Ứng dụng quản lý ngân sách trong VanillaJS với mã nguồn

Ứng dụng quản lý ngân sách là một ứng dụng web được xây dựng bằng ngôn ngữ lập trình JavaScript . Dự án này cung cấp một cách để giúp bạn lập ngân sách chi tiêu hàng ngày. Mục đích chính của ứng dụng là tạo ngân sách hàng ngày cho phép bạn theo dõi chi phí của mình. Ứng dụng quản lý ngân sách trong VanillaJS là một dự án được thiết kế đặc biệt để giám sát ngân sách suốt cả ngày. Dự án này cung cấp các kỹ thuật mới được mã hóa hoàn toàn bằng ngôn ngữ lập trình JavaScript .
Ứng dụng Quản lý ngân sách trong VanillaJS với Mã nguồn được tải xuống miễn phí, chỉ cần đọc nội dung bên dưới để biết thêm thông tin. Ứng dụng này chỉ dành cho mục đích giáo dục .
Ứng dụng quản lý ngân sách trong VanillaJS với mã nguồn Thông tin cơ bản
- Ngôn ngữ sử dụng: JavaScript
- Giao diện người dùng được sử dụng: HTML & CSS
- Công cụ mã hóa được sử dụng: Notepad++ hoặc bất kỳ trình soạn thảo văn bản nào có thể chạy tệp html
- Kiểu: Ứng dụng web
- Cơ sở dữ liệu được sử dụng: Không có
Giới thiệu về ứng dụng quản lý ngân sách
