Ứng dụng thời tiết sử dụng HTML, CSS và JavaScript với mã nguồn
Official Website: https://www.sourcecodester.com/. . . . .weather-app-using-/
Ngôn ngữ

Chào mừng bạn đến với Ứng dụng thời tiết, một dự án năng động và thân thiện với người dùng được tạo bằng HTML, CSS và JavaScript. Ứng dụng này trao quyền cho người dùng dễ dàng truy xuất thông tin thời tiết hiện tại cho bất kỳ vị trí nào họ chọn. Việc tích hợp liền mạch các công nghệ web này không chỉ đảm bảo thiết kế mang tính thẩm mỹ mà còn cho phép tương tác trong thời gian thực với API OpenWeatherMap , cung cấp thông tin chi tiết cập nhật về thời tiết ngay trong tầm tay bạn.
Bạn cũng có thể kiểm tra các dự án tạo tự động sử dụng API:
- Trình tạo Meme ngẫu nhiên
- Máy phát điện truyện cười Chuck Norris
- Trình tạo báo giá ngẫu nhiên
- Trình tạo mã QR văn bản hoặc URL
- Ứng dụng tin tức
- Ứng dụng tìm kiếm hình ảnh
Ứng dụng Thời tiết tự hào có giao diện trực quan, cho phép người dùng nhập vị trí mong muốn của họ và nhanh chóng nhận được thông tin chi tiết về thời tiết toàn diện. Từ bố cục hấp dẫn trực quan được làm phong phú bằng các kiểu CSS cho đến các bản cập nhật nội dung động do JavaScript điều khiển, dự án này thể hiện sức mạnh tổng hợp của các công nghệ ngoại vi trong việc tạo ra trải nghiệm người dùng hấp dẫn và giàu thông tin. Khám phá thế giới thời tiết với ứng dụng phản hồi nhanh và dễ tiếp cận này, được thiết kế để giúp bạn luôn cập nhật và kết nối với các điều kiện khí tượng mới nhất.
Đặc trưng:
- Chức năng tìm kiếm: Người dùng có thể nhập vị trí vào thanh tìm kiếm và nhận thông tin thời tiết cập nhật.
- Cập nhật giao diện người dùng động: Ứng dụng cập nhật động màn hình với vị trí được tìm kiếm, ngày hiện tại, biểu tượng thời tiết và mô tả ngắn gọn về điều kiện thời tiết.
- Chi tiết thời tiết hiện tại: Người dùng có thể xem các chi tiết như nhiệt độ, tốc độ gió và độ ẩm cho vị trí đã chọn.
- Thiết kế đáp ứng: Ứng dụng được thiết kế đáp ứng, đảm bảo trải nghiệm liền mạch trên nhiều thiết bị khác nhau.
Công nghệ được sử dụng:
- HTML: Cấu trúc của ứng dụng được xây dựng bằng HTML, xác định bố cục và các thành phần.
- CSS: Kiểu dáng được áp dụng bằng CSS để nâng cao sự hấp dẫn trực quan và khả năng phản hồi của Ứng dụng thời tiết.
- JavaScript: Chức năng động của ứng dụng được triển khai bằng JavaScript. Nó tạo điều kiện tương tác với API OpenWeatherMap để truy xuất và hiển thị dữ liệu thời tiết trực tiếp.
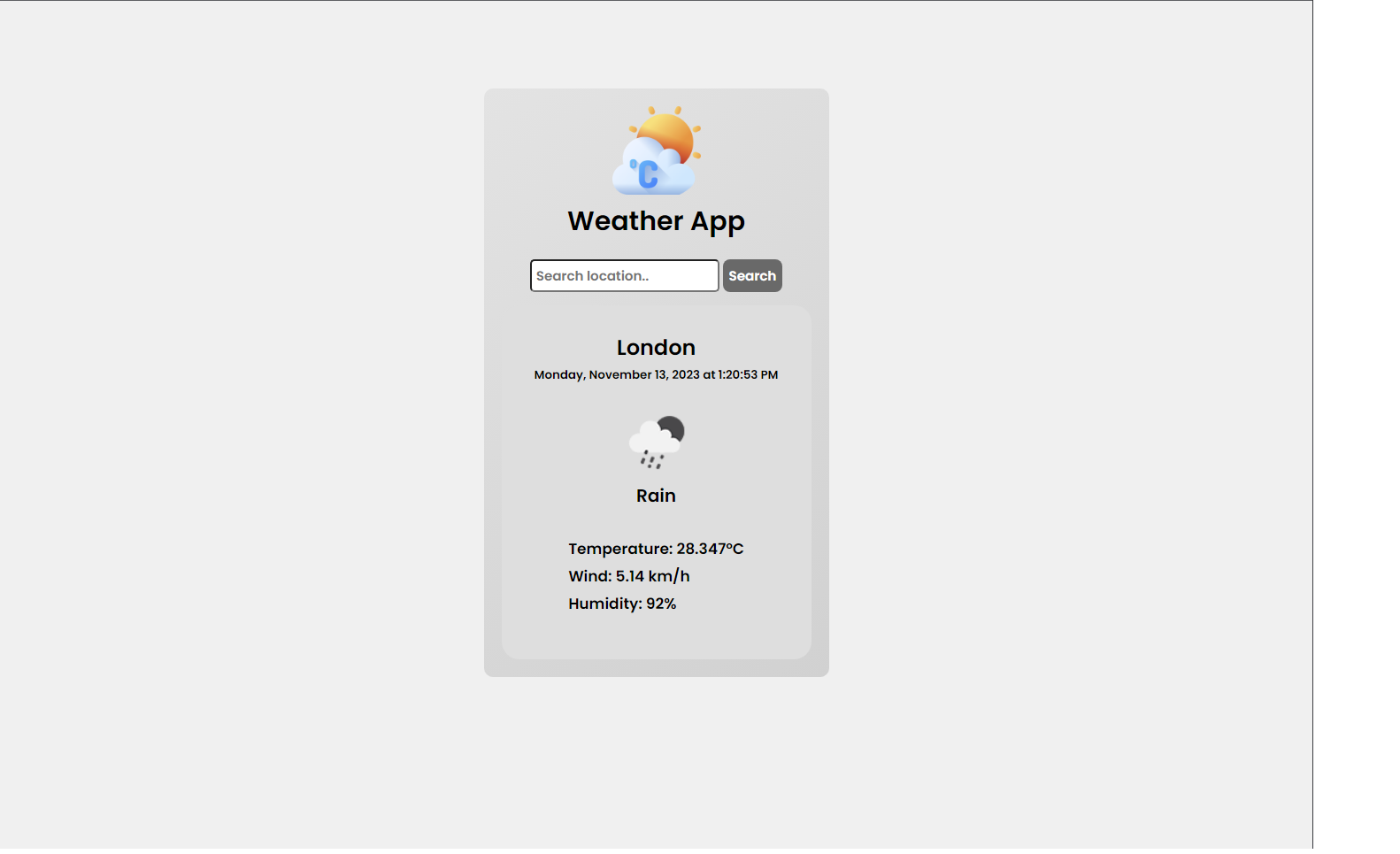
Ảnh chụp màn hình mẫu của Dự án:
Official Website: https://www.sourcecodester.com/. . . . .weather-app-using-/
Trang đích ứng dụng thời tiết

