Ứng dụng chuyển đổi màu trong VanillaJS với mã nguồn

Ứng dụng Color Converter là một ứng dụng web được xây dựng bằng ngôn ngữ lập trình JavaScript . Dự án này cung cấp một cách để tạo ra nhiều sắc thái màu. Mục đích chính của ứng dụng là giúp bạn chọn bảng màu mong muốn cho dự án của mình. Ứng dụng chuyển đổi màu trong VanillaJS là một dự án được thiết kế đặc biệt để chuyển đổi màu sắc thành các mã biểu diễn khác nhau. Dự án này cung cấp nhiều lựa chọn màu sắc được mã hóa hoàn toàn bằng ngôn ngữ lập trình JavaScript .
Ứng dụng Chuyển đổi màu trong VanillaJS với Mã nguồn được tải xuống miễn phí, chỉ cần đọc nội dung bên dưới để biết thêm thông tin. Ứng dụng này chỉ dành cho mục đích giáo dục .
Ứng dụng chuyển đổi màu trong VanillaJS với mã nguồn Thông tin cơ bản
- Ngôn ngữ sử dụng: JavaScript
- Giao diện người dùng được sử dụng: HTML & CSS
- Công cụ mã hóa được sử dụng: Notepad++ hoặc bất kỳ trình soạn thảo văn bản nào có thể chạy tệp html
- Kiểu: Ứng dụng web
- Cơ sở dữ liệu được sử dụng: Không có
Giới thiệu về ứng dụng chuyển đổi màu sắc