Ứng dụng Quản lý ngân sách được phát triển bằng ngôn ngữ lập trình JavaScript . Đây là một ứng dụng thân thiện với người dùng, có thể được tùy chỉnh tự do để phù hợp với nhu cầu của bạn. Mục đích của chương trình này là cung cấp một cách chính xác để lập ngân sách chi tiêu của bạn. Ứng dụng sẽ chỉ cho bạn cách lập ngân sách phù hợp bằng cách nhập chi phí và số tiền tiết kiệm của bạn. Dự án này bao gồm tất cả các loại tính toán cho việc lập ngân sách.
Ứng dụng quản lý ngân sách trong VanillaJS với các tính năng mã nguồn
- GUI cơ bản
- Dự án chứa Hình ảnh và Thành phần Nút.
- Điều khiển cơ bản
- Dự án này sử dụng các điều khiển cơ bản để tương tác với ứng dụng.
- Giao diện thân thiện với người dùng
- Dự án này được thiết kế trong một ứng dụng web có giao diện đơn giản, thân thiện với người dùng.
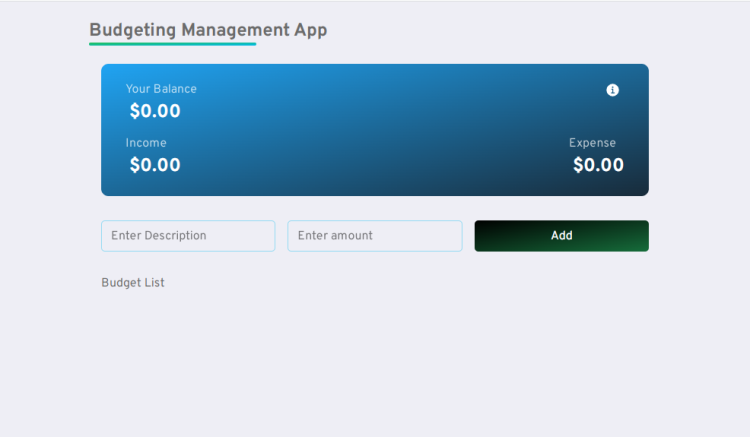
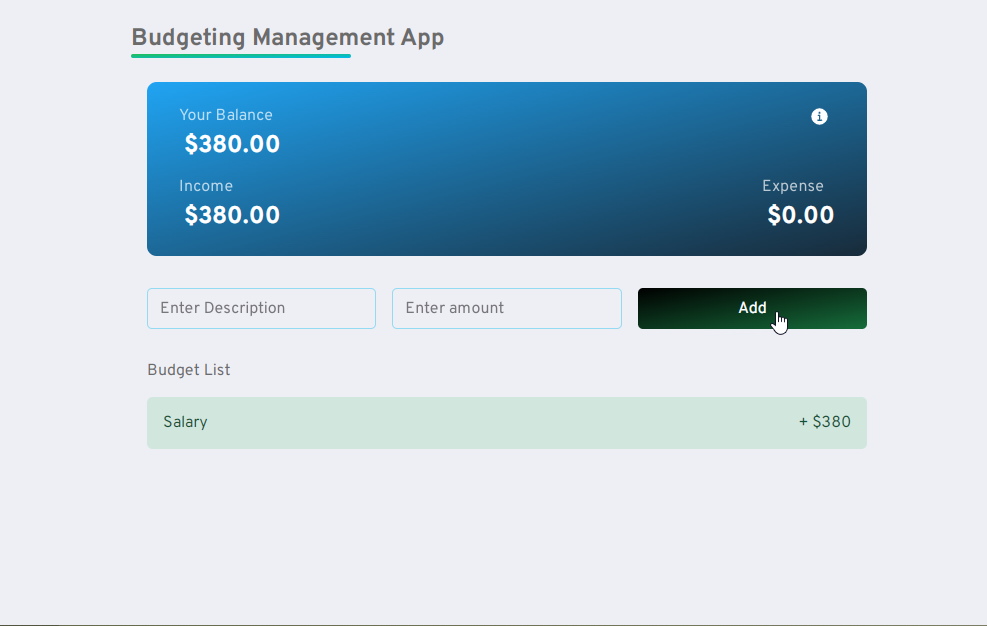
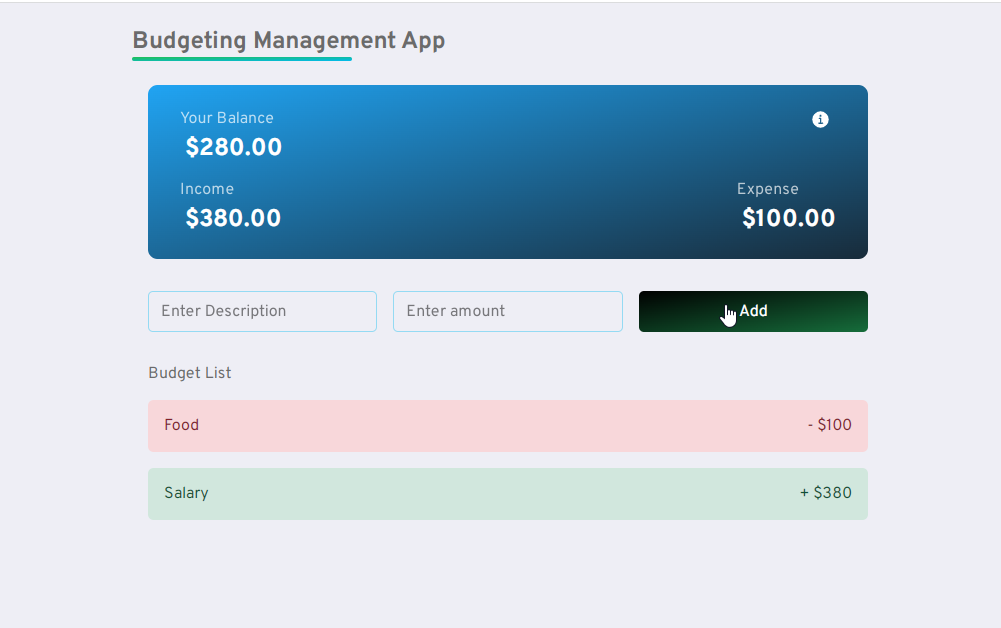
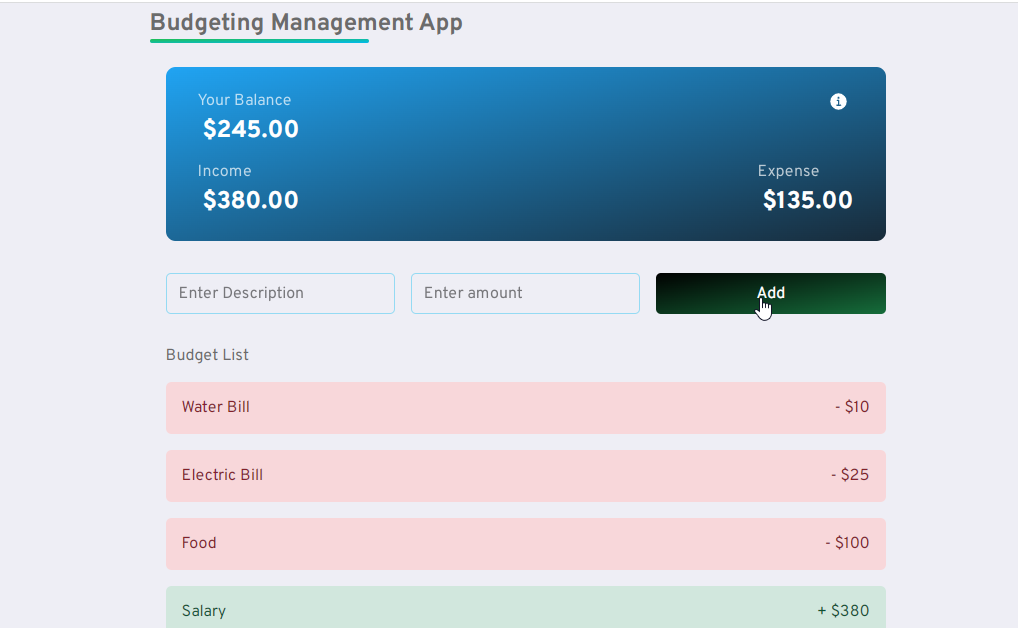
Ảnh chụp màn hình ứng dụng mẫu :



Ứng dụng quản lý ngân sách trong VanillaJS với Hướng dẫn cài đặt mã nguồn
- Tải xuống mã nguồn trong trang web này.
- Xác định vị trí và giải nén tệp zip.
- Mở thư mục giải nén
- Tìm và định vị tệp “index.html”.
- Mở tệp trong trình duyệt web (Chrome, Firefox, v.v.).