Tìm kiếm mẫu Thời tiết

Làm thế nào để chạy?
- Tải xuống tệp zip mã nguồn được cung cấp .
- Giải nén tệp zip đã tải xuống .
- Mở tệp html và bây giờ bạn đã sẵn sàng!
Phần kết luận:
Tóm lại, Ứng dụng Thời tiết thể hiện sức mạnh của công nghệ phát triển web trong việc cung cấp giải pháp thiết thực và trực quan để luôn cập nhật về điều kiện thời tiết hiện tại. Bằng cách kết hợp cấu trúc của HTML, khả năng tạo kiểu của CSS và chức năng động được JavaScript hỗ trợ, dự án này mang đến cho người dùng trải nghiệm tương tác và dễ tiếp cận. Việc sử dụng API OpenWeatherMap đảm bảo cung cấp dữ liệu thời tiết chính xác và theo thời gian thực, cho phép người dùng dễ dàng khám phá nhiệt độ, tốc độ gió và độ ẩm cho các vị trí đã chọn của họ.
Dù được truy cập trên máy tính để bàn hay thiết bị di động, Ứng dụng thời tiết đều cung cấp thiết kế đáp ứng, đảm bảo hành trình người dùng nhất quán và thú vị. Khi công nghệ tiếp tục phát triển, những dự án như thế này cho thấy tính linh hoạt và tiềm năng phát triển web trong việc tạo ra các công cụ có giá trị cho cuộc sống hàng ngày. Ứng dụng Thời tiết không chỉ đóng vai trò là một tiện ích thiết thực mà còn là minh chứng cho sự tích hợp liền mạch của công nghệ nhằm nâng cao hiểu biết của chúng ta về thế giới xung quanh.
Đó là nó! Tôi hy vọng “Ứng dụng thời tiết sử dụng HTML, CSS và JavaScript” này sẽ hỗ trợ bạn trên hành trình lập trình, mang lại giá trị cho các dự án hiện tại và sắp tới của bạn.
Để có thêm hướng dẫn và mã nguồn miễn phí, hãy khám phá trang web của chúng tôi.Tận hưởng nhé :>>
Official Website: https://www.sourcecodester.com/. . . . .weather-app-using-/