Ứng dụng chuyển đổi màu được phát triển bằng ngôn ngữ lập trình JavaScript . Đây là một ứng dụng thân thiện với người dùng, có thể được tùy chỉnh tự do để phù hợp với nhu cầu của bạn. Mục đích của chương trình này là giúp chọn nhiều cách thể hiện màu sắc khác nhau cho bảng màu của bạn. Ứng dụng này cung cấp một cách đơn giản để chọn màu bằng cách sử dụng thanh trượt hoặc bảng màu. Dự án này bao gồm tất cả các loại màu sắc cần thiết cho thiết kế web.
Ứng dụng chuyển đổi màu trong VanillaJS với các tính năng mã nguồn
- GUI cơ bản
- Dự án chứa Hình ảnh và Thành phần Nút.
- Điều khiển cơ bản
- Dự án này sử dụng các điều khiển cơ bản để tương tác với ứng dụng.
- Giao diện thân thiện với người dùng
- Dự án này được thiết kế trong một ứng dụng web có giao diện đơn giản, thân thiện với người dùng.
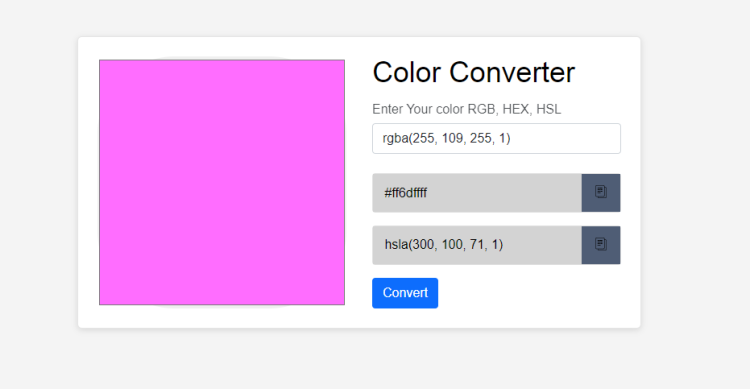
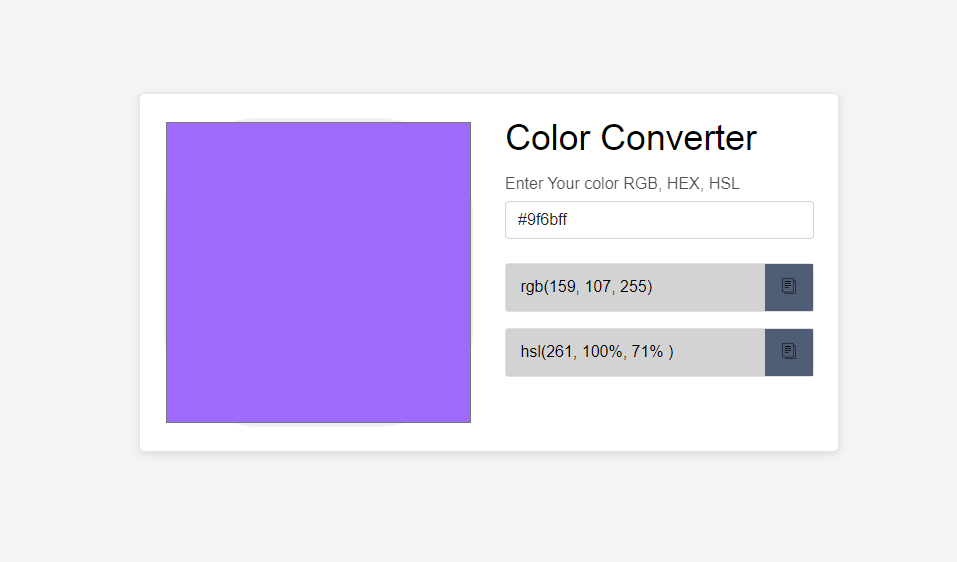
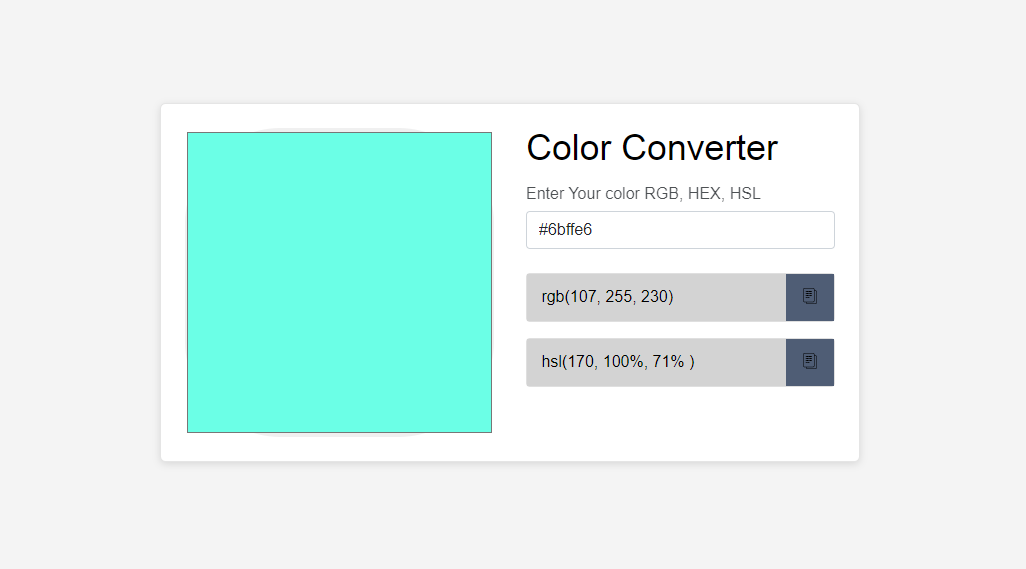
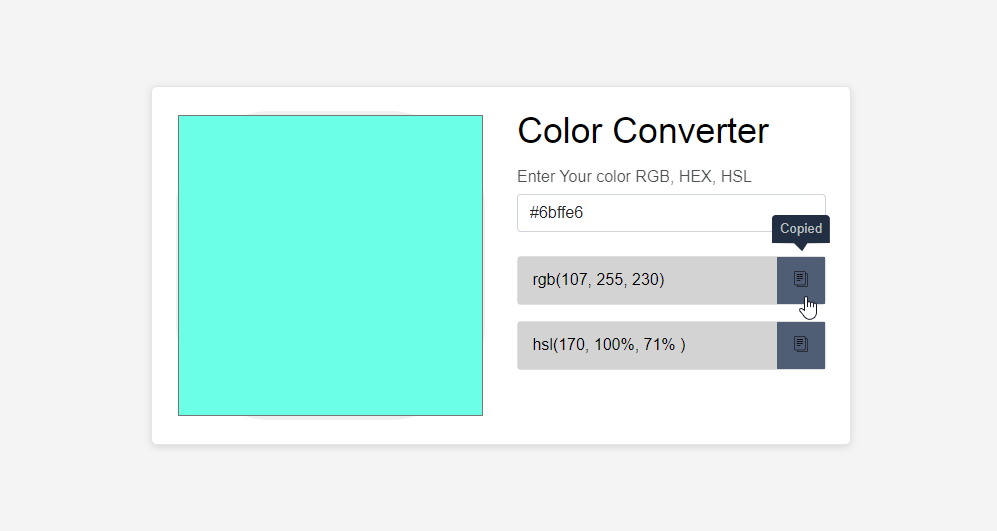
Ảnh chụp màn hình ứng dụng mẫu :



Ứng dụng chuyển đổi màu trong VanillaJS với Hướng dẫn cài đặt mã nguồn
- Tải xuống mã nguồn trong trang web này.
- Xác định vị trí và giải nén tệp zip.
- Mở thư mục giải nén
- Tìm và định vị tệp “index.html”.
- Mở tệp trong trình duyệt web (Chrome, Firefox, v.v.).
