắc mà bạn có thể dễ dàng tùy chỉnh và mở rộng để đáp ứng nhu cầu cụ thể của mình.
Đặc trưng:
- Thiết kế đáp ứng: Ứng dụng được thiết kế với bố cục đáp ứng, đảm bảo trải nghiệm người dùng nhất quán và tối ưu trên nhiều thiết bị khác nhau.
- Vẽ canvas: Người dùng có thể vẽ chữ ký điện tử của họ trực tiếp trên canvas bằng chuột hoặc chạm vào.
- Chức năng Xóa và Hoàn tác: Ứng dụng bao gồm nút “Xóa” để xóa toàn bộ chữ ký và nút “Hoàn tác” để hoàn nguyên nét vẽ cuối cùng, mang lại sự linh hoạt cho người dùng.
- Chữ ký tải xuống: Sau khi hài lòng với chữ ký, người dùng có thể tải xuống dưới dạng tệp hình ảnh PNG bằng cách nhấp vào nút “Tải xuống”.
- Giao diện người dùng sành điệu: Ứng dụng có giao diện người dùng hiện đại và phong cách với cách phối màu dễ chịu, làm cho quá trình ký điện tử trở nên hấp dẫn về mặt hình ảnh.
Công nghệ được sử dụng:
- HTML: Xương sống của ứng dụng, cung cấp cấu trúc và bố cục của trang chữ ký điện tử.
- CSS: Bảng định kiểu xác định cách trình bày trực quan của ứng dụng, nâng cao tính thẩm mỹ và khả năng phản hồi của ứng dụng.
- JavaScript: Kích hoạt chức năng động, bao gồm ghi lại thông tin đầu vào của người dùng, vẽ trên khung vẽ, quản lý dữ liệu chữ ký và xử lý các tương tác của người dùng.
- Google Fonts: Ứng dụng sử dụng phông chữ “Poppins” từ Google Fonts để nâng cao kiểu chữ và thiết kế tổng thể.
Cách sử dụng:
- Mở Ứng dụng Chữ ký điện tử trong trình duyệt web.
- Vẽ chữ ký của bạn trực tiếp trên canvas.
- Sử dụng nút “Clear” để xóa toàn bộ chữ ký hoặc nút “Undo” để xóa nét vẽ cuối cùng.
- Nhấp vào nút “Tải xuống” để lưu chữ ký điện tử của bạn dưới dạng tệp hình ảnh PNG.
Hãy thoải mái khám phá, sửa đổi và tích hợp mã này vào các dự án của bạn. Ứng dụng Chữ ký điện tử đóng vai trò là điểm khởi đầu tuyệt vời để kết hợp chữ ký điện tử vào các ứng dụng web của bạn.Ảnh chụp màn hình mẫu của Dự án:
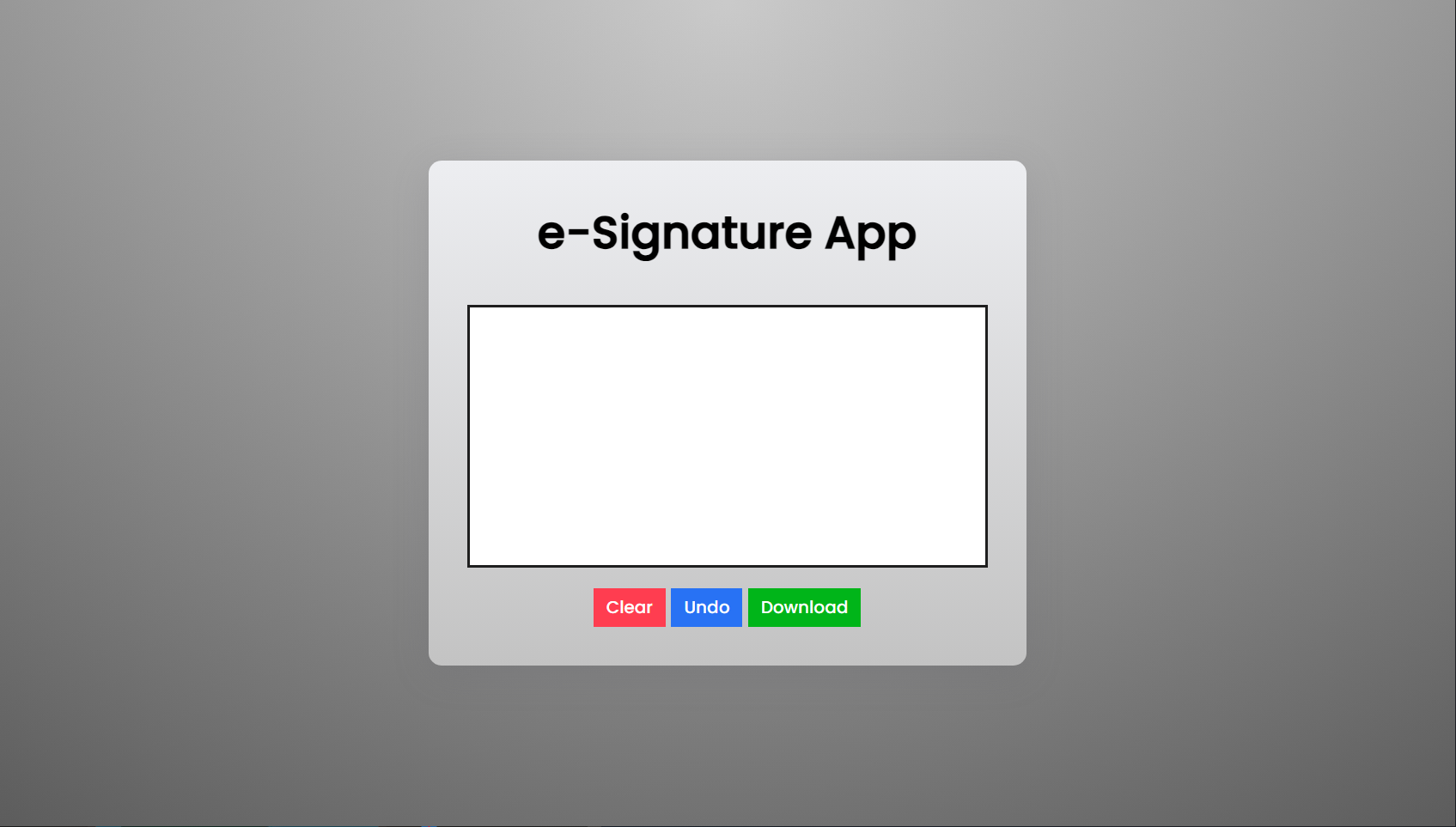
Trang đích

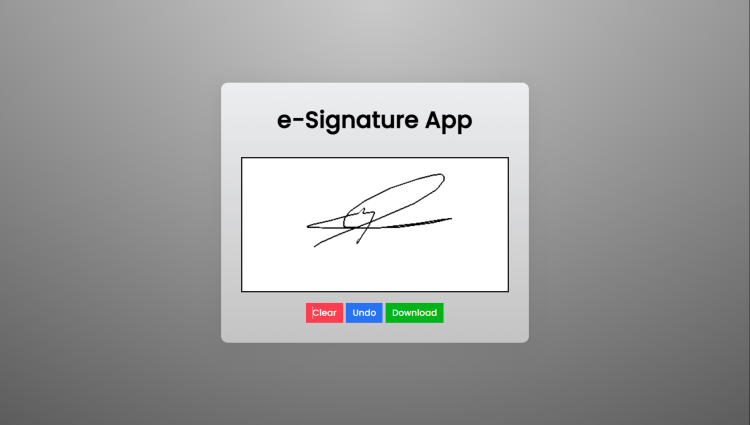
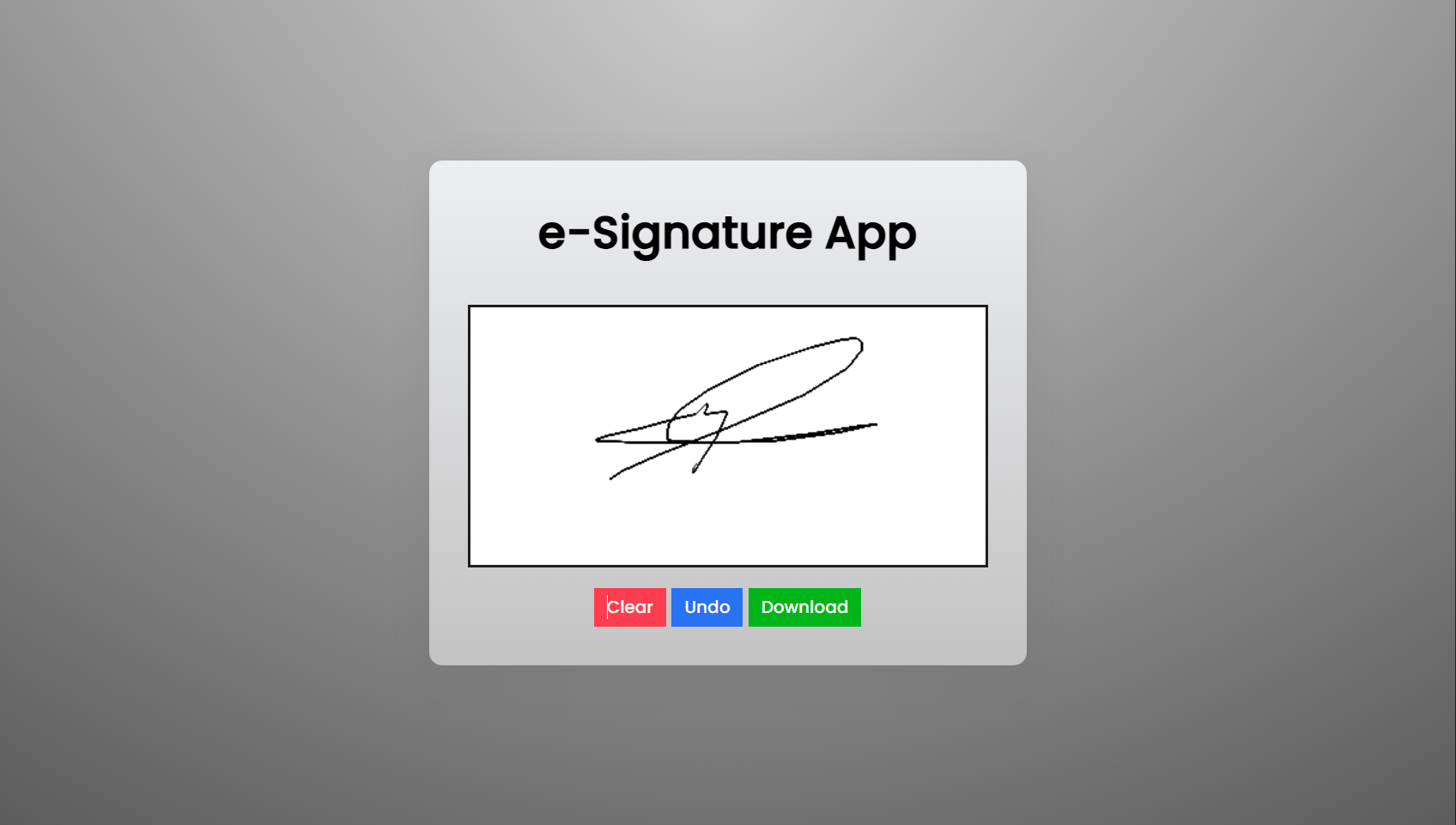
Chữ ký mẫu

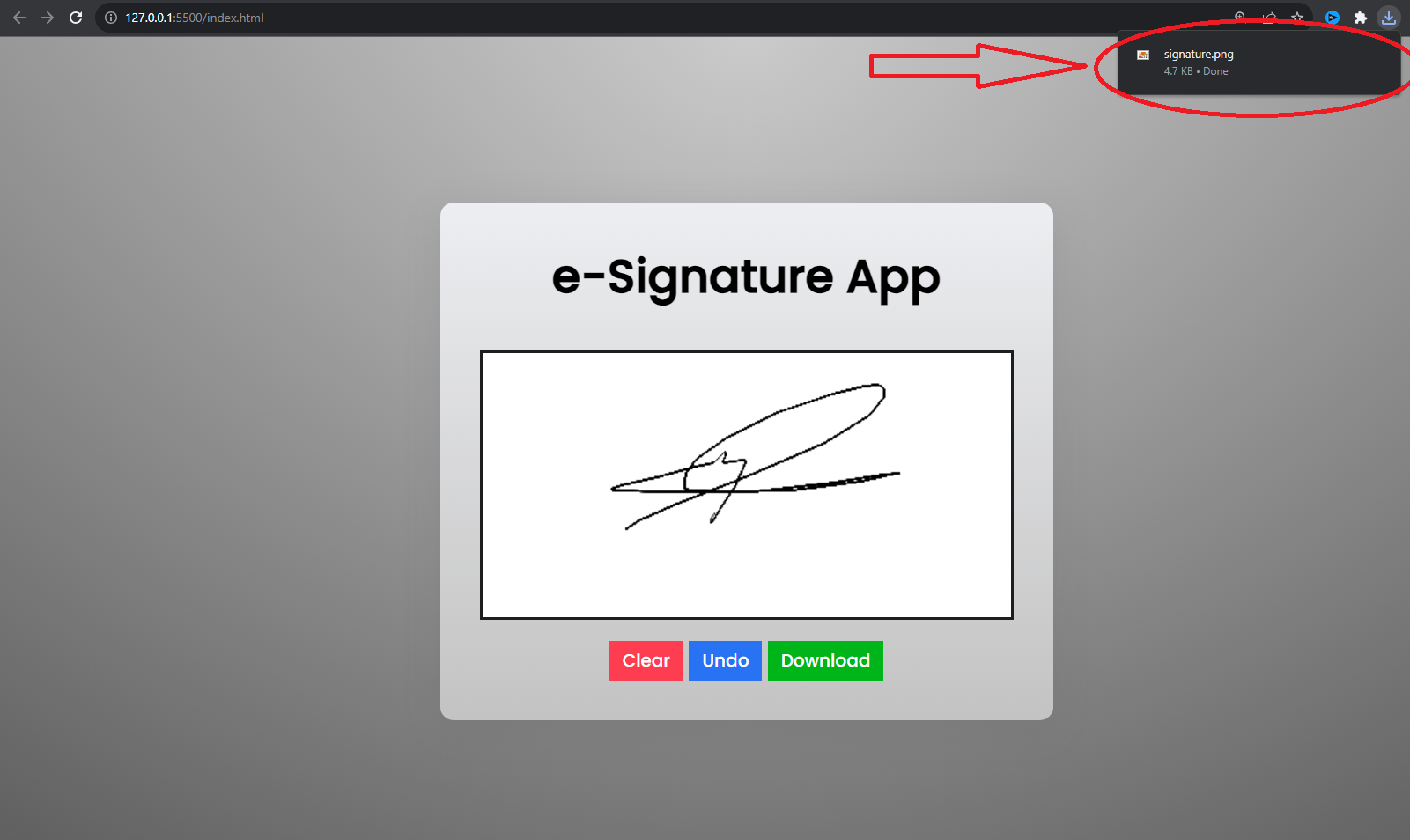
Tải xuống chữ ký

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, Ứng dụng Chữ ký điện tử thể hiện sự kết hợp hài hòa giữa HTML, CSS và JavaScript, mang đến giải pháp chữ ký điện tử thân thiện và hấp dẫn về mặt hình ảnh. Với thiết kế đáp ứng và chức năng trực quan, người dùng có thể dễ dàng tạo và tải xuống chữ ký của mình, mang lại trải nghiệm ký kỹ thuật số liền mạch. Dự án này đóng vai trò là nguồn tài nguyên quý giá cho các nhà phát triển đang tìm cách triển khai các tính năng chữ ký điện tử trong ứng dụng web của họ, cung cấp nền tảng có thể được điều chỉnh và mở rộng. Khi công nghệ tiếp tục phát triển, Ứng dụng chữ ký điện tử là minh chứng cho khả năng sáng tạo nảy sinh từ sự giao thoa của các công nghệ phát triển web, mở đường cho các tương tác kỹ thuật số dễ tiếp cận và hiệu quả hơn trong các bối cảnh trực tuyến khác nhau.
